一、认识和安装vue-router
vue-router是基于路由和组件的
路由用于设定访问路径, 将路径和组件映射起来.
在vue-router的单页面应用中, 页面的路径的改变就是组件的切换
安装vuerouter:
npm install vue-router@4
细节:@4代表的是安装vuerouter4最新的版本
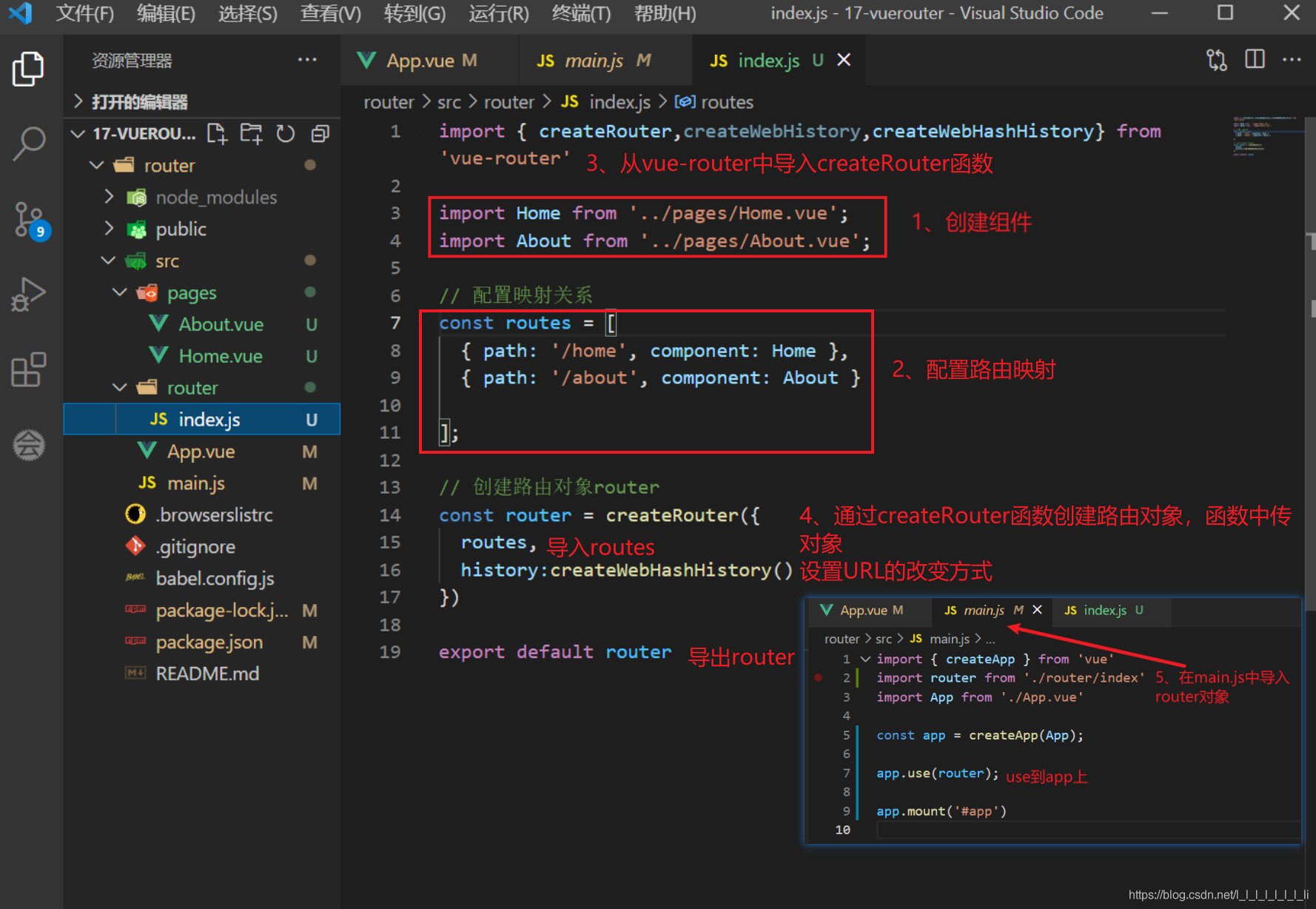
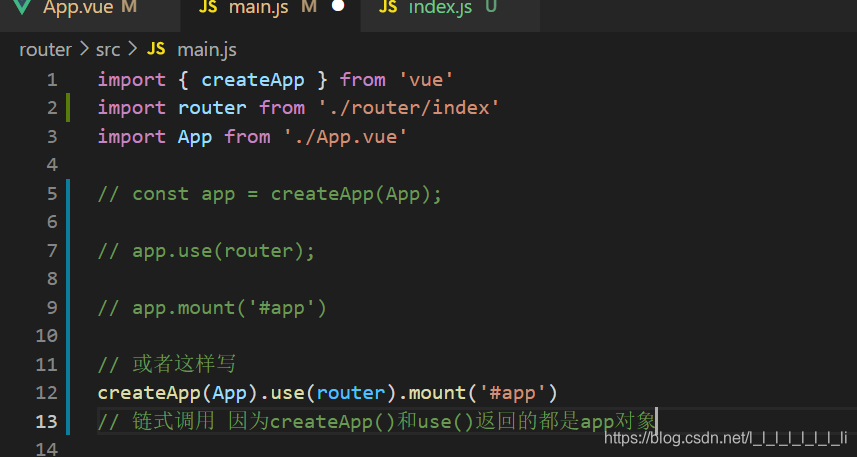
二、路由的使用步骤




