罗列出IE下的bug及解决办法,以备以后使用,同时希望这篇博客可以让正在前端路上的程序员们少走一些弯路。本文只罗列出ie8以下的bug,因为高版本的IE兼容性已经非常不错了。
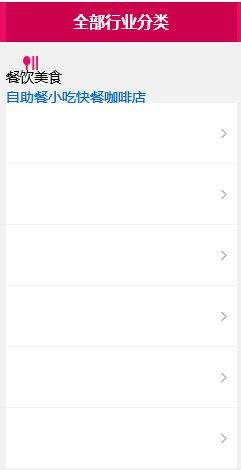
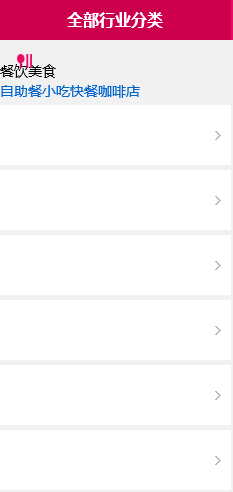
1. IE7下li标签出现间隙,IE8及以上显示正常。

上图左边是IE8以上的效果,右边是IE7下的效果,可以看出IE7下li之间有明显的间隙,尝试了很多方法如margin-top,绝对 布局都不能解决,最后无意间看了网上的一篇博客说添加vertical-align: bottom就可以解决。结果真的成功了,哈哈!(最右边就是加了该属性后,IE7下的效果)。
效果实现了,那么该属性到底是什么意思呢?其实以前就接触过该属性。W3C对他的解释是设置元素的垂直对齐方式,<font color="red">**只适用于内联元素(包括inline-block)和table-cell**</font>,并且所有浏览器都支持该属性。下图是一些它可能的值。

由于不想写demo,这里借用了一下别人的demo[这里很好的测试了vetical-align各个属性值](http://www.zhangxinxu.com/study/201005/verticle-align-test-demo.html)
如果还不清楚,可以进一步看这篇文章[点击查看](http://www.zhangxinxu.com/wordpress/2010/05/%E6%88%91%E5%AF%B9css-vertical-align%E7%9A%84%E4%B8%80%E4%BA%9B%E7%90%86%E8%A7%A3%E4%B8%8E%E8%AE%A4%E8%AF%86%EF%BC%88%E4%B8%80%EF%BC%89/)
- IE7下出现z-index失效的问题。IE8以上及其他显示正常。
最近在做一个网站的项目兼容IE7的时候出现了一个bug,废话不多说直接上图
不知道大家有没有仔细观察,当我把鼠标放在“更多”上弹出菜单,但是菜单上有一条灰色的实线,这条实线是它下发div中的下边框。起初我认为只要设置下拉菜单的z-index,让它大于下方div的index值发现无效。然后我又设置下拉菜单的父容器(紫色部分)的z-index,发现还是无效,实在无奈就去网上找了一些资料,说这是IE7下的一个bug,解决办法就是:给有定位属性的父元素设置z-index。最后我给黄色部分(下拉菜单的顶层父容器)设置z-index让他大于蓝色部分(下方div的父容器)的z-index,结果问题迎刃而解,特此记下,以防日后再出现类似问题。











](https://img-blog.csdn.net/20160302004906590)

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








