本文基于ESP8266 + DHT11 + OLED0.96温湿度显示和MQTT 数据传输的过程
1、硬件选择
a.ESP8266 NodeMCU 主控芯片

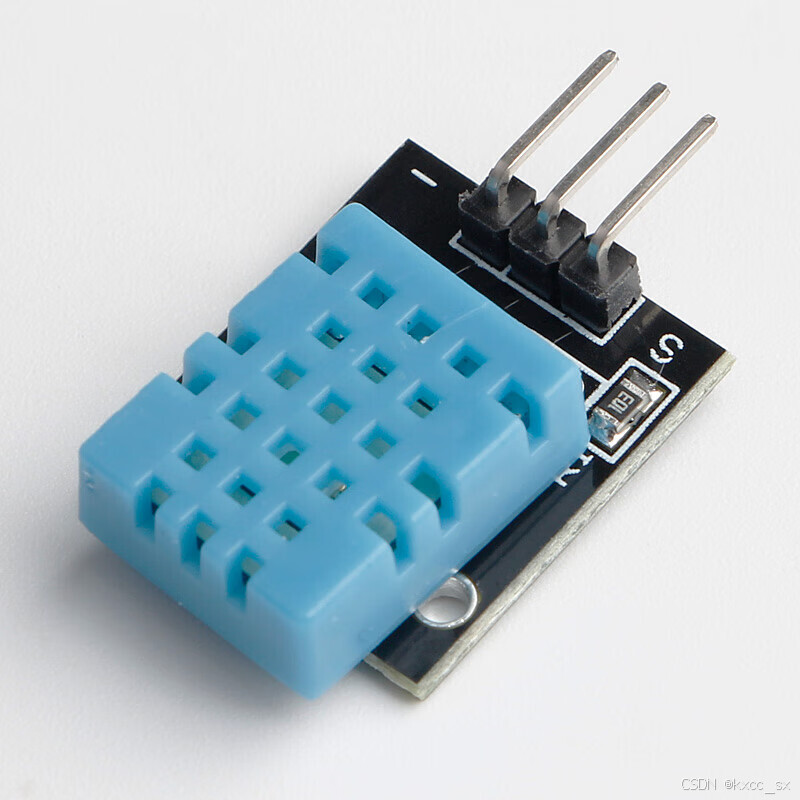
b.DHT11 温湿度探测

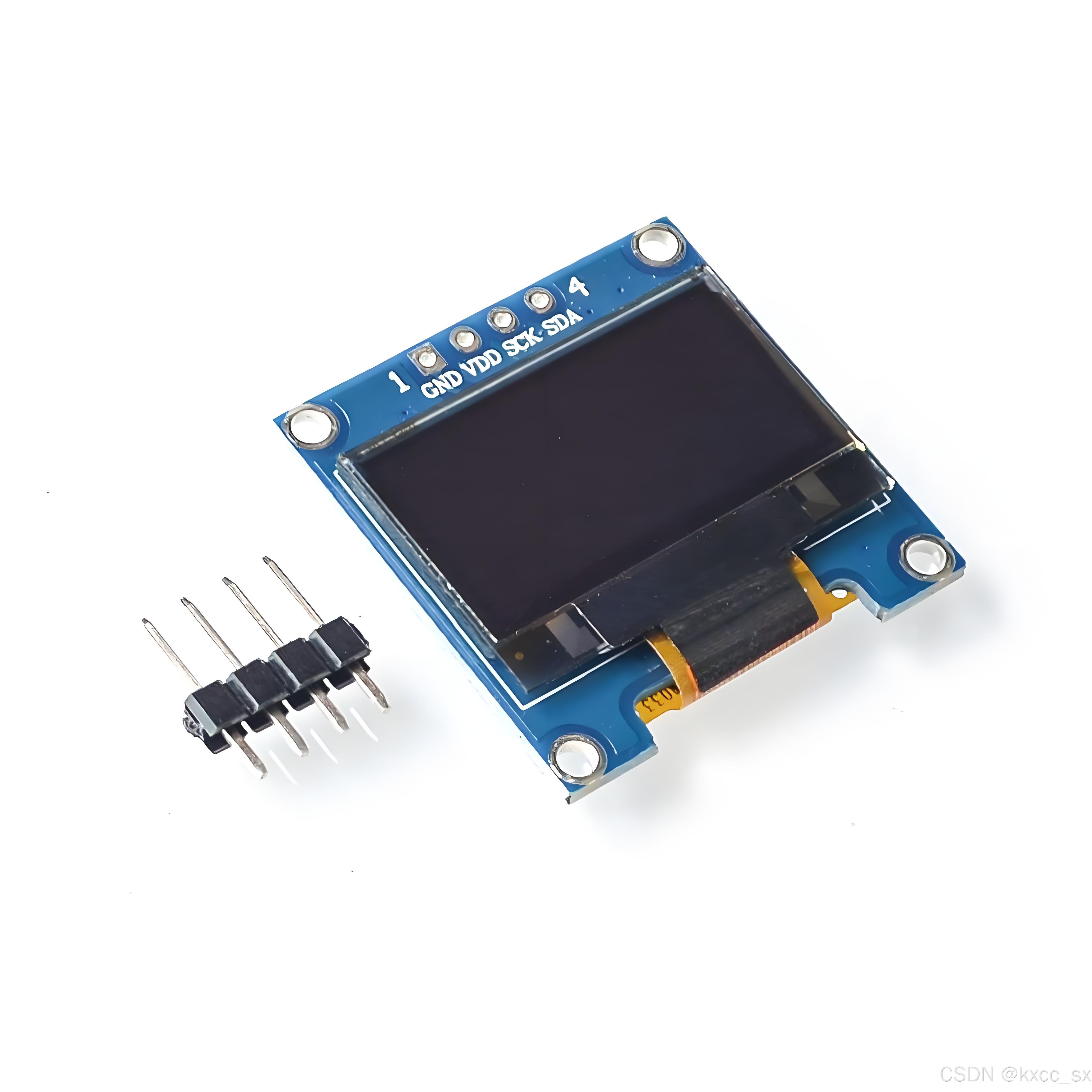
c.oled0.96 显示屏(有4脚和7脚2种,我这里用的是4脚)

2、接线图
我们使用杜邦线进行线路连接,接线较为简单,接线如下
| Oled0.96 | ESP8266 |
| GND | GND |
| VCC | 3V |
| SCL | D1 |
| SDA | D2 |
| DTH11 | ESP8266 |
| GND | GND |
| VCC | 3V |
| DATA | D4 |
实物图:

3、编写程序
a.打开VScode ,platformio IDE 新建一个项目,Board 选择“Espressif ESP8266 ESP-12E”
Framework 选择 Arduino

