转载地址:http://blog.csdn.net/cassiepython/article/details/51227713
Android:自定义Material Design风格的Dialog
项目需要,所以来做一个Material Design风格的选择的对话框。
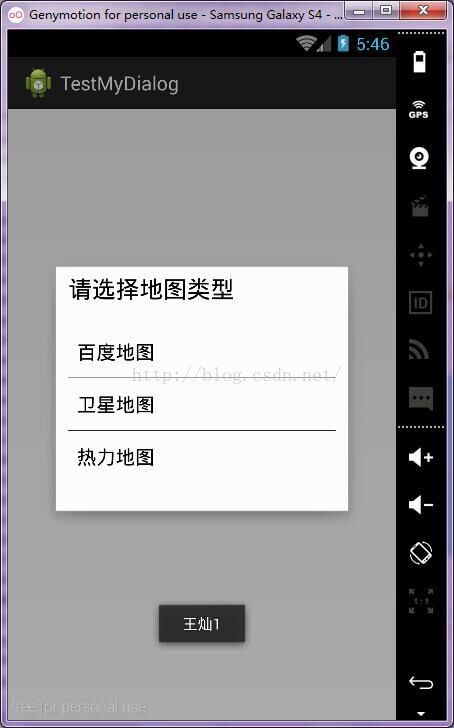
界面如下所示:

先来看看布局文件:
- <span style="font-size:14px;"><?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/dialog_rootView"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#55000000"
- android:padding="32dp" >
- <RelativeLayout
- android:id="@+id/contentDialog"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_centerInParent="true"
- android:background="@drawable/dialog_background"
- android:padding="24dp" >
- <TextView
- android:id="@+id/title"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginBottom="20dp"
- android:text="Title"
- android:textAppearance="?android:attr/textAppearanceLarge"
- android:textColor="#000" />
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_below="@id/title"
- android:orientation="vertical"
- android:paddingBottom="20dp" >
- <ListView
- android:id="@+id/list_view"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:footerDividersEnabled="true" >
- </ListView>
- </LinearLayout>
- </RelativeLayout>
- </RelativeLayout></span>
实现起来比较简单,我们看图就知道 ,我们需要一个title,也就是标题栏,所以布局中有一个TextView来承载标题的文本内容,下面就是一个listview,用于加载我们的每一项。
所以我们在代码中主要就是要处理后这两个控件。
自定义Dialog代码:
- <span style="font-size:14px;">package com.testdialog.testmydialog;
- import android.annotation.SuppressLint;
- import android.content.Context;
- import android.os.Bundle;
- import android.view.MotionEvent;
- import android.view.View;
- import android.view.Window;
- import android.view.View.OnTouchListener;
- import android.view.animation.Animation;
- import android.view.animation.AnimationUtils;
- import android.view.animation.Animation.AnimationListener;
- import android.widget.AdapterView.OnItemClickListener;
- import android.widget.ArrayAdapter;
- import android.widget.ListView;
- import android.widget.RelativeLayout;
- import android.widget.TextView;
- public class ItemDialog extends android.app.Dialog {
- Context context;
- View view;
- View backView;
- ListView listView;
- ArrayAdapter<String> adapter;
- String[] messages;
- String title;
- TextView titleTextView;
- OnItemClickListener itemClickListener;
- public ItemDialog(Context context, String title, String[] messages) {
- super(context, android.R.style.Theme_Translucent);
- this.context = context;
- this.messages = messages;
- this.title = title;
- }
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- super.onCreate(savedInstanceState);
- setContentView(R.layout.dialog);
- view = (RelativeLayout) findViewById(R.id.contentDialog);
- backView = (RelativeLayout) findViewById(R.id.dialog_rootView);
- backView.setOnTouchListener(new OnTouchListener() {
- @SuppressLint("ClickableViewAccessibility")
- public boolean onTouch(View v, MotionEvent event) {
- if (event.getX() < view.getLeft()
- || event.getX() > view.getRight()
- || event.getY() > view.getBottom()
- || event.getY() < view.getTop()) {
- dismiss();
- }
- return false;
- }
- });
- this.titleTextView = (TextView) findViewById(R.id.title);
- setTitle(title);
- this.listView = (ListView) findViewById(R.id.list_view);
- adapter = new ArrayAdapter<String>(context, android.R.layout.simple_list_item_1, messages);
- listView.setAdapter(adapter);
- }
- //get title
- public String getTitle() {
- return title;
- }
- //set title
- public void setTitle(String title) {
- this.title = title;
- if(title == null)
- titleTextView.setVisibility(View.GONE);
- else{
- titleTextView.setVisibility(View.VISIBLE);
- titleTextView.setText(title);
- }
- }
- @Override
- public void dismiss() {
