仿小米商城(1)——导航条
一、页面分析











从整体来看
主要有以下特点:
1.页面样式重复部分多
2.不同的页面含有公共部分的内容——>创建style.css来放公共部分
从局部(导航条)来看
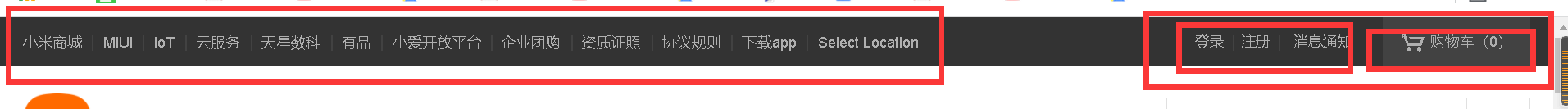
登录前:



登录后:




未登录前导航条
| 导航条pub-top | |||
|---|---|---|---|
| 左侧top-lt | 右侧top-gt | ||
| 超链接a | 登录login | 购物车car-box | |
| 下载二维码div | (登录注册消息)超链接a | 购物车超链接a | 购物车空提示信息div |
| 导航条pub-top | ||||
|---|---|---|---|---|
| 左侧top-lt | 右侧top-gt | |||
| 超链接a | 用户信息userinfo | 购物车car-box2 | ||
| 下载二维码div | user下拉列表 | gt-tit消息提醒,我的订单 | 购物车超链接a | pop购物车商品详细信息 |
二、代码部分
index.html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description"
content="小米官网直营小米公司旗下所有产品,包括Xiaomi手机系列Xiaomi 11 Ultra、MIX FOLD,Redmi 红米系列Redmi Note 9、Redmi K40 Pro,小米电视、笔记本、米家智能家居等,同时提供小米客户服务及售后支持.">
<meta name="keywords" content="Xiaomi,redmi,Xiaomi11 Ultra,Redmi Note 9,Xiaomi MIX Alpha,小米商城">
<title>小米商城 - Xiaomi 11 Ultra、Redmi K40 Pro、MIX FOLD,小米电视官方网站</title>
<!-- 重置默认样式 -->
<link rel="stylesheet" href="css/reset.css">
<!-- 公共部分 -->
<link rel="stylesheet" href="css/style.css">
<!-- 首页样式 -->
<link rel="stylesheet" href="css/index.css">
<!-- 引入网页标题图标 -->
<link rel="shortcut icon" href="img/icons/favicon.ico" type="image/x-icon" />
<!-- 引入向下箭头、购物车等图标 -->
<link rel="stylesheet" href="img/icons/font_3218970_7whji418qhl/iconfont.css">
</head>
<body>
<div class="pub-top">
<div class="container">
<div class="top-lt">
<a href="#">小米商城</a><span>|</span>
<a href="#">MIUI</a><span>|</span>
<a href="#">IoT</a><span>|</span>
<a href="#">云服务</a><span>|</span>
<a href="#">天星数科</a><span>|</span>
<a href="#">有品</a><span>|</span>
<a href="#">小爱开放平台</a><span>|</span>
<a href="#">企业团购</a><span>|</span>
<a href="#">资质证照</a><span>|</span>
<a href="#">协议规则</a><span>|</span>
<a href="#" class="download">
下载app
<div class="down-box">
<b></b>
<img src="img/download.png" alt=""><i>小米商城APP</i>
</div>
</a><span>|</span>
<a href="#">Select Location</a>
</div>
<div class="top-gt">
<!-- <div class="car-box">
<a href="" class="car-tit"><span class="icon-gouwuche"></span>购物车(0)</a>
<div class="car-info"><span>购物车中还没有商品,赶紧选购吧!</span></div>
</div> -->
<div class="car-box2">
<a href="" class="car-tit2"><span class="icon-cart-full"></span>购物车(1)</a>
<div class="pop">
<ul>
<li>
<div class="one">
<img src="img/a.png" alt="">
<span class="one-produce">Redmi K50电竞<br>版
12GB+256GB</span>
<span class="one-price">3899元 * 1
</span><span class="icon-qingchu"></span>
</div>
</li>
</ul>
<div class="price">
<p class="total-produce">共1件商品</p>
<h4 class="total-price">3899元</h4>
</div>
<a href="" alt="btn" class="buy">去购物车结算</a>
</div>
</div>
<!-- <div class="login">
<a href="#">登录</a><span>|</span>
<a href="#">注册</a><span>|</span>
<a href="#">消息通知</a>
</div> -->
<div class="userinfo">
<div class="user">
<a href="" class="user-tit">用户
<span class="icon-xiangxiajiantou"></span></a>
<ul>
<li><a href="">个人中心</a></li>
<li><a href="">评价晒单</a></li>
<li><a href="">我的喜欢</a></li>
<li><a href="">小米账户</a></li>
<li><a href="">退出登录</a></li>
</ul>
</div>
<div class="gt-tit">
<span>|</span>
<a href="" >消息通知</a>
<span>|</span>
<a href="" >我的订单</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
