在html和CSS的学习中,你可能会做很多精美的网页,但其中一些不常见的问题,或许初次遇到的你会很是棘手,下面就一些例子我做一些简单分析。
图片加上链接后,点击该图片默认会产生虚线边框:
<a href="#"><img src="images/01.jpg"></a>
解决方法:css样式中设置outline:none;即可。
边框塌陷问题:
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
body,div{
margin:0px;
padding: 0px;
}
#big_box{
width:200px;
height:200px;
background-color: red;
}
#small_box{
width:100px;
height:100px;
margin-top:50px;
background-color: yellow;
}
</style>
</head>
<body>
<div id="big_box">
<div id="small_box"></div>
</div>
</body>
</html>
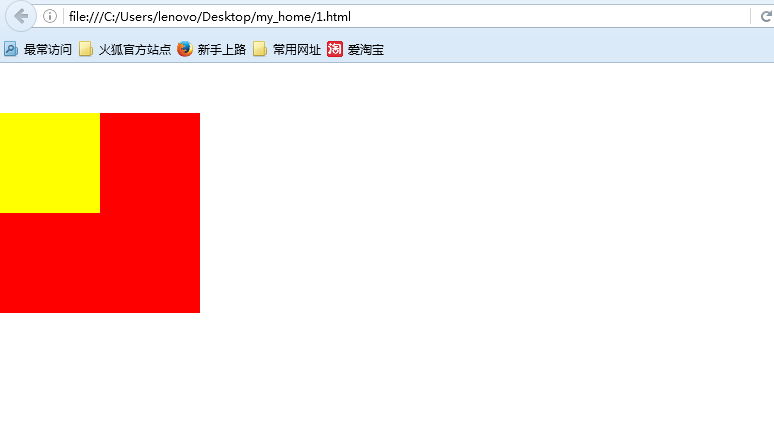
一般按照我们的理解,small_box应该是相对big_box来定位的,因为big_box是small_box的父元素,但事实上效果如上图所示(并非预期小盒子相对大盒子上边框50px)
解决方法:big_box只需要加上边框即可,也可透明。
原因:对于有块级子元素的元素计算高度的方式,如果元素没有垂直边框和填充,那其高度就是其子元素顶部和底部边框边缘之间的距离























 771
771

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








