对象:指具体的东西,在以js的眼光所有的标签都是标签对象
事件:html 和js通过事件建立联系
鼠标事件:
onlick:点击事件
onmouseover:鼠标放上
onmouseout:鼠标离开
ondbclick:双击
onmousedown:鼠标按下
onmouseup:鼠标抬起
onmousemove:鼠标移动
键盘事件
OnkeyDown:键盘按下
OnkeyUp:键盘抬起
OnkeyPress:按键一次
表单事件
Onsubmit:表单提交事件
Onreset:重置事件
窗口事件
1)Onload,在网页一打开的时候发生(注意:必须是把所有东西都加载完成之后)
<body οnlοad=”init()”>
</body>
2)window.οnlοad=init注意:函数名init之后没有括号
Js控制改变标签的html属性和Css属性
1) 首先获取标签
2) 找到对应的标签属性并赋值
1) HTML的标签属性设置
i. 取值var w=对象.HTML属性名
ii. 对象.HTML属性名=值
2) CSS属性设置
i. Var ab=对象.style.CSS属性名
ii. 对象.style.CSS属性名=值(字符串)
案例一:
效果如下:
<script type="text/javascript">
function biangao(){
var obj=document.getElementById("image");
obj.height+=20;
}
function biankuan(){
var obj=document.getElementById("image");
obj.width+=20;
}
function bianse(){
var abc=document.getElementById("col");
abc.style.backgroundColor="Yellow";
abc.style.fontSize="60px";
abc.style.border="1px dashed red";
abc.style.margin="30px";
abc.style.padding="20px";
}
</script>
</head>
<body>
<img src="22.jpg" width="200" id="image">
<input type="button" value="点击变高" οnclick="biangao()">
<input type="button" value="点击变宽" οnclick="biankuan()">
<div id="col" οnclick="bianse()">
我会变色哈</div>
</body>
</html>
<script type="text/javascript">
function kaideng(){
var obj=document.getElementById("light");
obj.src="bulbon.gif";
}
function guandeng(){
var obj=document.getElementById("light");
obj.src="bulboff.gif";
}
</script>
</head>
<body>
<img id="light" src="bulboff.gif" οnmοuseοver="kaideng()" οnmοuseοut="guandeng()">
</body>
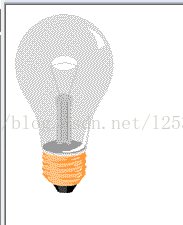
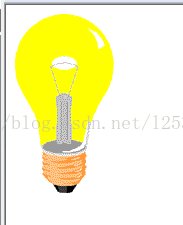
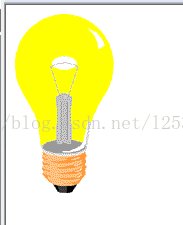
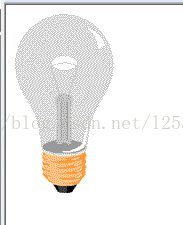
</html>这里开灯和关灯为两张图片,当鼠标放上时会调用开灯的图片,当鼠标离开时调用关灯的图片。
案例三:
<script type="text/javascript">
function jisuan(){
var a=document.getElementById("d1").value;
var b=document.getElementById("d2").value;
var fh=document.getElementById("fuhao").value;
var c;
if(fh=="+") c=parseInt(a)+parseInt(b);
else if(fh=="-") c=parseInt(a)-parseInt(b);/*网页上获取的内容均为字符串,需要转换为数字*/
else if(fh=="*") c=parseInt(a)*parseInt(b);
else if(fh=="/") c=parseInt(a)/parseInt(b);
document.getElementById("d3").value=c;
}
</script>
</head>
<body>
<input type="text" id="d1" />
<select id="fuhao"/>
<option value="+"> +</option>
<option value="-"> -</option>
<option value="*"> *</option>
<option value="/"> /</option>
</select>
<input type="text" id="d2" />
=<input type="text" id="d3"/>
<input type="button" value="计算" οnclick="jisuan()"/>
</body>
</html>























 1804
1804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