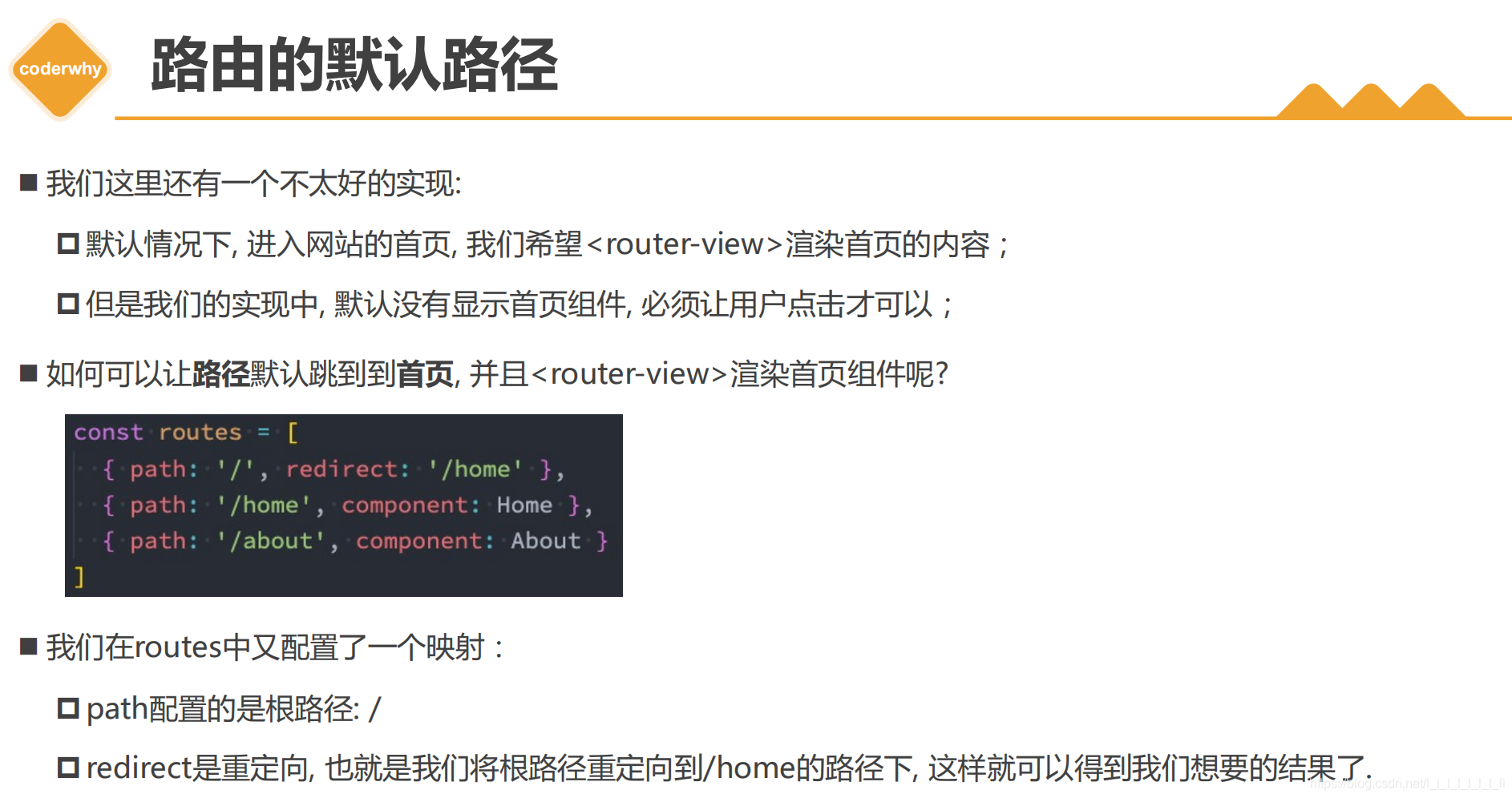
三、路由的默认路径

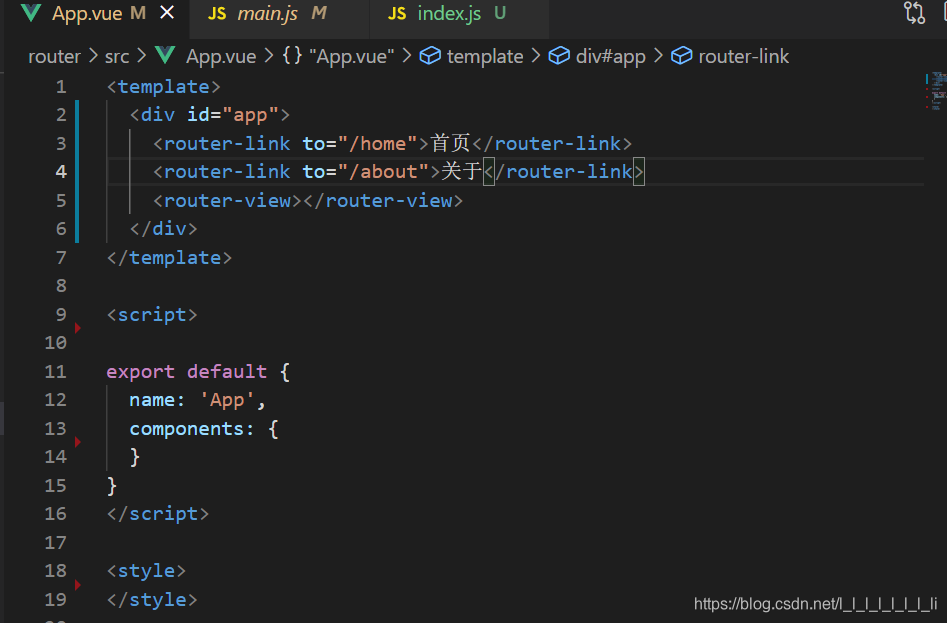
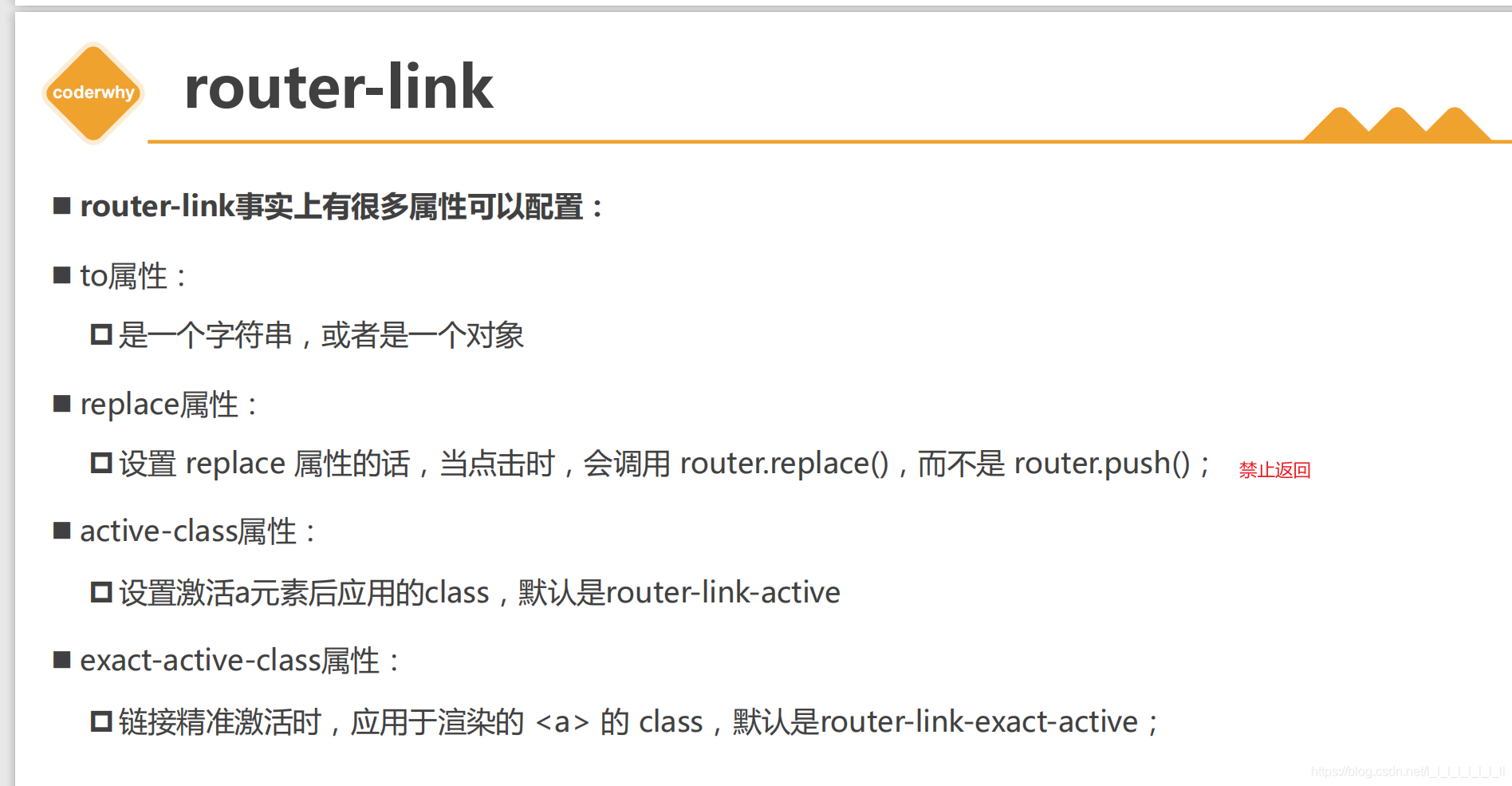
四、router-link

