一、prototype和__proto__的概念
prototype是函数的一个属性(每个函数都有一个prototype属性),这个属性是一个指针,指向一个对象。它是显示修改对象的原型的属性。
__proto__是一个对象拥有的内置属性(注意:prototype是函数的内置属性,__proto__是对象的内置属性),是JS内部使用寻找原型链的属性。
用chrome和FF都可以访问到对象的proto属性,IE不可以。
二、new 的过程
var Person = function(){};
var p = new Person();new的过程拆分成以下三步:
(1) var p={}; 也就是说,初始化一个对象p
(2) p.proto = Person.prototype;
(3) Person.call(p); 也就是说构造p,也可以称之为初始化p
var Person = function(){};
var p = new Person();
alert(p.__proto__ === Person.prototype);//true示例:
var Person = function(){};
Person.prototype.sayName = function() {
alert("My Name is Jacky");
};
Person.prototype.age = 27;
var p = new Person();
p.sayName();p是一个引用指向Person的对象。我们在Person的原型上定义了一个sayName方法和age属性,当我们执行p.age时,会先在this的内部查找(也就是构造函数内部),如果没有找到然后再沿着原型链向上追溯。
这里就要使用__proto__属性来链接到原型(也就是Person.prototype)进行查找。最终在原型上找到了age属性。
构造函数
function Foo(y) {
this.y = y;
}
Foo.prototype.x = 10;
Foo.prototype.calculate = function (z) {
return this.x + this.y + z;
};
var b = new Foo(20);
var c = new Foo(30);
b.calculate(30); // 60
c.calculate(40); // 80
console.log(
b.__proto__ === Foo.prototype, // true
c.__proto__ === Foo.prototype, // true
b.constructor === Foo, // true
c.constructor === Foo, // true
Foo.prototype.constructor === Foo // true
b.calculate === b.__proto__.calculate, // true
b.__proto__.calculate === Foo.prototype.calculate // true
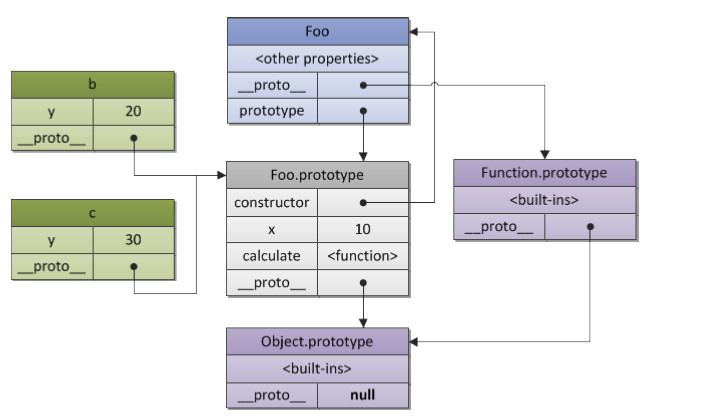
);这个代码可以表示为如下关系:
每个对象都有一个原型。构造函数Foo也有自己的__proto__,值
为Function.prototype,Function.prototype也通过其__proto__属性关联到Object.prototype。因此,重申一下,Foo.prototype就是Foo的一个明确的属性,指向对象b和对象c的原型。























 491
491

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








