原文地址:http://blog.csdn.net/niubitianping/article/details/51212541
简介
有时候,我们用WebView加载的某些网页里面常常有广告,大大的影响了使用者的浏览效果,我们能不能去除呢? 答案当然是可以的,当然方法是偏门一点,是利用js把对应的广告块进行隐藏。。
js代码
- 1
- 1
通过上面的js代码可以对某个元素进行隐藏,达到去除的目的,js 的代码解析就不多说了。
1. 怎么样获取唯一选择器:
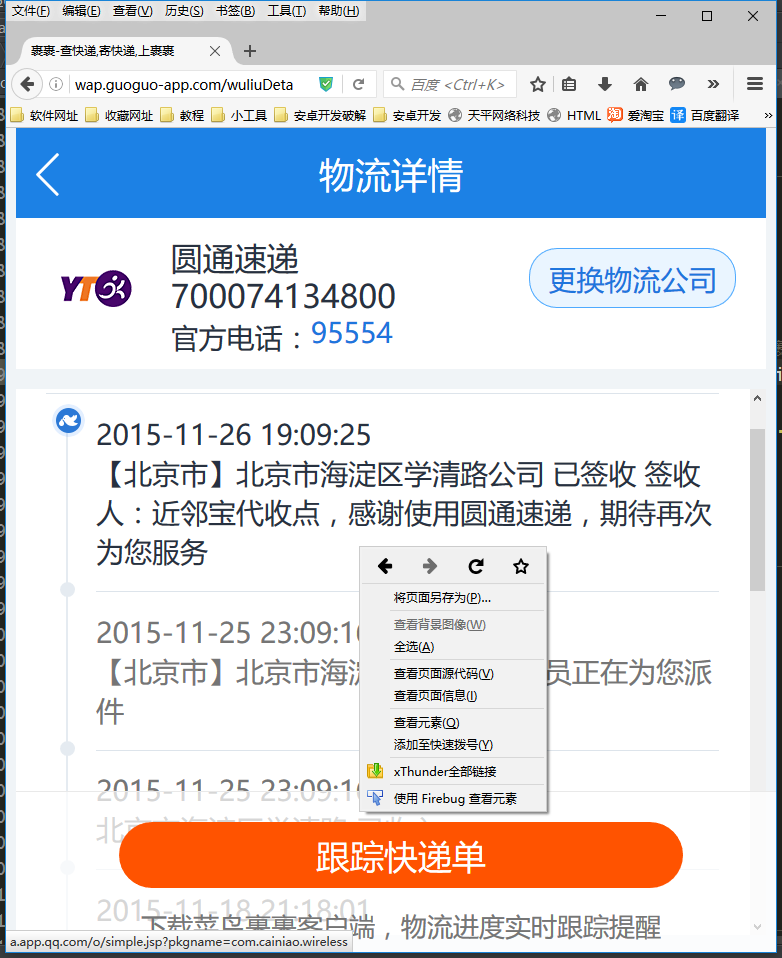
首先一款好的浏览器(我这里用的是火狐浏览器), 例如这里我要隐藏跟踪快递单这个广告块,在需要隐藏的元素上右击,选择查看元素
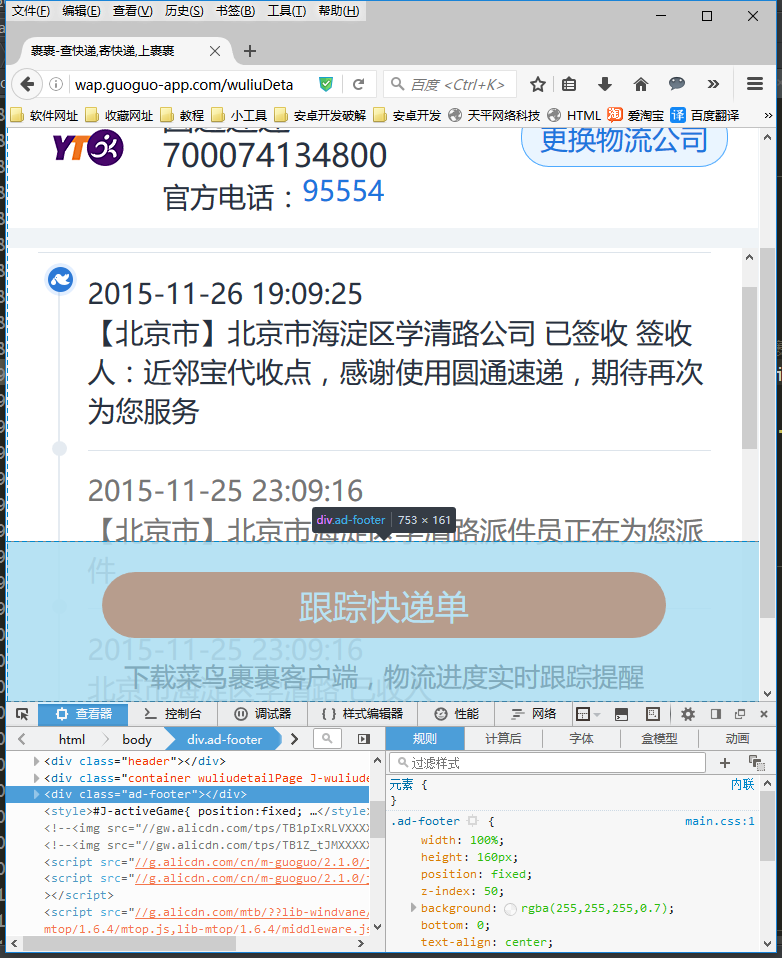
可以看到蓝色那个div 是广告块的div
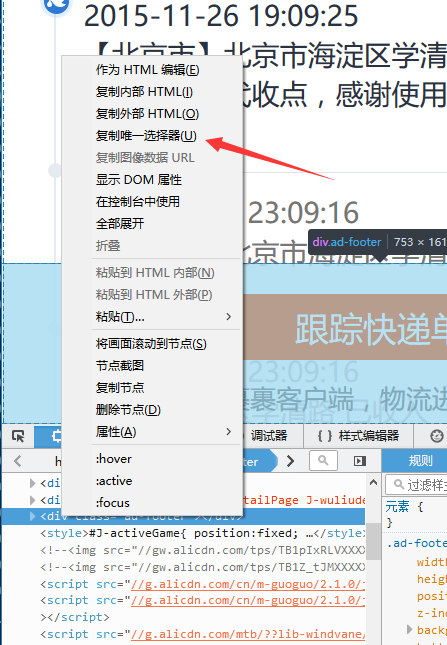
在这个div上面右击,选择 复制唯一选择器,这样这个广告块的 唯一选择器就复制了
然后回到安卓代码:
安卓代码
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
在WebView 的setWebViewClient方法下面重写onPageFinished,在页面加载完成时候,执行js代码进行隐藏,上面的 .ad-footer 就是刚刚复制的唯一选择器,至于为什么要写一个函数来执行,而不是直接执行,请看我上一篇文章。