通过.router-link-active这个类名可以给router-link这个内置组件样式
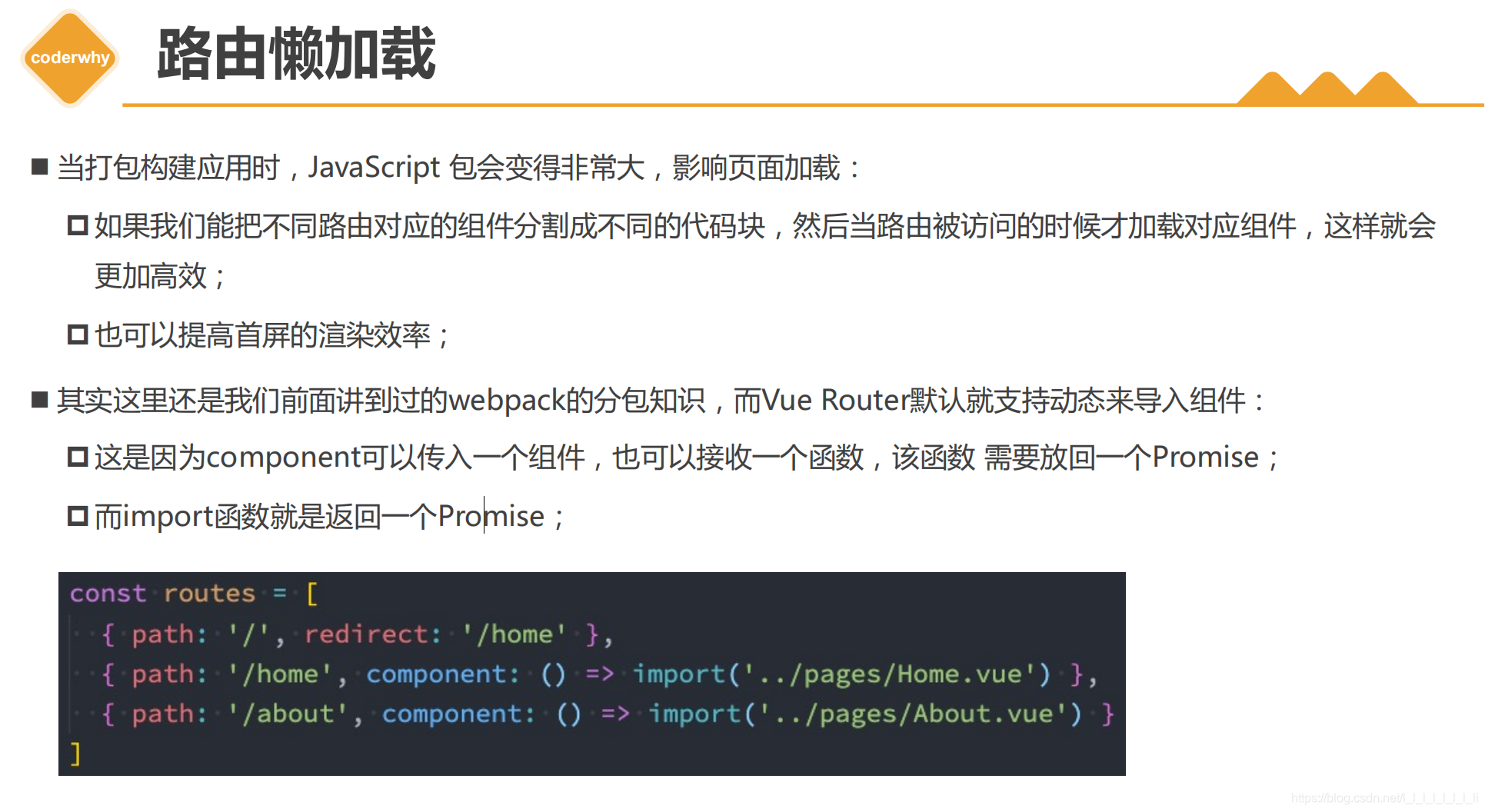
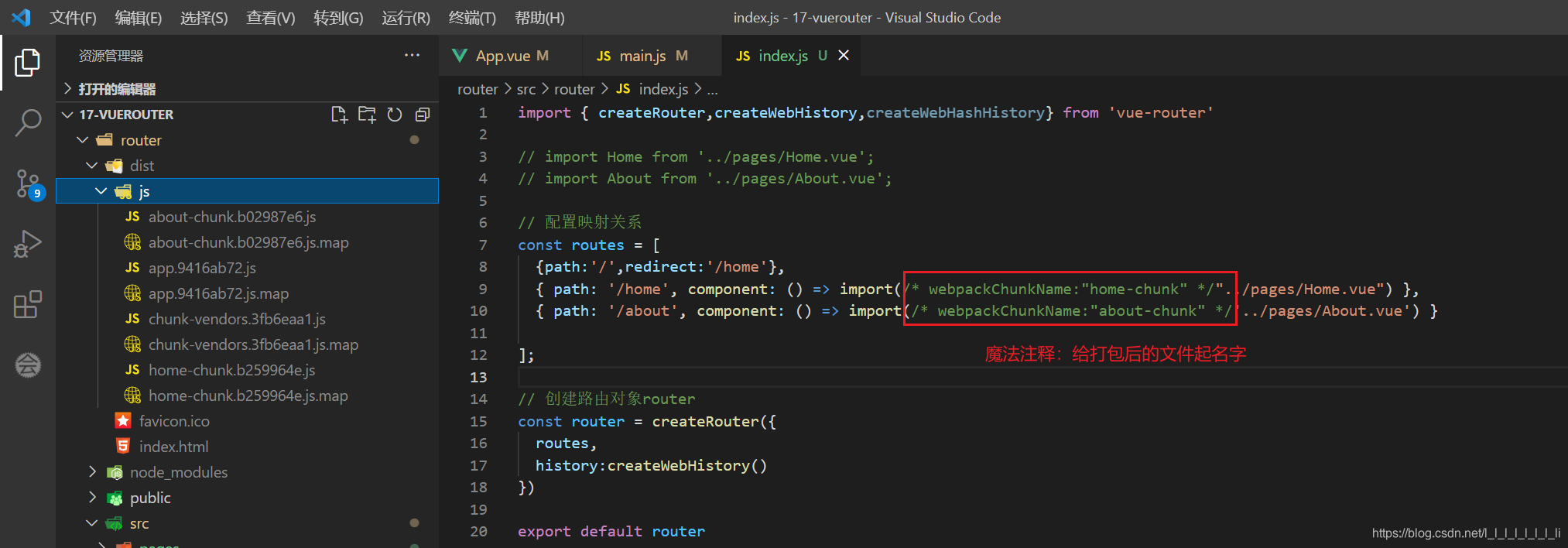
五、路由懒加载