b、加入所需的包 ,点击platformio 的lib 搜索并增加以下依赖

knolleary/PubSubClient@^2.8 (mqtt client 库)
adafruit/DHT sensor library@^1.4.6 (DHT11 库)
olikraus/U8g2@^2.36.2 (oled 显示库)
也可以直接打开根目录下的platformio.ini文件 添加如下
lib_deps =
knolleary/PubSubClient@^2.8
adafruit/DHT sensor library@^1.4.6
olikraus/U8g2@^2.36.2
c. 打开src 下 的main.cpp 开始写入基本代码
1)我们先实现 连接wifi 采集DHT11数据,显示到页面上,代码如下:
#include <main.h>
#include <Adafruit_Sensor.h>
#include <ESP8266WiFi.h>
#include <ESP8266WiFiMulti.h>
#include <ESP8266WebServer.h>
#define DHTPIN D4
#define DHTTYPE DHT11//说明使用的模块是DHT11
DHT dht(DHTPIN,DHTTYPE);
WiFiClient espClient;
// WIFI相关
const char* g_ssid = "ChinaNet-XXX";
const char* g_password = "XXXXXX";
ESP8266WebServer server(80);
float temperature;
float humidity;
String localIp;
void startWebServer()
{
server.begin();
server.on("/", handle_OnConnect);
server.onNotFound(handle_NotFound);
Serial.println("Http web server started.");
}
// 连接wifi
void connectWifi()
{
// 连接到Wi-Fi
WiFi.begin(g_ssid, g_password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
localIp = WiFi.localIP().toString().c_str();
Serial.println("");
Serial.println("wifi connected!");
Serial.println("IP地址: ");
Serial.print(localIp);
}
void handle_OnConnect() {
float t = dht.readTemperature(); // Gets the values of the temperature
float h = dht.readHumidity(); // Gets the values of the humidity
server.send(200, "text/html", sendHTML(t,h));
}
void handle_NotFound(){
server.send(404, "text/plain", "Not found");
}
String sendHTML(float Temperaturestat,float Humiditystat){
String ptr = "<!DOCTYPE html> <html>\n";
ptr +="<head> <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, user-scalable=no\">\n";
ptr +="<link href=\"https://fonts.googleapis.com/css?family=Open+Sans:300,400,600\" rel=\"stylesheet\">\n";
ptr +="<meta charset=\"UTF-8\">\n";
ptr +="<title>智能温湿计</title>\n";
ptr +="<style>html { font-family: 'Open Sans', sans-serif; display: block; margin: 0px auto; text-align: center;color: #333333;}\n";
ptr +="body{margin-top: 50px;}\n";
ptr +="h1 {margin: 50px auto 30px;}\n";
ptr +=" .wd {margin: 50px auto 30px;width: auto;color: #f39c12}\n";
ptr +=" .wd1 {margin: 50px auto 30px;width: auto;color: #3498db}\n";
ptr +=".side-by-side{display: inline-block;vertical-align: middle;position: relative;}\n";
ptr +=".humidity-icon{background-color: #3498db;width: 30px;height: 30px;border-radius: 50%;line-height: 36px;}\n";
ptr +=".humidity-text{font-weight: 600;padding-left: 15px;font-size: 19px;width: 160px;text-align: left;}\n";
ptr +=".humidity{font-weight: 300;font-size: 60px;color: #3498db;}\n";
ptr +=".temperature-icon{background-color: #f39c12;width: 30px;height: 30px;border-radius: 50%;line-height: 40px;}\n";
ptr +=".temperature-text{font-weight: 600;padding-left: 15px;font-size: 19px;width: 160px;text-align: left;}\n";
ptr +=".temperature{font-weight: 300;font-size: 60px;color: #f39c12;}\n";
ptr +=".superscript{font-size: 17px;font-weight: 600;position: absolute;right: -20px;top: 15px;}\n";
ptr +=".data{padding: 10px;}\n";
ptr +="</style>\n";
ptr +="</head>\n";
ptr +="<body>\n";
ptr +="<div id=\"webpage\">\n";
ptr +="<h1>室内温室检测系统</h1>\n";
ptr +="<div class=\"data\">\n";
ptr +="<div class=\"side-by-side temperature-icon\">\n";