- Animation anim = AnimationUtils.loadAnimation(context,
- R.anim.dialog_main_hide_amination);
- anim.setAnimationListener(new AnimationListener() {
- public void onAnimationStart(Animation animation) {
- }
- public void onAnimationRepeat(Animation animation) {
- }
- public void onAnimationEnd(Animation animation) {
- view.post(new Runnable() {
- public void run() {
- ItemDialog.super.dismiss();
- }
- });
- }
- });
- Animation backAnim = AnimationUtils.loadAnimation(context,
- R.anim.dialog_root_hide_amin);
- view.startAnimation(anim);
- backView.startAnimation(backAnim);
- }
- public void setOnItemClickListener(OnItemClickListener itemClickListener){
- this.itemClickListener = itemClickListener;
- if(listView != null){
- listView.setOnItemClickListener(itemClickListener);
- }
- }
- }
- </span>
代码中主要是处理TextView的数据加载初始化,以及listview的数据添加,事件处理的接口。再有就是用户点击对话框外的区域就行对话框的关闭。
最后是使用方法:
- <span style="font-size:14px;">package com.testdialog.testmydialog;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.AdapterView;
- import android.widget.Toast;
- import android.widget.AdapterView.OnItemClickListener;
- public class MainActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- findViewById(R.id.button1).setOnClickListener(new OnClickListener() {
- public void onClick(View v) {
- showItemDialog();
- }
- });
- }
- private void showItemDialog(){
- String[] messages = {"百度地图","卫星地图","热力地图"};
- ItemDialog dialog = new ItemDialog(this, "请选择地图类型", messages);
- dialog.show();
- dialog.setOnItemClickListener(new OnItemClickListener() {
- public void onItemClick(AdapterView<?> parent, View view,
- int position, long id) {
- Toast.makeText(MainActivity.this, "王灿"+position, Toast.LENGTH_SHORT).show();
- }
- });
- }
- }</span>
最后,附上完整源码:
http://download.csdn.net/detail/cassiepython/9117091
Android:自定义Material Design风格的Dialog
项目需要,所以来做一个Material Design风格的选择的对话框。
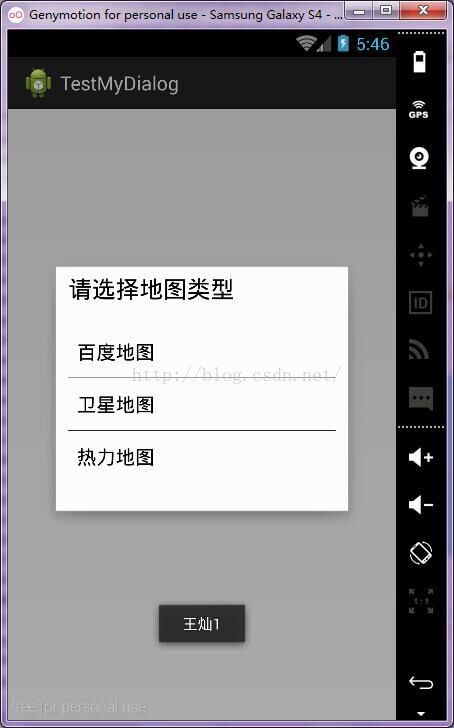
界面如下所示:

先来看看布局文件:
- <span style="font-size:14px;"><?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/dialog_rootView"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#55000000"
- android:padding="32dp" >
- <RelativeLayout
- android:id="@+id/contentDialog"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_centerInParent="true"
- android:background="@drawable/dialog_background"
- android:padding="24dp" >
- <TextView
- android:id="@+id/title"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginBottom="20dp"
- android:text="Title"
- android:textAppearance="?android:attr/textAppearanceLarge"
- android:textColor="#000" />
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_below="@id/title"
- android:orientation="vertical"
- android:paddingBottom="20dp" >
- <ListView
- android:id="@+id/list_view"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:footerDividersEnabled="true" >
- </ListView>
- </LinearLayout>
- </RelativeLayout>
- </RelativeLayout></span>
实现起来比较简单,我们看图就知道 ,我们需要一个title,也就是标题栏,所以布局中有一个TextView来承载标题的文本内容,下面就是一个listview,用于加载我们的每一项。
所以我们在代码中主要就是要处理后这两个控件。
自定义Dialog代码:
- <span style="font-size:14px;">package com.testdialog.testmydialog;
- import android.annotation.SuppressLint;
- import android.content.Context;
- import android.os.Bundle;
- import android.view.MotionEvent;
- import android.view.View;
- import android.view.Window;
- import android.view.View.OnTouchListener;
- import android.view.animation.Animation;
- import android.view.animation.AnimationUtils;
- import android.view.animation.Animation.AnimationListener;
- import android.widget.AdapterView.OnItemClickListener;
- import android.widget.ArrayAdapter;
- import android.widget.ListView;
