如果你准备在Web中开发一个可以聊天互动的应用,那么一个支持表情符号的输入框很可能会是必备的内容项。但具体到Web环境来说,我们知道,表单元素<input>和<textarea>只能输入纯文本,这样的话,表情符号的支持具体要如何做呢?
让我们从熟悉的东西开始。
“我自己是一名从事了6年web前端开发的老程序员(我的微信:webxxq),今年年初我花了一个月整理了一份最适合2021年自学的web前端全套培训教程(视频+源码+笔记+项目实战),从最基础的HTML+CSS+JS到移动端HTML5以及各种框架和新技术都有整理,打包给每一位前端小伙伴,这里是前端学习者聚集地,欢迎初学和进阶中的小伙伴(所有前端教程关注我的微信公众号:web前端学习圈,关注后回复“web”即可领取)。
来自微博和微信的两种风格
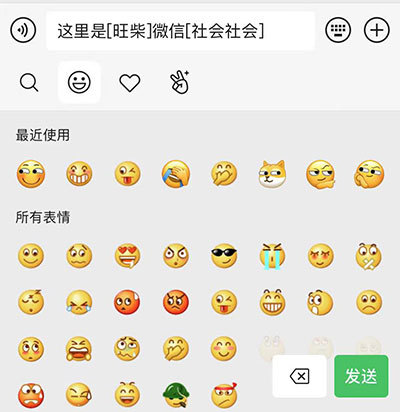
下图是微信里的聊天:

下图是微博里的写微博:

综合以上微信和微博的表情输入设计,我们可以看出有两种风格可以采用:
- 一种是像微信这样,只用纯文本,通过类似
[旺柴]这样的符号标识来替代表情,最后输出时再显示成真正的表情。 - 另一种是像微博这样,所见即所得,输入框本身就是表情和文字混合在一起。
看起来似乎微博这种风格要复杂一点,我们就从微博的这种开始吧。
表情图和文字在一起的场景
对HTML来说,文字和图片放在一起是非常基础的能力。但是,我们还要求它可以作为输入框来使用,这就需要用到HTML属性contenteditable。它可能不太常用,但其实是一个支持范围很广,历史悠久的HTML属性。
使用contenteditable,就可以得到这个简单却满足要求的输入框元素:
<div contenteditable="true"></div>表情的显示
现在的输入框已经是一个<div>,所以,你可以用任意的HTML标签来显示表情,而其中最为常用的就是图片<img>。以前面的微博内容为例,它和输入框一起,应该构成像下面这样的HTML代码:
<div contenteditable="true">
一条带表情<img src="/path/to/emoji/3.gif"><img src="/path/to/emoji/3.gif">的微博<img src="/path/to/emoji/9.gif">
</div>可以看出,插入表情实际就是插入一段HTML代码。HTML代码和剩余的纯文本一起,共同构成带表情符号的输入内容。
表情输入功能的要点
接下来,我们参照以下示例界面,来完成微博风格的输入框。

这个界面中间的横线,就是contenteditable的<div>输入框元素。结合这个界面,我们可以分析出接下来的两个实现要点:
- 点击下方的表情,就将该表情对应的HTML代码插入到输入框
<div>。 - 表情HTML代码插入的位置要符合输入框
<div>的当前光标位置。
显然,只是第一个要点的话是很容易的,关键是第二个。
这第二个要点,就需要了解Selection和Range的概念了。
Selection 和 Range
在网页中,你一定很熟悉下图展示的两种状态:

- 一种是有一个不断闪烁的光标,表示着当前正在输入或准备输入的位置。它一般只出现在网页的可以输入的元素内,比如文本输入框。
- 另一种是一部分内容呈现蓝底白字(这个颜色可以修改,但默认是这个颜色)的状态,表示当前被选中。它可以出现在任意的网页元素内,我们也常用来部分复制网页内容。
以上两种








 本文介绍了在Web环境中实现表情符号输入的方法,包括微信和微博两种风格。文章详细讲解了表情的显示、光标位置的插入、使用纯文本符号以及处理退格键删除等关键点,提供了完整的代码示例,帮助开发者实现聊天应用中的表情输入功能。
本文介绍了在Web环境中实现表情符号输入的方法,包括微信和微博两种风格。文章详细讲解了表情的显示、光标位置的插入、使用纯文本符号以及处理退格键删除等关键点,提供了完整的代码示例,帮助开发者实现聊天应用中的表情输入功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 7952
7952

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








