目录
【JeecgBoot-Vue3】零基础入门 - 首页
一、场景
- jeecg-boot: V 3.4.4(发布日期:2022-11-21)
- jeecgboot-vue3: V 3.4.4(发布日期:2022-11-21)
二、树结构表CRUD
Step 1:新增表
- admin登录 >进入主页面,选择菜单> 低代码开发>online表单开发 > 点击新增

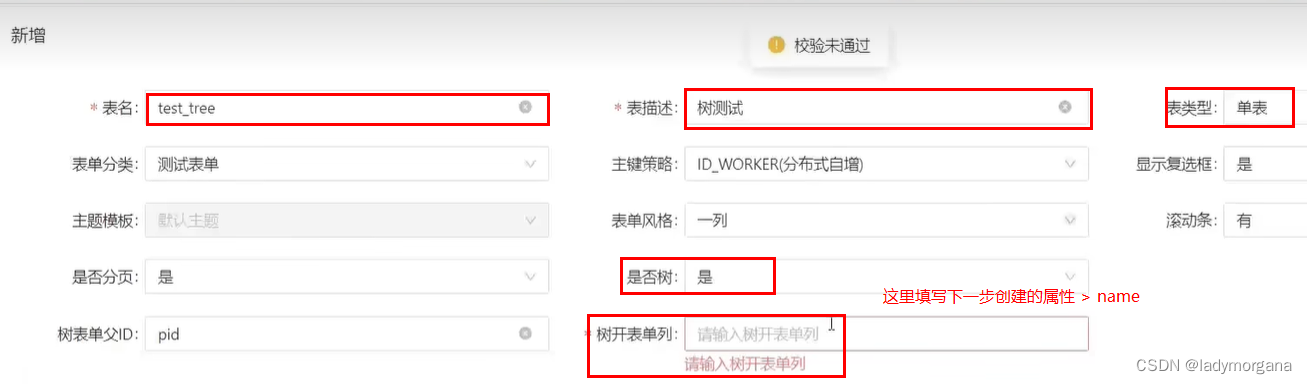
Step 2:填写 表名 > 表描述

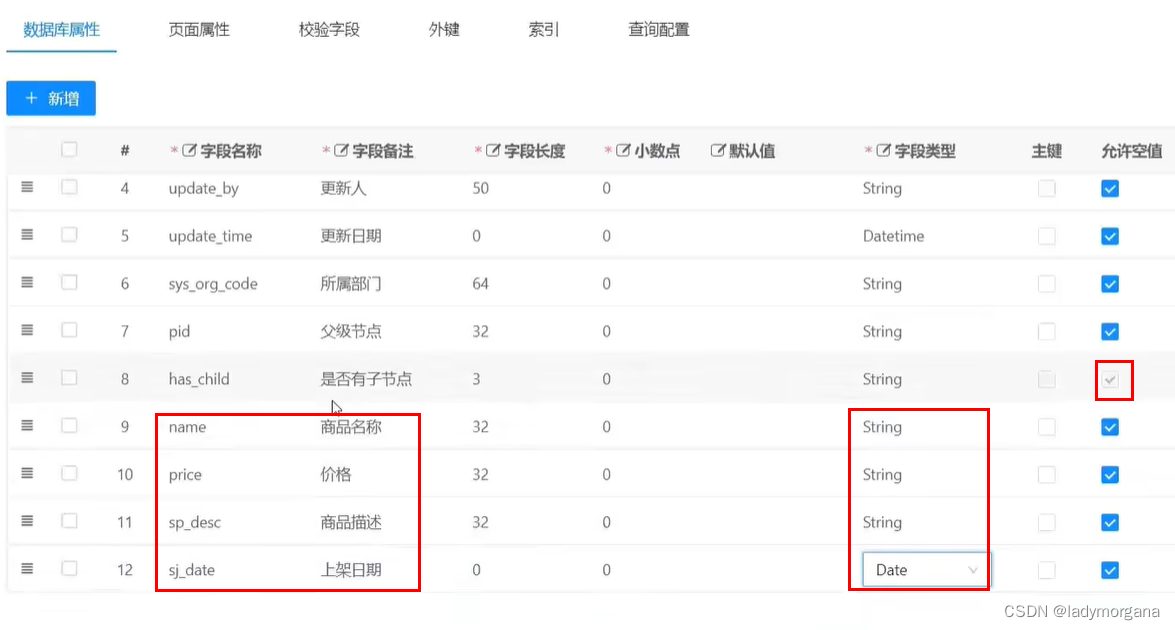
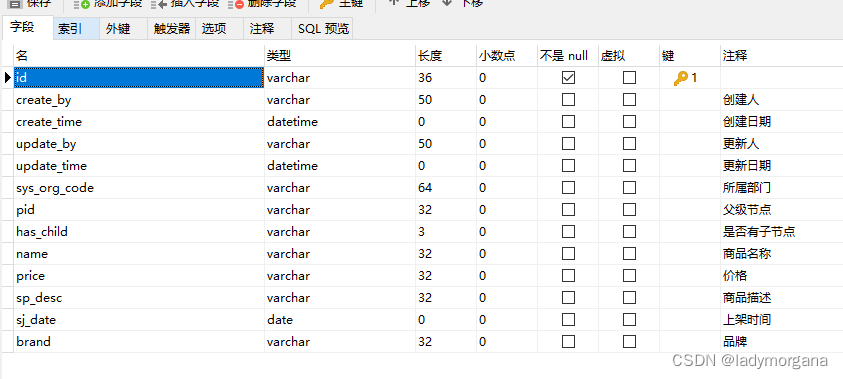
Step 3:新增字段 > 数据库属性
- 默认字段:1-8,新增了pid个has_child,且不能更改
- 新增字段:9-12,可修改字段类型,长度,允许空等

