路由导航分为;声明式导航和编程式导航
声明式导航:a链接的形式:

编程式导航:location.href的形式:
浏览器自带的BOM方法:widow.onhashchange():监听当前路径
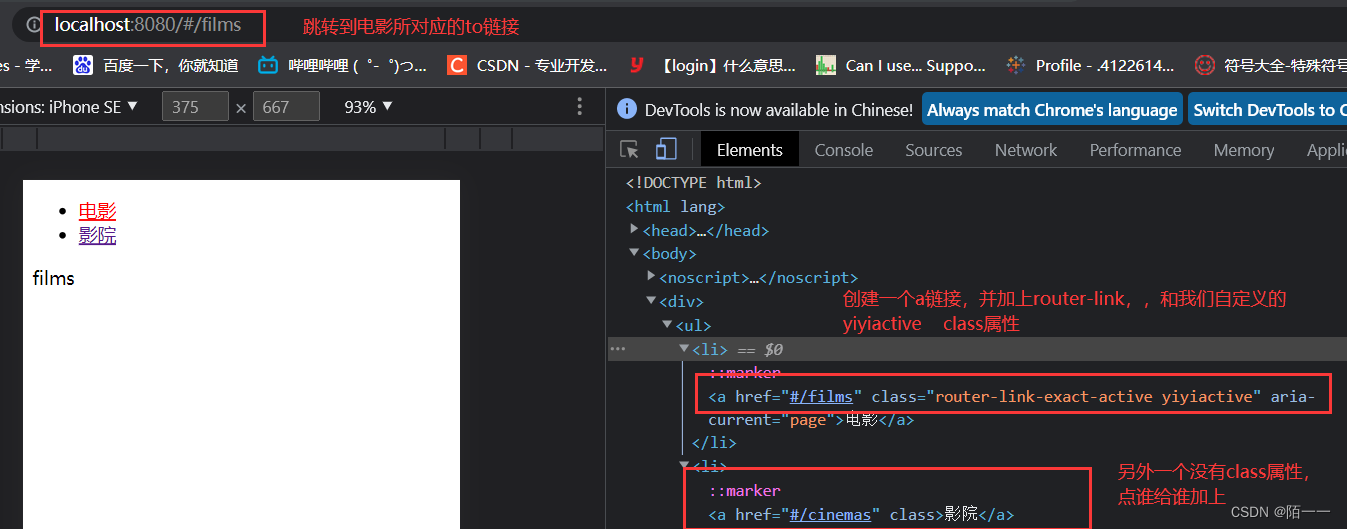
vue路由的声明式导航: <router-link></router-link>:
代码:
<template>
<div id="app">
<ul>
<li>
<!-- 使用 router-link 组件进行导航 -->
<!-- 通过传递属性 `to` 来指定跳转链接 -->
<!-- `<router-link>` 将呈现一个带有正确 `href` 属性的 `<a>` 标签 -->
<router-link to="/films" active-class="yiyiactive">电影</router-link>
</li>
<li>
<router-link to="/cinemas" active-class="yiyiactive">影院</router-link>
</li>
</ul>
</div>
</template>结果:

- <router-link></router-link>是一个组件;
- to、active-class是属性,名字不能改;
还有一个tag属性,指定<router-link>渲染成某一个标签,看代码:
- 指定成li标签:
<template>
<div id







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1587
1587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










