现在的网页应用越来越丰富,我们在网页中填写日期和时间已经再也不用手动输入了,而是使用各种各样的日期时间选择控件,大部分样式华丽的日期选择和日历控件都是基于jQuery和HTML5的,比如今天要分享的这9款日期选择控件,漂亮的UI外观加上人性化的操作设计,大大提高了用户体验,让我们一起来欣赏一下吧。
1、HTML5移动端外观时尚的日期时间选择控件
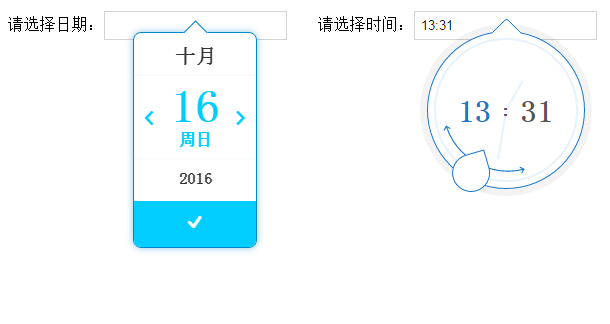
之前我们介绍过很多基于jQuery的日期时间选择控件,比如这款基于Bootstrap和jQuery的日历控件和日期选择插件。今天我们要分享一款基于HTML5的移动端日期时间选择控件,它的外观比较特别,适合移动设备中使用,当然PC端用起来也非常不错。
2、基于Bootstrap和jQuery的日历控件和日期选择插件
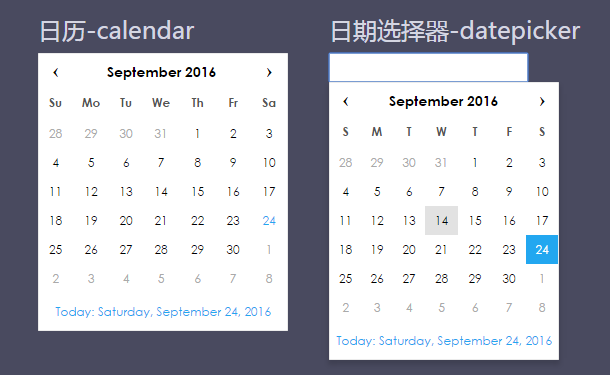
这次我们要来分享一款漂亮而且实用的jQuery日历控件和日期选择插件,而且这款日历控件是基于Boostrap的,外观还不错。控件有两种模式,一种是日历模式,可以快速定位年份和月份,很方便。另一种是日期选择模式,单击输入框即可弹出日期选择控件,并且支持格式化日期。
3、jQuery/CSS3带数字时钟的圆盘时钟
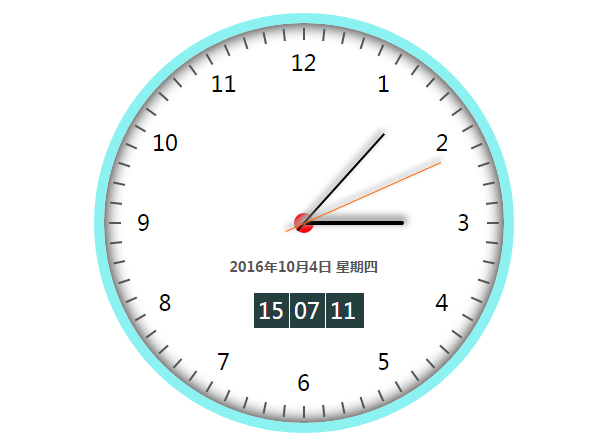
之前我们分享过很多基于jQuery和CSS3的时钟插件了,有数字时钟,比如这款CSS3倒计时时钟动画,也有一些圆盘时钟,比如这款HTML5仿Apple Watch时钟动画和HTML5 SVG圆盘时钟动画 5种时钟样式。今天要介绍的这款时钟插件是数字时钟和圆盘时钟的混合,也就是在圆盘时钟上嵌入了一个数字时钟,更加美观和实用。
4、jQuery万年历插件 带农历老皇历功能
这是一款基于jQuery的日历插件,这款日历插件和之前分享的日历控件有很大差异,它是一本万年历,包含了农历已经老皇历的功能,是一个挑好日子的工具。同时日历还可以查看本年度的放假安排,功能非常强大。有兴趣的朋友可以下载学习。
5、基于Bootstrap的日期选择控件 可选择多种日期格式
