1、认识组件化
人面对任何一个人处理信息的逻辑能力都是有限的,所以当面对一个复杂的问题的时候,我们不太可能一次性搞定一大堆内容。
- 但是我们可以将问题进行拆解
- 组件化就是我们将一个页面拆分成一个个的小的功能块,每个功能块完成属于自己的这部分独立的功能,那么大的问题也就迎刃而解了。

组件化是Vue.js中的重要思想 - 它提供了一种抽象,让我们可以开发出一个个独立 可复用的小组件来构造我们的应用。
- 任何的应用都会被抽象城一颗组件树

- 组件化的思想的应用:
- 有了组件化的思想,我们在之后的开发中就要充分的利用它。
- 尽可能的将页面拆分成一个个小的,可复用的组件。
- 这样让我们的代码更加方便组织和管理, 并且扩容性也更强。
2、注册组件
2、1 注册组件的基本步骤
-
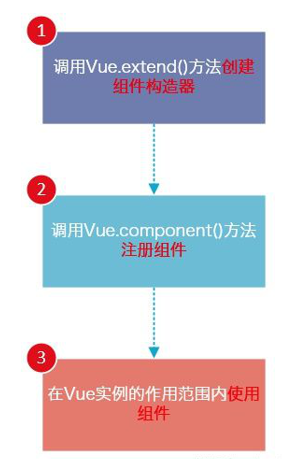
注册组件分为三个步骤
- 创建组件构造器
- 注册组件
- 使用组件

-
那么如何通过代码来注册组件?
<div id= "app" >
<!--3、使用组件-->
<my-cpn></my-cpn>
</div>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1667
1667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








