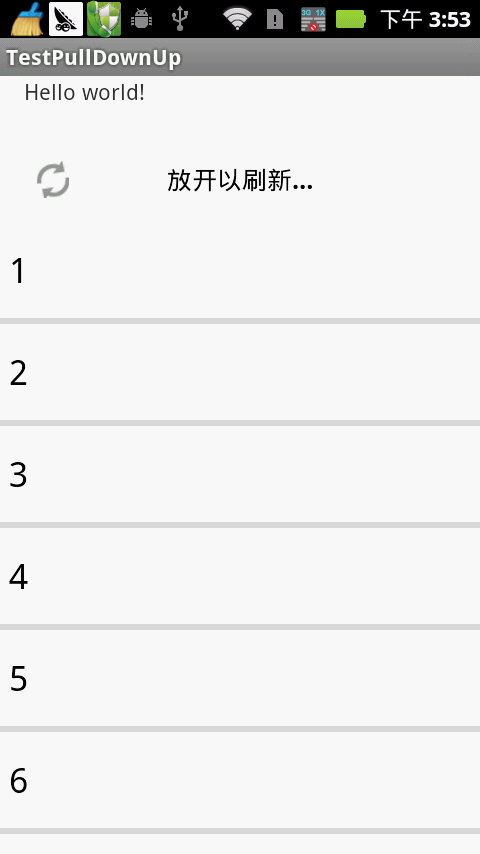
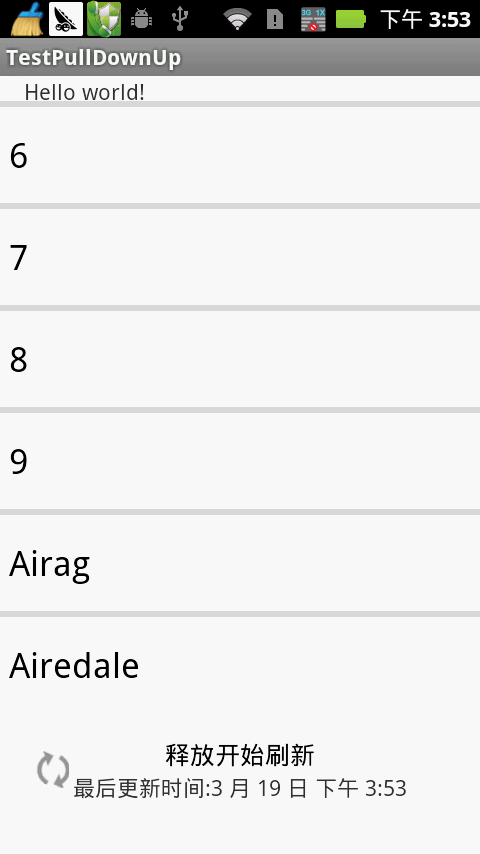
整理了开源项目PullToRefresh上拉加载和下拉刷新同时使用的一个demo,很简单只是使用封装好的方法就可以了,不过我还是绕了一个大弯,分享出来希望对大家有帮助
关键代码:
//支持上拉和下拉
mPullToRefreshListView.setMode(Mode.BOTH);
//实现监听
mPullToRefreshListView
.setOnRefreshListener(new OnRefreshListener2<ListView>() {@Override
public void onPullDownToRefresh(
PullToRefreshBase<ListView> refreshView) {
//刷新响应事件
page = 1;
label = DateUtils.formatDateTime(
getApplicationContext(),
System.currentTimeMillis(),
DateUtils.FORMAT_SHOW_TIME
| DateUtils.FORMAT_SHOW_DATE
| DateUtils.FORMAT_ABBREV_ALL);
mPullToRefreshListView.getLoadingLayoutProxy()
.setRefreshingLabel("正在刷新");
mPullToRefreshListView.getLoadingLayoutProxy()
.setPullLabel("下拉刷新");
mPullToRefreshListView.getLoadingLayoutProxy()
.setReleaseLabel("释放开始刷新");
refreshView.getLoadingLayoutProxy()
.setLastUpdatedLabel("最后更新时间:" + label);
getDate();
}
@Override
public void onPullUpToRefresh(
PullToRefreshBase<ListView> refreshView) {
page ++;
//加载响应事件
loading_state = Constants.DATE_ADAPTER_ADD;label = DateUtils.formatDateTime(
getApplicationContext(),
System.currentTimeMillis(),
DateUtils.FORMAT_SHOW_TIME
| DateUtils.FORMAT_SHOW_DATE
| DateUtils.FORMAT_ABBREV_ALL);
mPullToRefreshListView.getLoadingLayoutProxy()
.setRefreshingLabel("正在加载");
mPullToRefreshListView.getLoadingLayoutProxy()
.setPullLabel("上拉加载更多");
mPullToRefreshListView.getLoadingLayoutProxy()
.setReleaseLabel("释放开始加载");
refreshView.getLoadingLayoutProxy()
.setLastUpdatedLabel("最后加载时间:" + label);
getDate();
}
});























 3083
3083

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