重置默认样式 reset.css代码
body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input,textarea,th,td{
margin:0;padding:0;
}
body,button,input,select,textarea{
font:12px/1.5tahoma,arial,\5b8b\4f53;
}
h1,h2,h3,h4,h5,h6{
font-size: 100%;
}
address,cite,dfn,em,var{
font-style: normal;
}
code,kbd,pre,samp{
font-family: 'Courier New', Courier, monospace;
}
small{
font-size: 12px;
}
ul,ol{
list-style: none;
}
a{
text-decoration:none;
color: inherit;
}
sup{
vertical-align: text-top;
}
sub{
vertical-align:text-bottom;
}
legend{
color:#000;
}
fieldset,img{
border: 0;
}
button,input,select,textarea{
font-size: 100%;
}
table{
border-collapse: collapse;border-spacing: 0;
}
公共部分style.css代码:
/* 公共部分 */
/* 顶端公共部分 */
body{
font-size: 14px;
color: #333333;
}
.container{
/* 版心宽 ,设置居中*/
width: 1290px;
margin-left: auto;
margin-right: auto;
}
.pub-top{
/* 导航栏高,颜色 */
height: 42px;
background-color: #333333;
font-size: 5px;
}
.pub-top .top-lt{
color: #b0b0b0;
line-height: 42px;
float: left;
display: inline;
}
.pub-top .top-lt span{
color: #424242;
/* 设置|的左右边距 */
padding: 0 3px;
}
.pub-top .top-lt a{
/* 设置a为内联块状元素 */
display: inline-block;
}
.pub-top .top-lt a:hover{
color: #fff;
}
.pub-top .top-lt .download{
position: relative;
}
.pub-top .top-lt .down-box{
/* 设置相对于父元素居中 */
width: 130px;
background-color: #fff;
position: absolute;
left: 50%;
margin-left: -65px;
top: 42px;
padding-top: 20px;
/* 图片阴影 */
box-shadow: 0 1px 5px #aaa;
text-align: center;
/* 隐藏二维码 */
display: none;
}
.pub-top .top-lt .download:hover .down-box{
display: block;
}
.pub-top .top-lt .down-box img{
width: 88px;
height: 88px;
display: block;
margin: 0 auto;
}
.pub-top .top-lt .down-box b{
width: 18px;
height: 18px;
position: absolute;
left: 50%;
margin-left:-9px;
background-image: url(../img/sjx.png);
top: -18px;
}
.pub-top .top-lt a.download i{
font-style: normal;
color: #333333;
}
.pub-top .top-lt a.download:hover i{
color: #333333;
}
.pub-top .top-gt {
float: right;
line-height: 42px;
}
.pub-top .top-gt .login{
color: #b0b0b0;
height: 42px;
line-height: 42px;
float:right;
}
.pub-top .top-gt .login span{
color: #424242;
padding: 0 3px;
}
/* 购物车空 */
.pub-top .top-gt .car-box{
width: 128px;
height: 42px;
background-color: #424242;
color: #333333;
float: right;
margin-left: 20px;
text-align: center;
position: relative;
}
.pub-top .top-gt .car-box .car-tit{
height: 42px;
color: #b0b0b0;
}
.pub-top .top-gt .car-box .car-tit .icon-gouwuche{
font-family: iconfont;
content: "\e602";
color: #b0b0b0;
}
.pub-top .top-gt .car-box .car-info{
display: none;
height: 105px;
width: 332px;
text-align: center;
line-height: 105px;
background-color: #fff;
box-shadow: 0 2px 10px rgba(0,0,0,.15);
position: absolute;
right: 0px;
}
.pub-top .top-gt .car-box:hover .car-info{
display: block;
}
.pub-top .top-gt .car-box:hover .car-tit{
color: #ff6700;
}
.pub-top .top-gt .car-box:hover .icon-gouwuche{
color: #ff6700;
}
.pub-top .top-gt .userinfo {
float: right;
/* margin-right: 20px; */
}
.pub-top .userinfo .user{
display: inline-block;
width: 120px;
position: relative;
text-align: center;