魔法注释: /* webpackChunkName:“home-chunk” */
六、路由的其他属性

跳转也可以用name属性跳转,meta属性是定义一些元数据 可以使用$route.meta获取 具体后边讲
七、动态路由
1、动态路由基本匹配

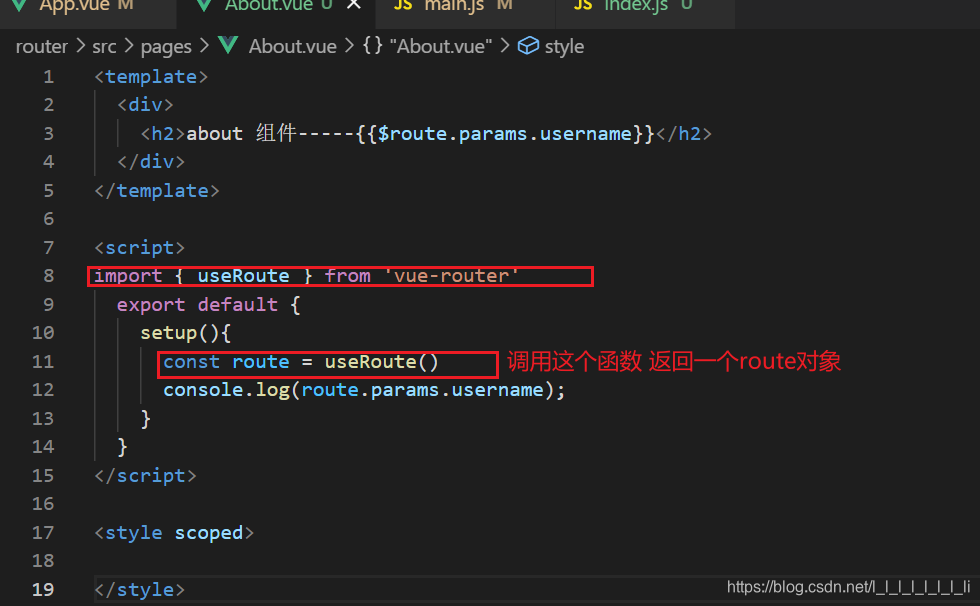
2、获取动态路由的值


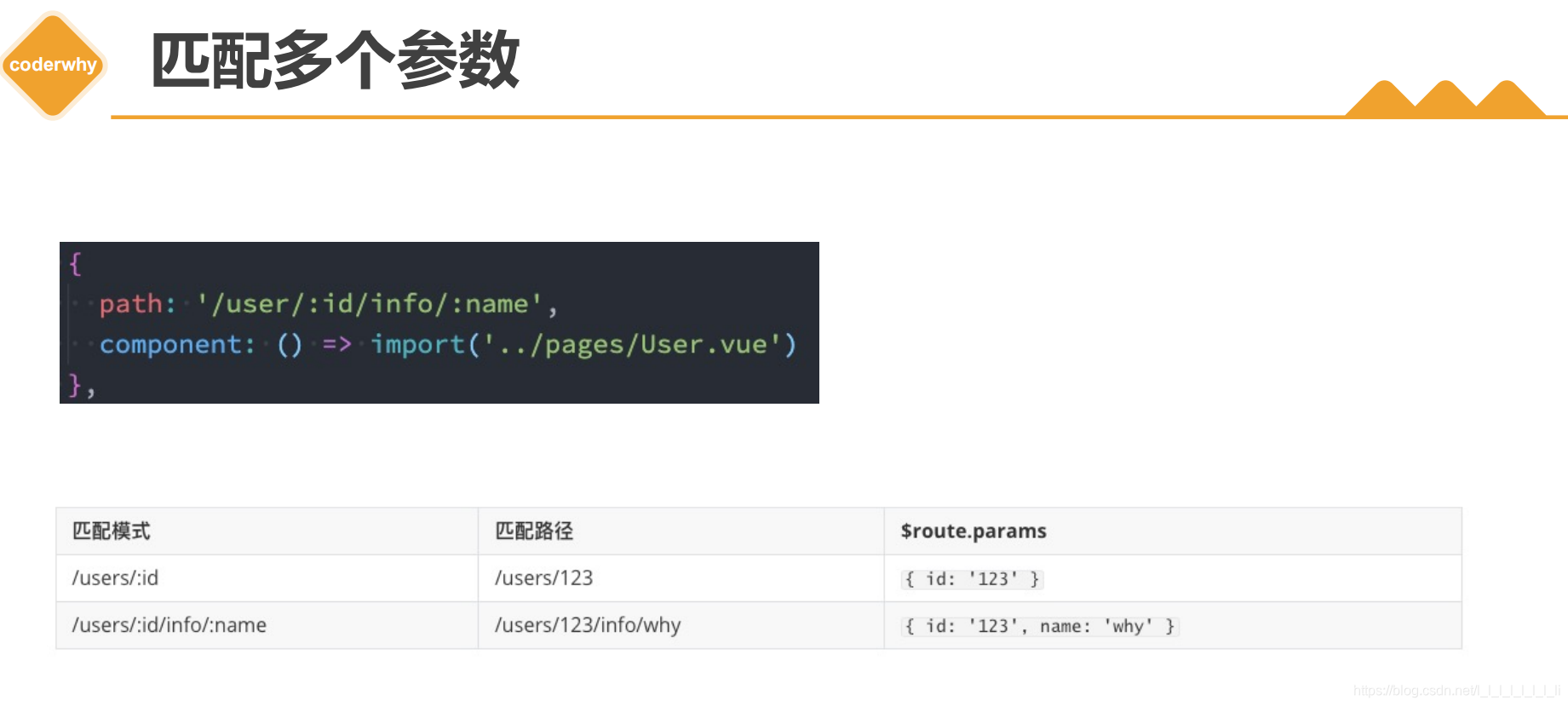
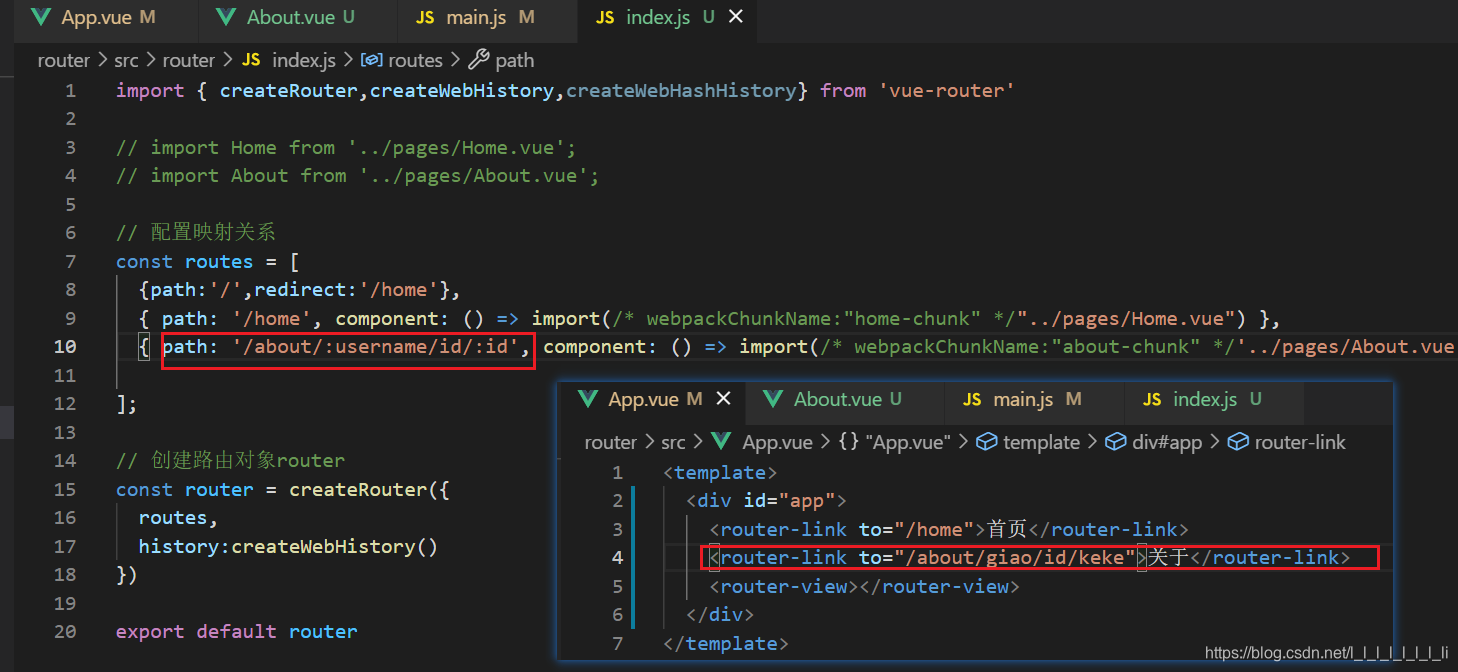
八、匹配多个参数


