小程序基本要领
-
全局三个文件,分别是app.js,app.json,app.wxss(名称都不可更改)
-
创建pages目录文件(作用是用来放各个页面)
-
创建页面{给页面起名字,并且创建4个文件}
(1)js:页面逻辑实现
(2)json:负责标题栏和一些状态栏
(3)wxml:管理页面有什么
(4)wxss:页面排布
简便操作:首先创建app.js,app.json,app.wxss,并且在app.json里面写上花括号,然后创建pages目录,在此目录下创建index目录,最后在index目录下创建Page,起名index直接回车,四个文件会自动生成
4.把内容单元封装在view内部(index.vxml),写法内容




补充:
1). wxss文件尺寸单位
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。设备 rpx换算px (屏幕宽度/750) px换算rpx (750/屏幕宽度)
iPhone5 1rpx = 0.42px 1px = 2.34rpx
iPhone6 1rpx = 0.5px 1px = 2rpx
iPhone6 Plus 1rpx = 0.552px 1px = 1.81rpx
flex布局
1.flex-direction:用于设置主轴方向,通过设置坐标轴可以规定项目的排列方向
语法格式
.a{
display:flex;
flex-direction:row(默认)|row-reverse|column|column-reverse;
}
row:默认值,主轴在水平方向从左到右,项目按照主轴方向从左到右排列
row-reverse:主轴是row的反方向,项目按照主轴方向从右 到左排列
column:主轴在垂直方向从上而下,项目按照主轴方向自上而下排列
column-reverse:主轴是column的反方向,项目按照主轴方向从下往上排列
2.justify-content:用于设置项目在主轴方向的对齐方式,以及分配项目之间及其周围多余的空间
语法格式:
.a{
display:flex;
justify-content:flex-start(默认)|flex-end|center|space-around|space-between
}
flex-start:默认值,表示项目对其主轴起点,项目间不留空隙
center:项目在主轴上居中排列,项目间不留空隙,主轴上第一个项目离主轴起点的距离等于最后一个项目离主轴终点的距离
flex-end:项目对其主轴终点,项目间不留空隙
space-between:项目间距离相等,第一个和最后一个项目分别离起点/终点的距离为0
space-around:与space-between相似,不同之处为第一个项目离主轴起点和最后一个项目离主轴终点的距离为中间项目距离的一半
3.align-items:用于设置项目在行中的对其方式
语法格式
.a{
display:flex;
align-items:stretch(默认值)| flex-start | center | flex-end;
}
stretch:默认值,未设置项目尺寸时将项目拉伸致填满交叉轴
flex-start:项目顶部与交叉轴起点对其
center:项目在交叉轴居中对其
flex-end:项目底部与交叉轴终点对其
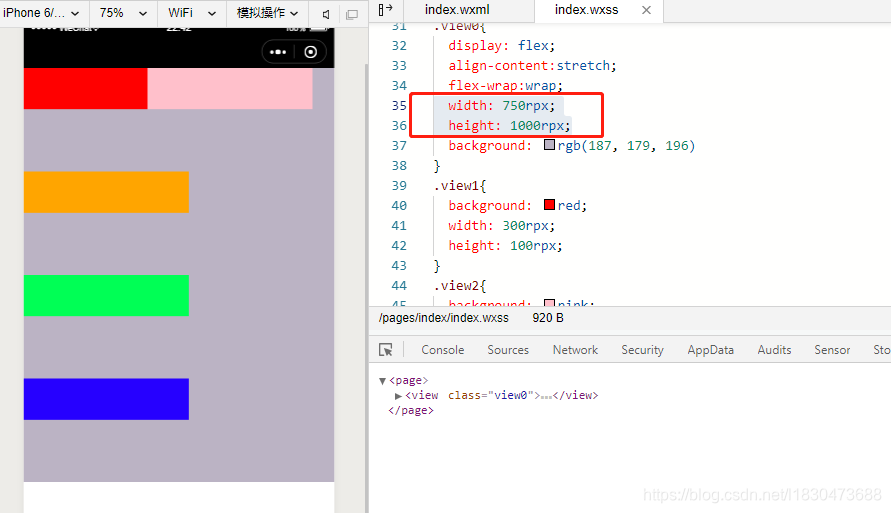
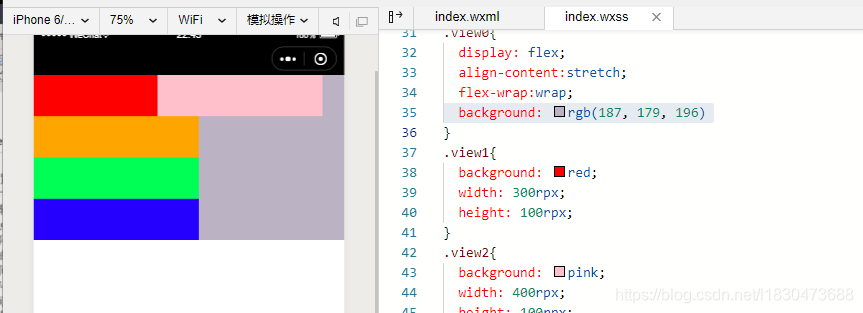
4.align-content:用于多行排列时设置项目在交叉轴方向的对其方式,以及非分配项目之间及其周围多余的空间
语法格式:
.container{
display:flex;
flex-wrap:wrap;//必须设置这个才起作用
align-content:stretch(默认值)| flex-start | center | flex-end | space-around } space-between;
}
stretch:默认值,未设置项目尺寸时将各行中的项目拉伸致填满交叉轴。当设置了项目尺寸时项目尺寸不变,项目行拉伸致填满交叉轴
flex-start:首行在交叉轴起点开始排列,行间不留间距
flex-end:首行在交叉轴终点开始排列,行间不留间距
center:居中对齐,行间不留间距
space-around:行与行间距相等,首行离交叉轴起点和尾行离交叉轴终点为行与行间距的一半
space-between:行与行间距相等,首行紧挨交叉轴起点,尾行紧挨交叉轴终点


