echarts
介绍
作用:展示图表的(大数据可视化)
百度:捐给apache免费开源
竞品:highCharts D3.js
官网:https://echarts.apache.org/zh/cheat-sheet.html
入门实例:https://echarts.apache.org/handbook/zh/get-started/
常见的图标类型
bar柱状图
line
line折线图
smooth.true 曲线图
areaStyle:"" 面积图 改变颜色
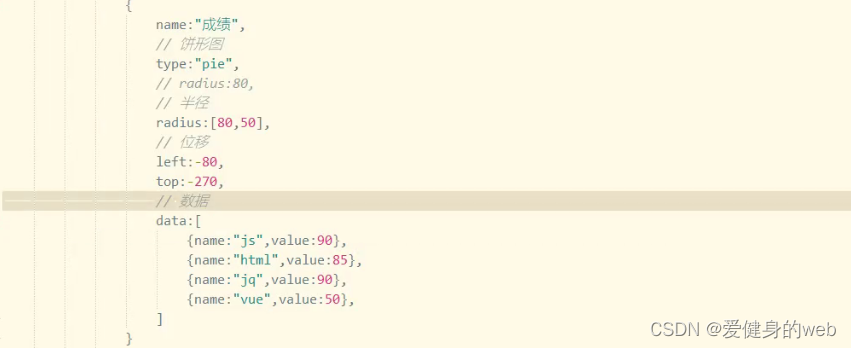
饼型图配置 (radius(半径,镂空半径) )
主题颜色
简单举例几种颜色 高亮蓝色light,dark暗色
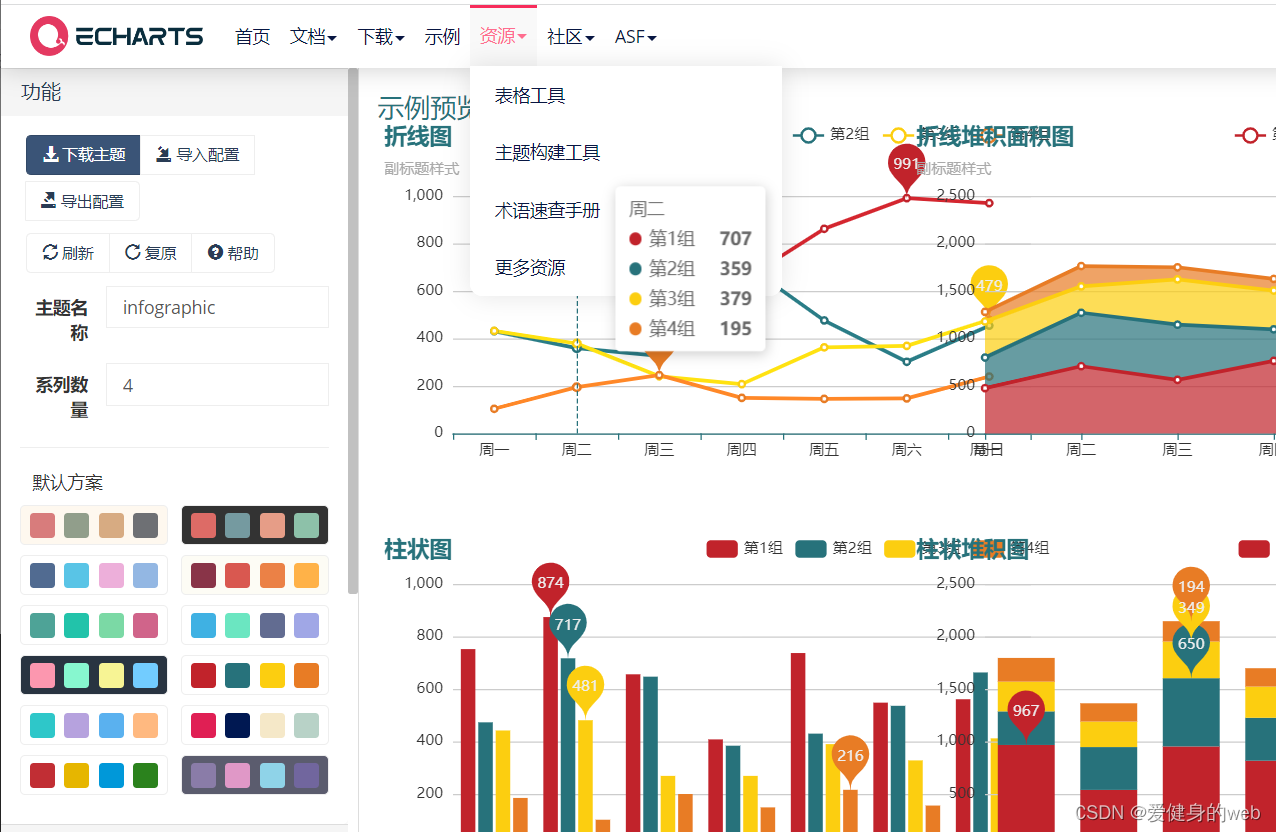
自定义:在官网的资源的主题构建工具自己搭配和选择喜欢的颜色









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1982
1982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