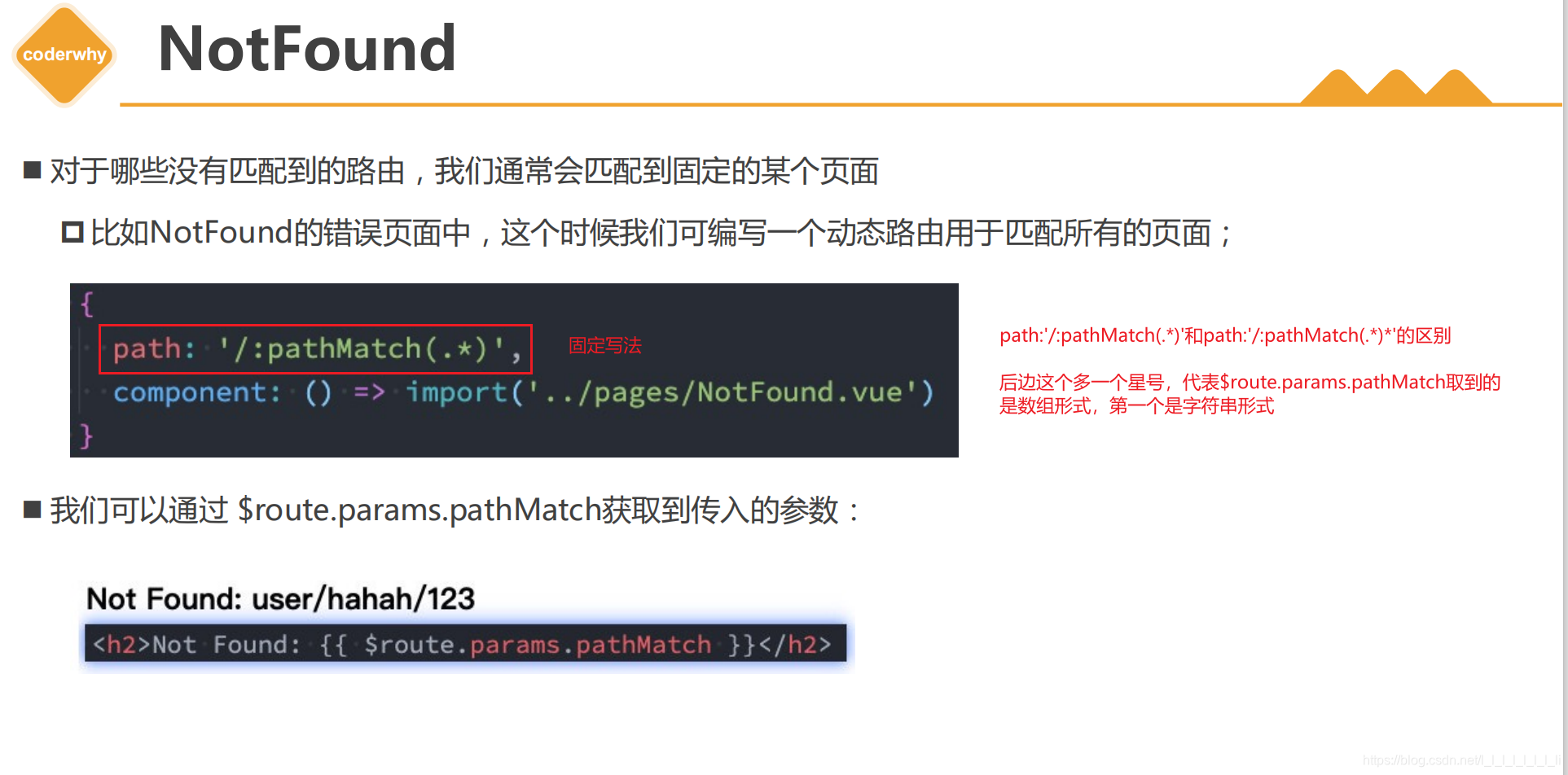
九、notfound


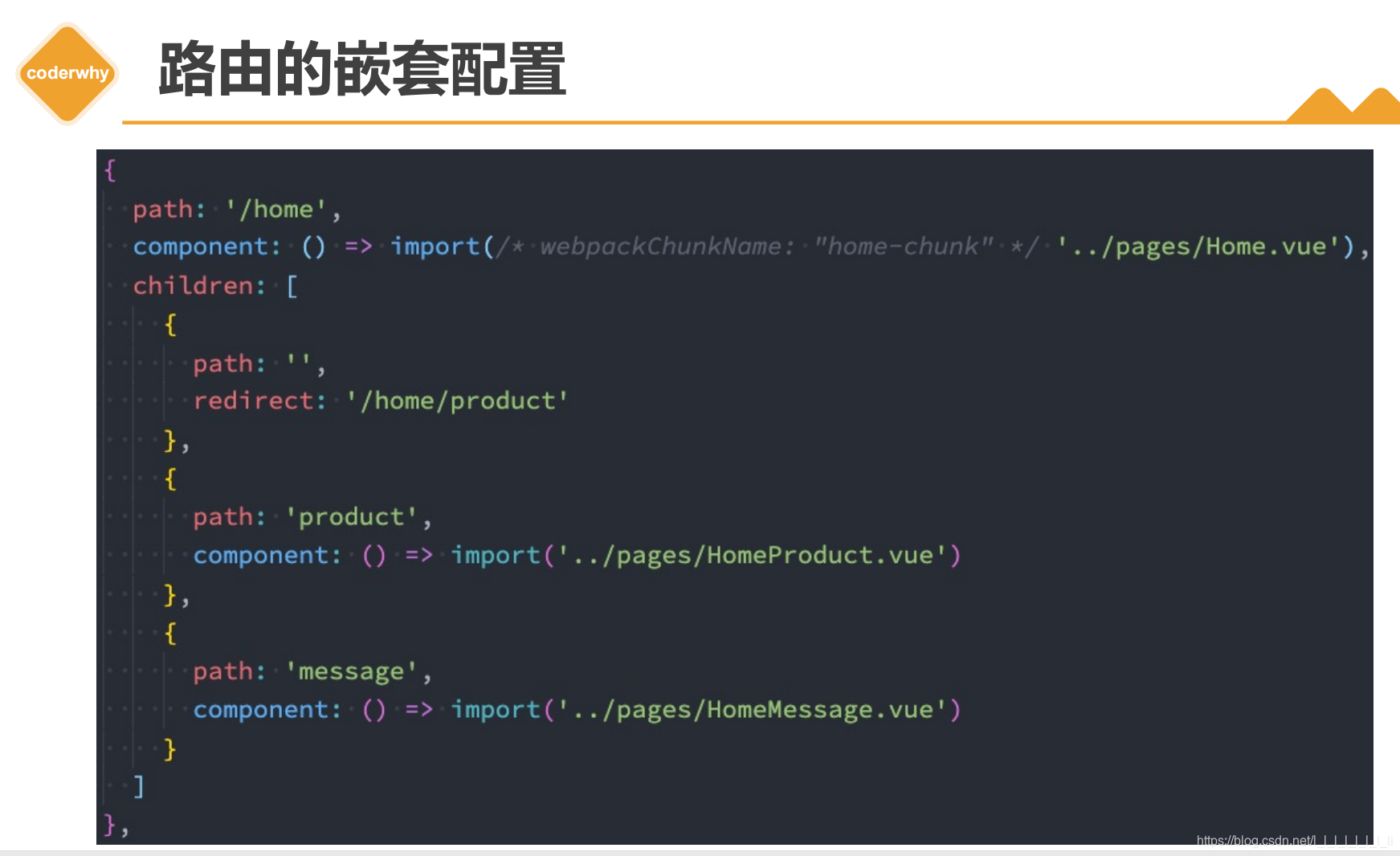
