关于electron 的介绍就不多说了,直接进入主题。
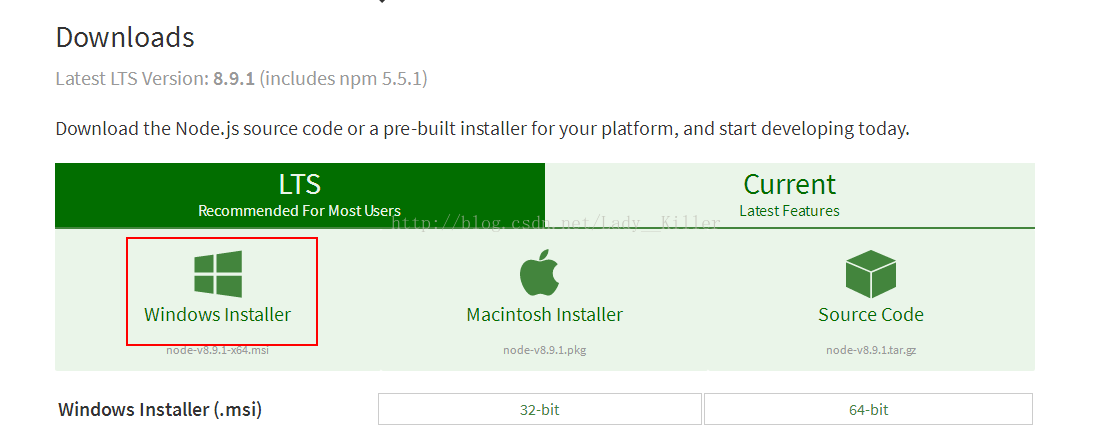
第一步:安装node. js
下载网站:https://nodejs.org/en/download/
安装完成node.js之后进行第二步。
第二步:下载安装electron
因为新的node.js环境已经集成了npm,所以可以用npm来下载安装enectron
步骤:
1、创建一个文件夹,打开CMD控制台,CD进入到改文件夹
2、执行命令:npm install electron(或者npm install electron-prebuilt)
(PS:可能因为服务器的原因导致下不下来,可以把npm改换taobao镜像服务器地址:
命令:npm config set registry https://registry.npm.taobao.org)
安装完成electron之后,进行第三步。
第三步:实现Hello World!
在刚才创建的文件夹下创建3个文件:
1、package.json(项目配置文件)
{
"name": "Hello-World",
"main": "main.js",
"scripts": {
"start": "electron ."
}
}2、main.js(应用程序入口文件)
const electron = require('electron')
const app = electron.app
const BrowserWindow = electron.BrowserWindow
const path = require('path')
const url = require('url')
let mainWindow = null
function createWindow() {
mainWindow = new BrowserWindow({height: 600, width: 800})
mainWindow.loadURL(url.format({
pathname:path.join(__dirname, 'index.html'),
protocol: 'file',
slashes: true
}))
mainWindow.on('closed', function () {
mainWindow = null
})
}
app.on('ready', createWindow)
app.on('window-all-closed', function () {
if (process.platform != 'darwin') {
app.quit()
}
})
app.on('activate', function () {
if (mainWindow == null) {
createWindow()
}
})3、index.html(Hello World的界面显示文件)
<html>
<head>
<title>Hello</title>
</head>
<body>
<h1>Hello World!<h1>
</body>
</html>
在CMD(CD到改文件夹)上执行命令:npm start
即可运行Hello World!






















 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