ptr +="<svg version=\"1.1\" id=\"Layer_1\" xmlns=\"http://www.w3.org/2000/svg\" xmlns:xlink=\"http://www.w3.org/1999/xlink\" x=\"0px\" y=\"0px\"\n";
ptr +="width=\"9.915px\" height=\"22px\" viewBox=\"0 0 9.915 22\" enable-background=\"new 0 0 9.915 22\" xml:space=\"preserve\">\n";
ptr +="<path fill=\"#FFFFFF\" d=\"M3.498,0.53c0.377-0.331,0.877-0.501,1.374-0.527C5.697-0.04,6.522,0.421,6.924,1.142\n";
ptr +="c0.237,0.399,0.315,0.871,0.311,1.33C7.229,5.856,7.245,9.24,7.227,12.625c1.019,0.539,1.855,1.424,2.301,2.491\n";
ptr +="c0.491,1.163,0.518,2.514,0.062,3.693c-0.414,1.102-1.24,2.038-2.276,2.594c-1.056,0.583-2.331,0.743-3.501,0.463\n";
ptr +="c-1.417-0.323-2.659-1.314-3.3-2.617C0.014,18.26-0.115,17.104,0.1,16.022c0.296-1.443,1.274-2.717,2.58-3.394\n";
ptr +="c0.013-3.44,0-6.881,0.007-10.322C2.674,1.634,2.974,0.955,3.498,0.53z\"/>\n";
ptr +="</svg>\n";
ptr +="</div>\n";
ptr +="<div class=\"side-by-side temperature-text\">室内温度:</div>\n";
ptr +="<div class=\"side-by-side temperature\">";
ptr +=(int)Temperaturestat;
ptr +="<span class=\"superscript\">°C</span></div>\n";
ptr +="</div>\n";
ptr +="<div class=\"data\">\n";
ptr +="<div class=\"side-by-side humidity-icon\">\n";
ptr +="<svg version=\"1.1\" id=\"Layer_2\" xmlns=\"http://www.w3.org/2000/svg\" xmlns:xlink=\"http://www.w3.org/1999/xlink\" x=\"0px\" y=\"0px\"\n\"; width=\"12px\" height=\"17.955px\" viewBox=\"0 0 13 17.955\" enable-background=\"new 0 0 13 17.955\" xml:space=\"preserve\">\n";
ptr +="<path fill=\"#FFFFFF\" d=\"M1.819,6.217C3.139,4.064,6.5,0,6.5,0s3.363,4.064,4.681,6.217c1.793,2.926,2.133,5.05,1.571,7.057\n";
ptr +="c-0.438,1.574-2.264,4.681-6.252,4.681c-3.988,0-5.813-3.107-6.252-4.681C-0.313,11.267,0.026,9.143,1.819,6.217\"></path>\n";
ptr +="</svg>\n";
ptr +="</div>\n";
ptr +="<div class=\"side-by-side humidity-text\">室内湿度:</div>\n";
ptr +="<div class=\"side-by-side humidity\">";
ptr +=(int)Humiditystat;
ptr +="<span class=\"superscript\">%</span></div>\n";
ptr +="</div>\n";
//定义温度变量,并且赋值,用于逻辑判断。
int wd = Temperaturestat ;
if (wd>=30){
ptr +="<div class=\"wd\">今天天气热,注意防暑哦</div>\n";
}
if (29>=wd&&wd>20){
ptr +="<div class=\"wd1\">今天天气不错吆,尽情的玩耍吧</div>\n";
}
if (wd<10){
ptr +="<div class=\"side-by-side humidity-text\">今天天气比较冷,多穿点衣服,小心着凉</div>\n";
}
ptr +="</div>\n";
ptr +="</body>\n";
ptr +="</html>\n";
return ptr;
}
void setup() {
// put your setup code here, to run once:
Serial.begin(115200); // 初始化串行通信
Serial.println();
connectWifi();
Serial.println();
if(WiFi.status() == WL_CONNECTED){
startWebServer();
}
dht.begin();//开始测量
}
void loop() {
// put your main code here, to run repeatedly:
delay(200);//延时,等待测量完成
temperature = dht.readTemperature(); // Gets the values of the temperature
humidity = dht.readHumidity(); // Gets the values of the humidity
Serial.print("Temperature:");//发送字符“当前湿度:”
Serial.print(humidity);//发送湿度值
Serial.println("%");//发送湿度值
Serial.print("Humidity:");//发送字符“当前温度:”
Serial.print(temperature);//发送温度值
Serial.println("℃");//发送湿度值
server.handleClient();
}
2)编译,上传


串口打印信息如下:

我们按照显示的ip地址打开浏览器,输入http://192.168.1.11 (这个根据实际获取的地址为准)

这样我们就完成了第一步,采集DHT11数据并在页面动态获取的功能
下一步我们对接OLE0.96 的屏幕 ,让它实时显示温湿度数据
下文待续
























 566
566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








