1. 首先下载Bootstrap

然后解压
2.将Bootstrap放入项目中
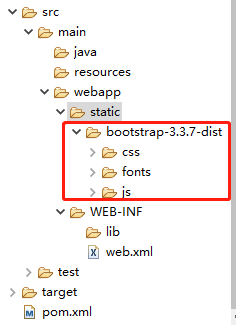
在src/main/webapp下创建static文件夹(自定义),把解压后的bootstrap放进去。

3. 在jsp中引入Bootstrap
创建jsp文件,将Bootstrap css样式和js引入进去,Bootstrap依赖于JQuary,所以要把Jquery js也引入
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- Bootstrap 依赖于JQuary 所以也要引入Jqurey样式 -->
<script type="text/javascript" src="static/js/jquery-3.4.1.js"></script>
<!-- 引入Bootstrap css样式 -->
<link href="static/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<!-- 引入Bootstrap js -->
<script src="static/bootstrap-3.3.7-dist/js/bootstrap.min.js" ></script>
</head>
<body>
</body>
</html>
4. 如何使用Bootstrap
从官网上找示例搬过来,地址:https://v3.bootcss.com/css/
例子:
<button>按钮</button><!--普通按钮-->
<button type="button" class="btn btn-success">(成功)Success</button><!--Bootstrap按钮-->





















 1821
1821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