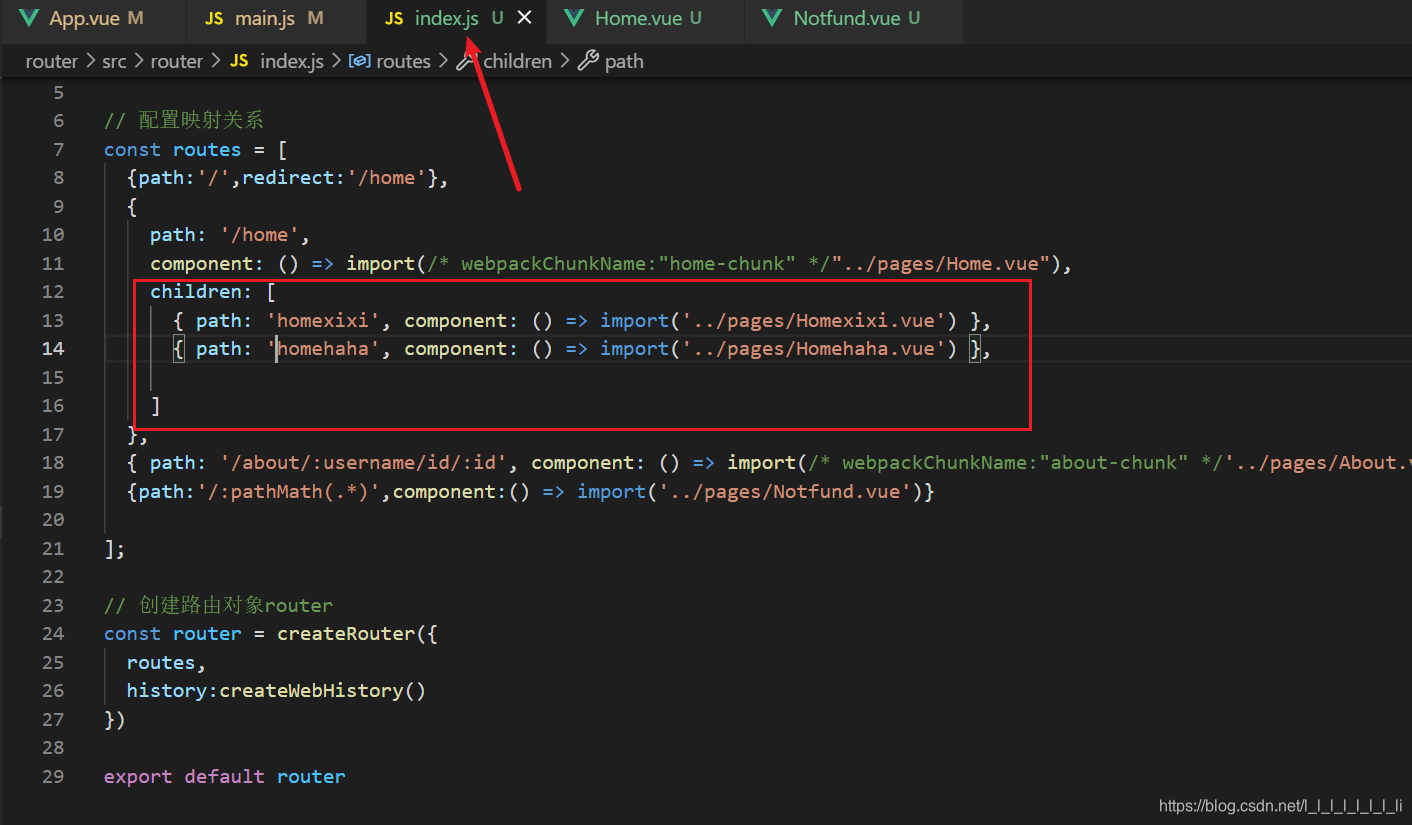
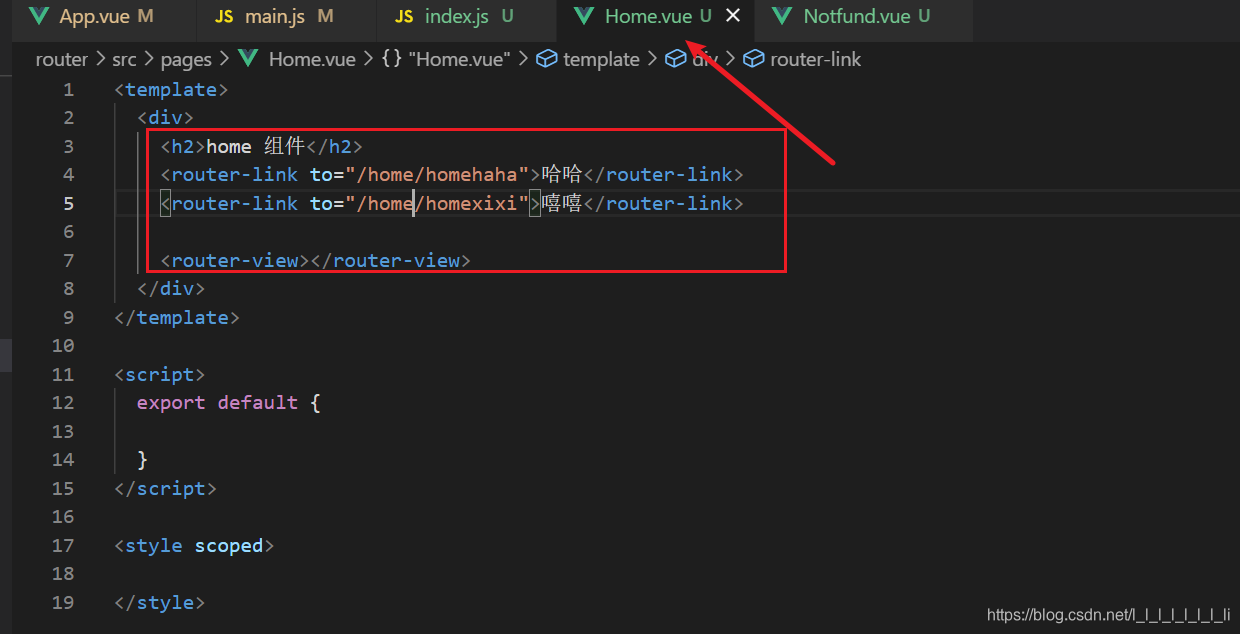
十、路由的嵌套