/* left: 60px; */
}
.pub-top .top-gt span{
padding: 0 3px;
color: #424242;
}
.pub-top .userinfo .user-tit{
line-height: 42px;
color: #b0b0b0;
display: block;
}
.pub-top .userinfo .user-tit img{
width: 12px;
height: 8px;
}
.pub-top .userinfo .gt-tit{
line-height: 42px;
color: #b0b0b0;
float: right;
}
.pub-top .userinfo .gt-tit span{
color: #424242;
}
.pub-top .userinfo .user ul a{
display: block;
}
.pub-top .userinfo .user ul{
display: none;
position: absolute;
left: 0;
top: 42px;
width: 120px;
padding: 10px 0;
box-shadow: 0 2px 10px rgba(0,0,0,.15);
}
.pub-top .userinfo .user li{
line-height: 30px;
padding: 4px 0;
}
.pub-top .userinfo .user .icon-xiangxiajiantou{
color: #b0b0b0;
font-family: iconfont;
content: "\e65e";
}
.pub-top .userinfo .user li:hover{
background-color: #f5f5f5;
color: #ff6700;
}
.pub-top .userinfo .user:hover .icon-xiangxiajiantou{
color: #ff6700;
}
.pub-top .userinfo .user:hover{
background-color: #fff;
}
.pub-top .userinfo .user:hover .user-tit{
color: #ff6700;
}
.pub-top .userinfo .user:hover ul{
display:block;
padding: 3px 0px;
}
/* 购物车含有商品 */
.pub-top .top-gt .car-box2{
width: 128px;
height: 42px;
background-color: #ff6700;
color: #fff;
float: right;
margin-left: 20px;
text-align: center;
position: relative;
}
.pub-top .top-gt .car-box2 .car-tit2 .icon-cart-full{
font-family: iconfont;
content: "\e65e";
color: #fff;
}
.pub-top .top-gt .car-box2 .pop .icon-qingchu{
position: absolute;
font-family: iconfont;
content: "\e606";
color: #000;
right: 10px;
padding-top: 20px;
}
.pub-top .top-gt .car-box2 .pop{
display: none;
height: 150px;
width: 332px;
text-align: center;
padding: 20px 20px 30px 25px;
background-color: #fff;
box-shadow: 0 2px 10px rgba(0,0,0,.15);
position: absolute;
right: 0px;
}
.pub-top .top-gt .car-box2:hover .pop{
display: block;
}
.pub-top .top-gt .car-box2:hover{
color: #ff6700;
background-color: #fff;
}
.pub-top .top-gt .car-box2:hover .icon-cart-full{
color: #ff6700;
}
.pub-top .top-gt .car-box2 .pop img{
width: 88px;
height: 88px;
float: left;
}
.pub-top .top-gt .car-box2 .pop .one{
position: relative;
}
.pub-top .top-gt .car-box2 .pop .one-produce{
position: absolute;
float: left;
text-align: left;
height: 28px;
line-height: 28px;
padding-top: 15px;
right: 130px;
}
.pub-top .top-gt .car-box2 .pop .one-price{
position: absolute;
float: left;
padding-top: 20px;
padding-left: 20px;
}
.pub-top .top-gt .car-box2 .pop .icon-qingchu:hover{
color: #000;
float: left;
font-size: 10px;
}
.pub-top .top-gt .car-box2 .pop .total-produce{
position: absolute;
margin-top: 100px;
left: 30px;
color: #b0b0b0;
float: left;
font-size: 18px;
}
.pub-top .top-gt .car-box2 .pop .total-price{
color: #ff6700;
float: left;
position: absolute;
margin-top: 130px;
left: 30px;
font-size: 20px;
}
.pub-top .top-gt .car-box2 .pop .buy{
background-color: #ff6700;
position: absolute;
padding: 8px 20px;
font-size: 17px;
color: #fff;
float: left;
width: 150px;
margin-left: 10px;
margin-top: 100px;
right: 30px;
}






















 7877
7877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








