axios请求接口信息,返回promise对象
axios.get(http://localhost 5000).then(
response=>{console.log('请求成功了',response.data)},//输出接口数据
error=>{'请求失败了’,error.message}//输出失败原因
) //成功的回调和失败的回调
发送请求产生跨域问题:违背同源策略
浏览器发送请求,服务端收到请求并正常返回结果,只是结果被浏览器拦截了
跨域是指从一个域名的网页去请求另一个域名的资源。比如从www.baidu.com 页面去请求 www.google.com 的资源。跨域的严格一点的定义是:只要 协议http/https,域名,端口有任何一个的不同,就被当作是跨域
前端的请求和后端的服务不在一个服务器上,就会产生跨域问题
由于浏览器的同源策略,即属于不同域的页面之间不能相互访问各自的页面内容
1.后端利用CORS解决跨域,服务器返回结果时携带特殊响应头
2.前端可以使用代理服务器的方式解决
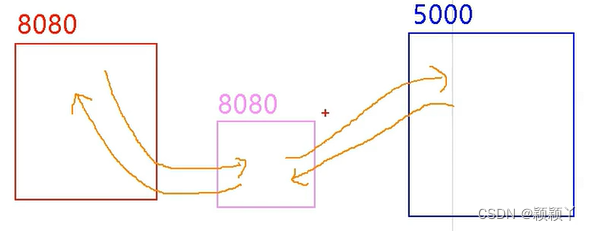
8080是vue-cli脚手架开启的服务器

中间的8080代理服务器与5000服务器之前不存在跨域问题,服务器之间不存在跨域问题
开启代理服务器的方法:1.nginx(需要一定的后端知识)2.vue-cli(vue脚手架)
vue-cli
方法一:
devServer:{
proxy:'http://localhost:5000'
}
不能配置多个代理,不能灵活控制走不走代理
方法二:
devServer:{
proxy:{
'/api':{
target:'http://localhost:5000',
ws:true,
changeOrigin:true
}
}
}
3.也可以使用jsonp,但是只能是get方式,通过script标签的src属性
4.document.domain
5.location.hash





















 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