- import android.widget.RelativeLayout;
- import android.widget.TextView;
- public class ItemDialog extends android.app.Dialog {
- Context context;
- View view;
- View backView;
- ListView listView;
- ArrayAdapter<String> adapter;
- String[] messages;
- String title;
- TextView titleTextView;
- OnItemClickListener itemClickListener;
- public ItemDialog(Context context, String title, String[] messages) {
- super(context, android.R.style.Theme_Translucent);
- this.context = context;
- this.messages = messages;
- this.title = title;
- }
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- super.onCreate(savedInstanceState);
- setContentView(R.layout.dialog);
- view = (RelativeLayout) findViewById(R.id.contentDialog);
- backView = (RelativeLayout) findViewById(R.id.dialog_rootView);
- backView.setOnTouchListener(new OnTouchListener() {
- @SuppressLint("ClickableViewAccessibility")
- public boolean onTouch(View v, MotionEvent event) {
- if (event.getX() < view.getLeft()
- || event.getX() > view.getRight()
- || event.getY() > view.getBottom()
- || event.getY() < view.getTop()) {
- dismiss();
- }
- return false;
- }
- });
- this.titleTextView = (TextView) findViewById(R.id.title);
- setTitle(title);
- this.listView = (ListView) findViewById(R.id.list_view);
- adapter = new ArrayAdapter<String>(context, android.R.layout.simple_list_item_1, messages);
- listView.setAdapter(adapter);
- }
- //get title
- public String getTitle() {
- return title;
- }
- //set title
- public void setTitle(String title) {
- this.title = title;
- if(title == null)
- titleTextView.setVisibility(View.GONE);
- else{
- titleTextView.setVisibility(View.VISIBLE);
- titleTextView.setText(title);
- }
- }
- @Override
- public void dismiss() {
- Animation anim = AnimationUtils.loadAnimation(context,
- R.anim.dialog_main_hide_amination);
- anim.setAnimationListener(new AnimationListener() {
- public void onAnimationStart(Animation animation) {
- }
- public void onAnimationRepeat(Animation animation) {
- }
- public void onAnimationEnd(Animation animation) {
- view.post(new Runnable() {
- public void run() {
- ItemDialog.super.dismiss();
- }
- });
- }
- });
- Animation backAnim = AnimationUtils.loadAnimation(context,
- R.anim.dialog_root_hide_amin);
- view.startAnimation(anim);
- backView.startAnimation(backAnim);
- }
- public void setOnItemClickListener(OnItemClickListener itemClickListener){
- this.itemClickListener = itemClickListener;
- if(listView != null){
- listView.setOnItemClickListener(itemClickListener);
- }
- }
- }
- </span>
代码中主要是处理TextView的数据加载初始化,以及listview的数据添加,事件处理的接口。再有就是用户点击对话框外的区域就行对话框的关闭。
最后是使用方法:
- <span style="font-size:14px;">package com.testdialog.testmydialog;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.AdapterView;
- import android.widget.Toast;
- import android.widget.AdapterView.OnItemClickListener;
- public class MainActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- findViewById(R.id.button1).setOnClickListener(new OnClickListener() {
- public void onClick(View v) {
- showItemDialog();
- }
- });
- }
- private void showItemDialog(){
- String[] messages = {"百度地图","卫星地图","热力地图"};
- ItemDialog dialog = new ItemDialog(this, "请选择地图类型", messages);
- dialog.show();
- dialog.setOnItemClickListener(new OnItemClickListener() {
- public void onItemClick(AdapterView<?> parent, View view,
- int position, long id) {
- Toast.makeText(MainActivity.this, "王灿"+position, Toast.LENGTH_SHORT).show();
- }
- });
- }
- }</span>
最后,附上完整源码:
http://download.csdn.net/detail/cassiepython/9117091























 1235
1235

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