ps: 由于很多手机的系统不一样,WebView的内核也有些许不同,导致一些没有及时回调onPageFinished的,所以最好再把隐藏的代码加到WebChromeClient的onProgressChanged 里面
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
注意,有问题
有时候是会出现一些问题的,例如要隐藏的网页是 异步加载的,异步加载的意思就是你前端网页加载onFinish了,但是里面的数据还没加载出来,数据是页面加载了之后才用ajax加载出来的,所以在onProgress和onFinish的时候,你要隐藏的元素还没有异步加载出来,就会导致隐藏不了。
这种情况是很多见的,解决方法我暂时只能想到三个:
1. 和网页进行交互
Android和网页端进行交互,网页异步完成回调andoid端的方法,进行隐藏
2. 延迟执行
可以用handler.posetDelay或者view.postDelay 来延迟执行隐藏的js的方法。
3. 循环判断网页元素
利用jsoup循环进行WebView的网页源码解析,判断元素是否已经存在,存在就执行隐藏,结束循环。 当然也可以自己控制一下秒数最多循环多久。








 本文介绍如何利用WebView结合JavaScript实现网页广告的屏蔽功能。通过获取广告元素的唯一选择器,并在页面加载完成后执行隐藏操作,从而改善用户体验。
本文介绍如何利用WebView结合JavaScript实现网页广告的屏蔽功能。通过获取广告元素的唯一选择器,并在页面加载完成后执行隐藏操作,从而改善用户体验。




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








