1、相关文件
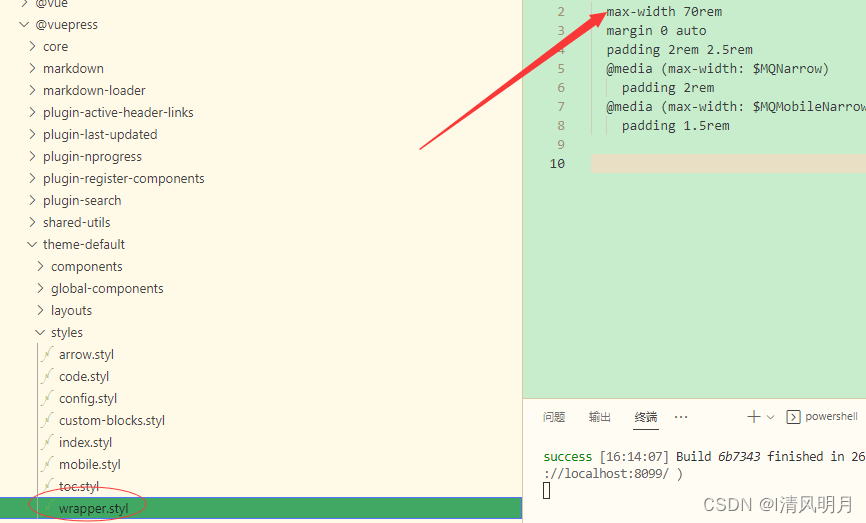
一般所在目录node_modules\@vuepress\theme-default\styles\wrapper.styl

2、调整宽度,截图中是已经调整好的,在我电脑上显示刚刚好。
1、相关文件
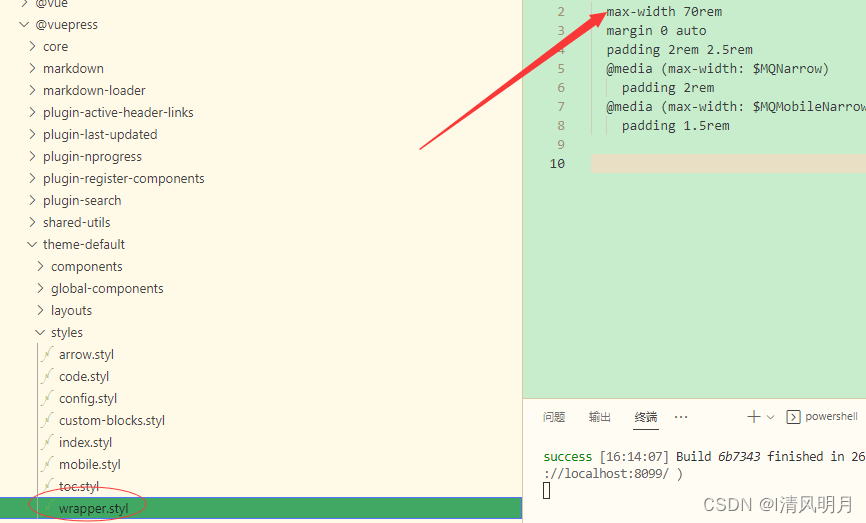
一般所在目录node_modules\@vuepress\theme-default\styles\wrapper.styl

2、调整宽度,截图中是已经调整好的,在我电脑上显示刚刚好。
 941
941
 4867
4867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


