框架为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发.
那么什么是组件呢?
1.组件就是视图层的基本组成单元
2.组件自带一些功能与微信风格的样式.
3.一个组件通常包括开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内.
比如常用的view
<view class="container"></view>所有组件与属性都是小写的,用连字符-连接
组件详解
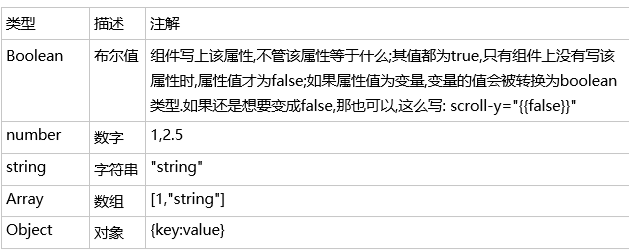
1.属性类型:
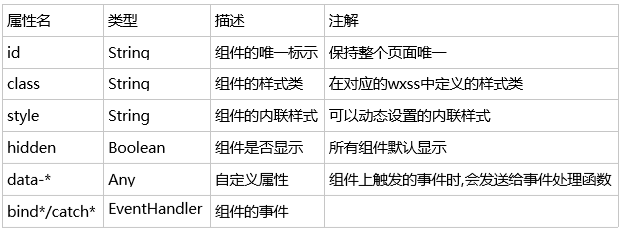
2.共同属性
所有组件都有的属性:
组件之view
view是视图容器,页面上用来划分区域的块, 通过使用它,可以将一根页面按照我们的需要划分多个区块,在不同的区块中存放我们相应的内容,从而展现出丰富的界面.
组件之scroll-view
具有view相同的功能,它是可滚动的,使用竖向滚动时,需要给<scroll-view/>一个固定高度,通过wxss设置height.
属性:
组件之swiper
swiper是滑块视图容器,可以通过手指对屏幕的滑动打到切换容器内容的效果,比如常见的自动切换图片等
其中只可防止<swiper-item/>组件,其他节点会被自动删除
swiper-item
仅可放置在<swiper/>组件中,宽高自动设置为100%
组件之text
文本,支持转义符

























 1619
1619

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