自己写的:


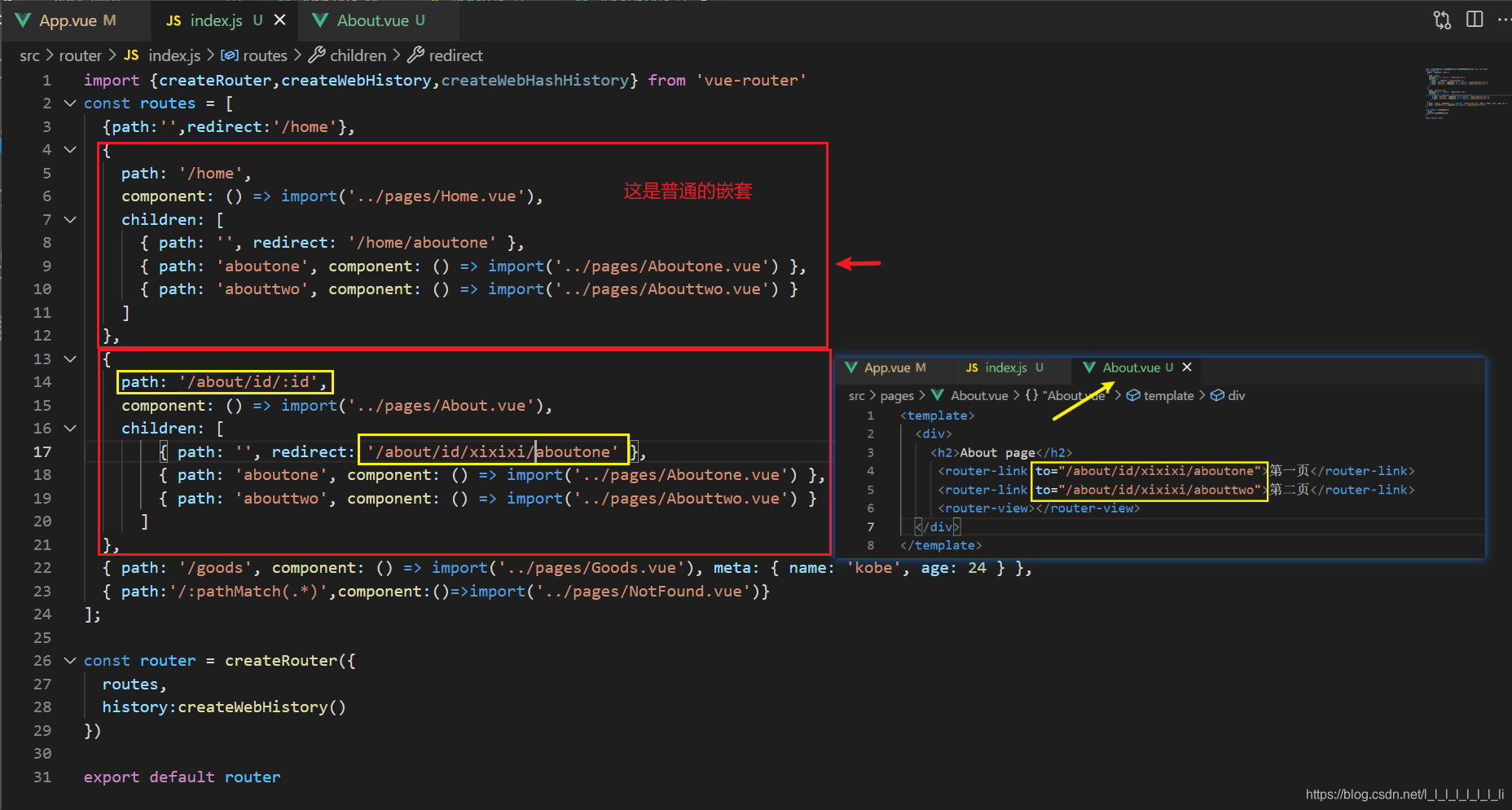
嵌套式路由的注意事项–
如果url有参数的话 它的子路由应该这样

十一、编程式跳转页面




十二、router-link的v-slot

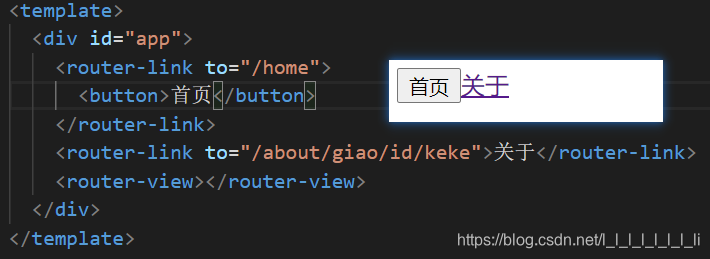
1、修改默认的router-link渲染的a标签

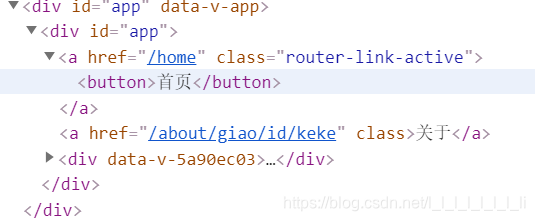
-------原本router-link渲染出来的是一个a标签,使用插槽后首页就渲染成了button标签,但是这个button标签还是包含在a标签内的------

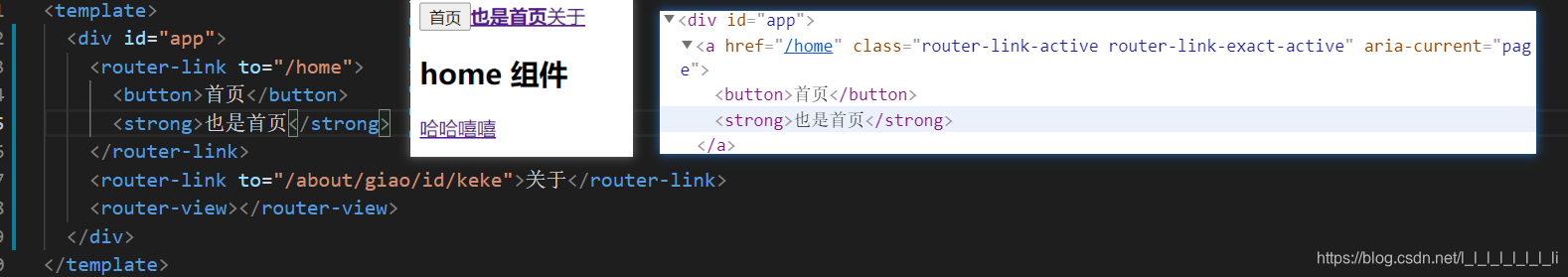
------甚至不止可以写一个标签,可以写很多个标签,像下边这样,下边的button和strong标签都可以跳转到首页------