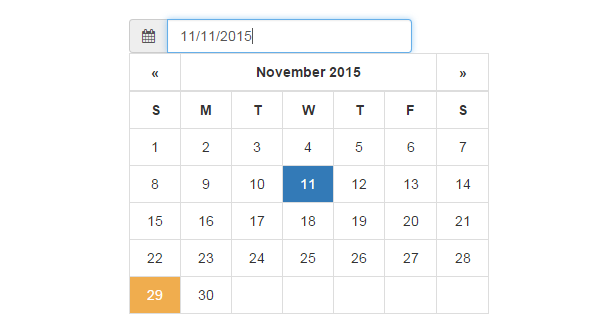
这次要介绍的日期选择控件是基于Bootstrap风格的,可支持多种日期合适,并且外观也非常清爽。
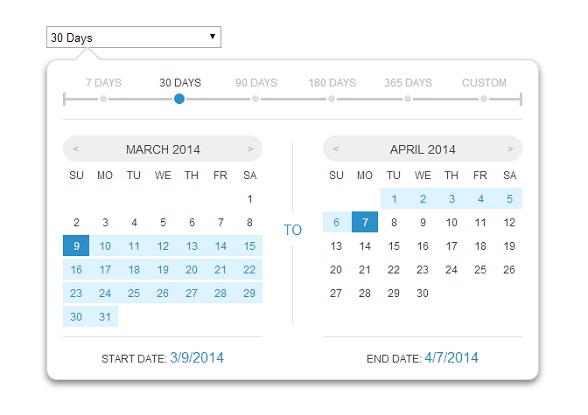
6、HTML5/CSS3带日期区间的日期选择插件
今天我们来分享一款实用的HTML5/CSS3日期选择插件,这款日期选择插件的外观还是挺清新简易的,但是整体来说还是挺漂亮的。另外,该日期选择插件还有一个最大的特点,那就是可以自定义日期的区间,我们可以快速的制定区间范围内的日期,非常方便。
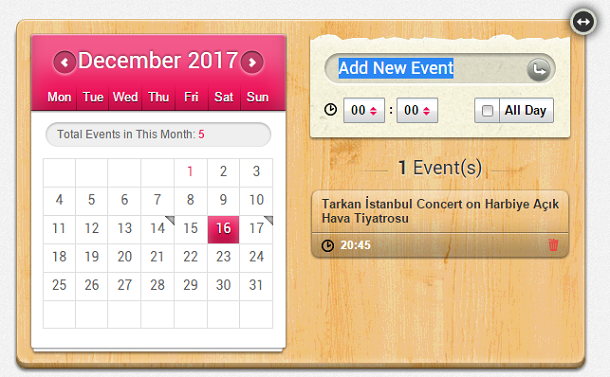
7、jQuery多功能日历插件 带事件记录功能
之前我们也已经分享过不少jQuery日历插件,有些应用了CSS3的特性,外观就特别漂亮。今天要分享的这款jQuery日历插件不仅有着绚丽的外观,而且带有日期事件记录功能,点击日期即可展开事件记录窗口,你可以设置事件的描述以及提醒的时间,是一款相对实用的jQuery日历插件。
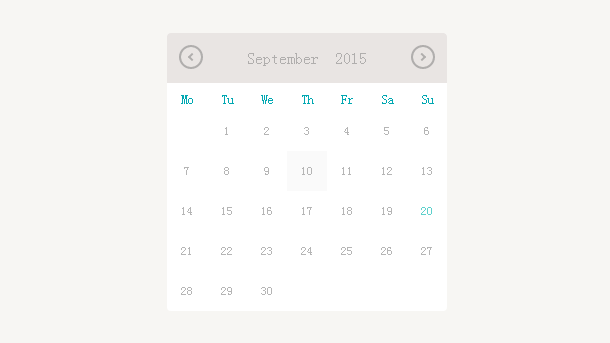
8、jQuery UI 自定义样式的日历控件
今天要给大家带来一款基于jQuery UI的日历控件,这款日历控件的样式是通过自定义过的,显得比较简单轻便。日历可以通过按钮对年份和月份进行前翻和后翻,功能没有那么复杂,可能对一些简单的博客中可以使用这个日历。
9、JavaScript日期选择控件Kalendae
今天我们要来分享一款简单而实用的JavaScript日期选择控件,名叫Kalendae。它的外观虽然很普通,但是功能很强大,不仅可以当日历组件,也可以当做日期选择控件。而且可以同时展示多个日期选择控件,效果非常不错。
以上就是9 款样式华丽的 jQuery 日期选择和日历控件,希望会对你有所帮助。
































 2611
2611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