5.flex-wrap:用于规定是否允许项目换行,以及多行排序时换行的方向
语法格式:
.a{
display:flex;
flex-wrap:nowrap(默认)| wrap |wrap-reverse;
}
nowrap:默认值表示不换行,如果单行内容过多,项目宽度可能会被压缩
wrap:当容器单行容不下所有项目时允许换行排序
wrap-reverse:当容器单行容不下所有项目时允许换行排序,换行方向为wrap的反方向
标签
<picker mode = 'rigion'></picker>
< picker >是从底部弹起的滚动选择器组件,目前根据mode属性值的不同支持5种选择器,分别是普通选择器,时间选择器,日期选择器,省市区选择器,若不写mode,则默认效果是普通选择器。
当mode=‘region’ 时 为省市区选择器
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | Array | [] | 表示选中的省市区,默认选中每一列的第一个值 |
| custom-item | String | 可为每一列的顶部添加一个自定义的项 | |
| bindchange | EventHandle | 当value改变时触发change事件,event.detail={value:value} | |
| bindcancel | EventHandle | 取消选择时触发 | |
| disabled | Boolean | false | 是否禁用 |
<video id='myVideo'controls></video>
视频组件——video
常用 属性:

具体属性及介绍:
微信小程序官网媒体组件video的属性及介绍
<!-- 幻灯片 -->
<swiper indicator-dots="true" autoplay="true" interval="5000" duration="500">
<view wx:for="{{swiperImg}}" wx:key="swiper{{index}}">
<swiper-item>
<image src="{{item.src}}"></image>
</swiper-item>
</view>
</swiper>
上述代码表示希望实现一个带有指示点的滑动视图容器,并且需要自动播放,自动切换时间间隔5000毫秒,滑动动画时长500毫秒。< swiper >组件中可以直接放置的只有< swiper-item >组件,< swiper-item >中可以包含文本或图片,其高宽默认100%。

微信小程序官方 视图容器swiper的属性及介绍
"tabBar": {
"color":"red",
"selectedColor":"#328EEB",
"list": [{
"pagePath": "pages/index/index",//页面路径
"text": "首页",//名称
"iconPath": "images/index1.png",//图标路径
"selectedIconPath": "images/index2.png"//被选中后的图标路径
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "images/my1.png",
"selectedIconPath": "images/my2.png"
}
]
}
调用网络API
和风天气:提供的API接口
根据网站的相关代码提示和接口信息制作url
回到微信公众平台,添加服务器域名