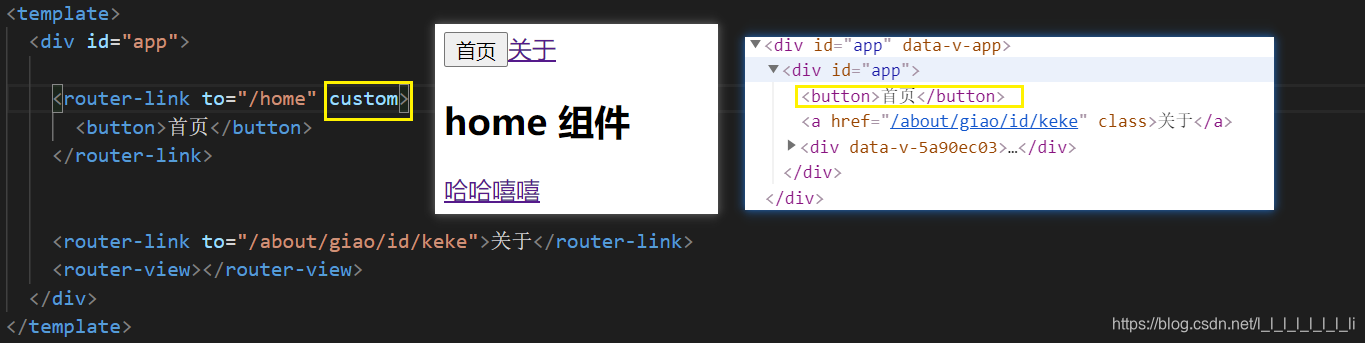
------把a标签去掉------
router-link加上custom属性就可以把a标签去掉,但是这样就没办法完成跳转,可以用navigate实现跳转,后边讲

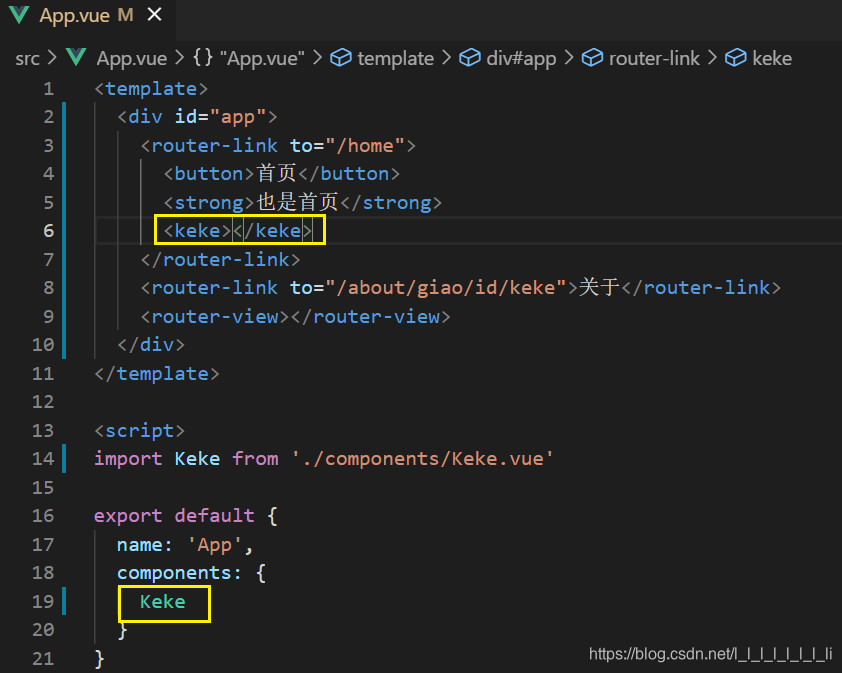
------插槽除了可以放一个标签以外,还可以放一个组件------

2、router-link的作用域插槽
------route-link是内置组件 这个内置组件本身通过作用域插槽给我们传递过来一些值--------
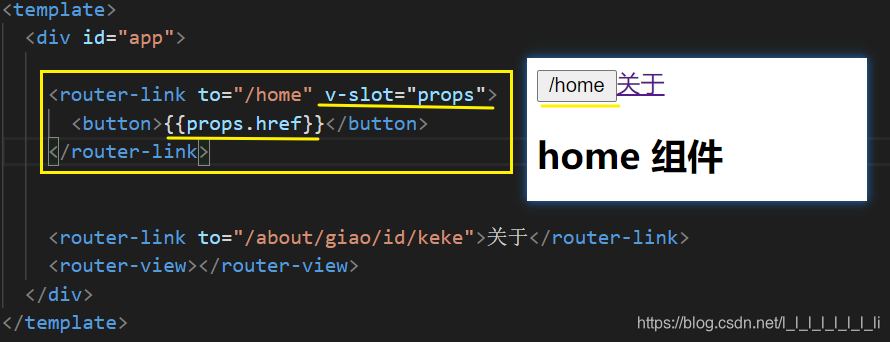
(1)、href
href就是跳转到的路径 (to的路径)

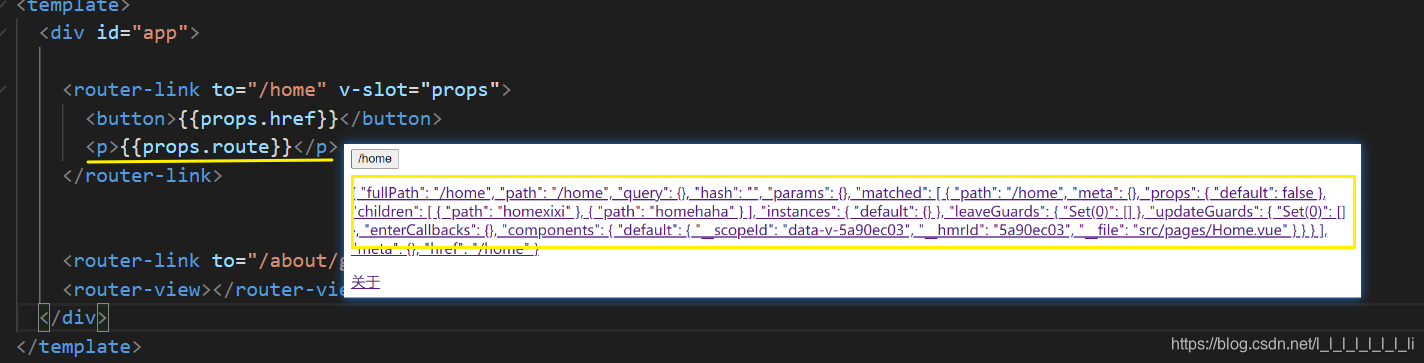
(2)、route
配置的route标准化之后会有一大堆属性(不止自己添加的name、path、component、children等等),这些属性可以通过route获取到

(3)、navigate
给router-link添加custom属性的时候就没办法完成跳转了,此时可以使用navigate,navigate是一个导航函数

点击button触发click事件然后触发navigate导航函数























 3789
3789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