上述要求做完就可以编写js发送请求了,如下
getWeater:function(){
var that = this;//this不可以直接在wxAPI函数内部使用
wx.request({
url: 'https://free-api.heweather.net/s6/weather/now?',
data:{
location:that.data.region[1],
key:'daef4fb5807d4faa96d1b7dab16d981d'
},
success:function(res){
console.log(res.data)
that.setData({now: res.data.HeWeather6[0].now})
}
})
},
data里面是请求参数,location和key 为必传

success是成功后执行,在这里是接收返回的参数列表,并setdata
关于request的官网详细介绍:https://developers.weixin.qq.com/miniprogram/dev/api/network/request/wx.request.html
调用函数
语法:this.“函数名”(参数列表)
/**
* 页面的初始数据
*/
data: {
region:['北京市','北京市','东城区']
},
/*
地区选择器改变事件
*/
changeRegion:function(e){
this.setData({
region:e.detail.value
})
this.getWeater();//更新天气
},
getWeater:function(){
var that = this;//this不可以直接在wxAPI函数内部使用
wx.request({
url: 'https://free-api.heweather.net/s6/weather/now?',
data:{
location:that.data.region[1],
key:'daef4fb5807d4faa96d1b7dab16d981d'
},
success:function(res){
console.log(res.data)
}
})
},
for和if
for:
<view wx:for="{{newslist}}" wx:key="{{item.id}}">
<image src="{{item.poster}}"></image>
<text>{{item.title}}————{{item.add_date}}</text>
</view>
if else:
<button wx:if = '{{isAdd}}'>♥已收藏</button>
<button wx:else >♥收藏</button>
isAdd是true时显示已收藏按钮,否则显示收藏按钮
<view wx:if="{{a}}">单个条件</view>
<view wx:if="{{a || b}}">多个或条件</view>
<view wx:if="{{a && b}}">多个且条件</view>
wx:if else 的判断
<view wx:if="{{a>5}}">6</view>
<view wx:elif="{{a < 5}}">4</view>
<view wx:else">5</view>
页面跳转
从页面a 跳转到页面b 并且携带参数
a的视图层:
<view class="news-item" bindtap="goToDetail" data-id="{{item.id}}">
a的js部分
goToDetail:function(e){
//获取携带data-id的数据
let id = e.currentTarget.dataset.id
//携带新闻ID进行页面跳转
wx.navigateTo({
url: '../detail/detail?id=' + id,
})
},
b的js部分
onLoad: function (options) {//index.js跳转到此页面并传过来一个数据,此页面用let id来接收这个数据
//console.log(options.id)
let id = options.id
}
缓存
获取缓存信息:
let info = wx.getStorageInfoSync()//读取本地缓存信息
let keys = info.keys//获取全部key信息
let num = keys.length//获取缓存数量
let myList = [];
for(var i = 0; i < num; i++){
let obj = wx.getStorageSync(keys[i])//根据指定keys获取缓存信息
myList.push(obj)
}
清空缓存:
wx.clearStorage()
根据key删除缓存:
wx.removeStorageSync(id)
把信息存放在缓存里:
wx.setStorageSync(id, name)//放在缓存里
关于缓存的官方详细介绍:https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorageSync.html
事件
事件类别:
tap:点击事件;
longtap:长按事件;
touchstart:触摸开始;
touchend:触摸结束;
touchcansce:取消触摸;
事件绑定:
bind绑定;
catch绑定;(能阻止事件冒泡)
例如在下边这个例子中,点击 inner view 会先后调用handleTap3和handleTap2(因为tap事件会冒泡到 middle view,而 middle view 阻止了 tap 事件冒泡,不再向父节点传递),点击 middle view 会触发handleTap2,点击 outer view 会触发handleTap1。
<view id="outer" bindtap="handleTap1">
outer view
<view id="middle" catchtap="handleTap2">
middle view
<view id="inner" bindtap="handleTap3">
inner view
</view>
</view>
</view>
关于事件的详细信息:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html























 1133
1133

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