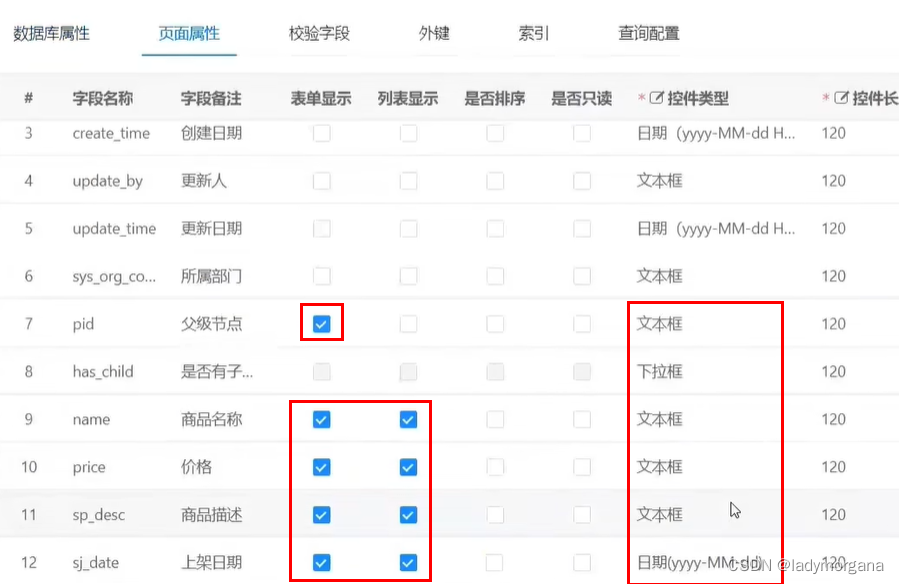
Step 4:新增字段 > 页面属性
- 作用:设置前端页面组件
- 是否查询(后面章节详细介绍)

Step 5:保存,并同步数据库
- 作用:数据库生成对应表



Step 5-1:小技巧 > 功能测试
- 在同步数据库和生成CRUD代码之前,可以先进行功能测试

- 如新增品牌字段 > 再同步数据 + 生成CRUD代码

Step 6:数据库中查看生成的表

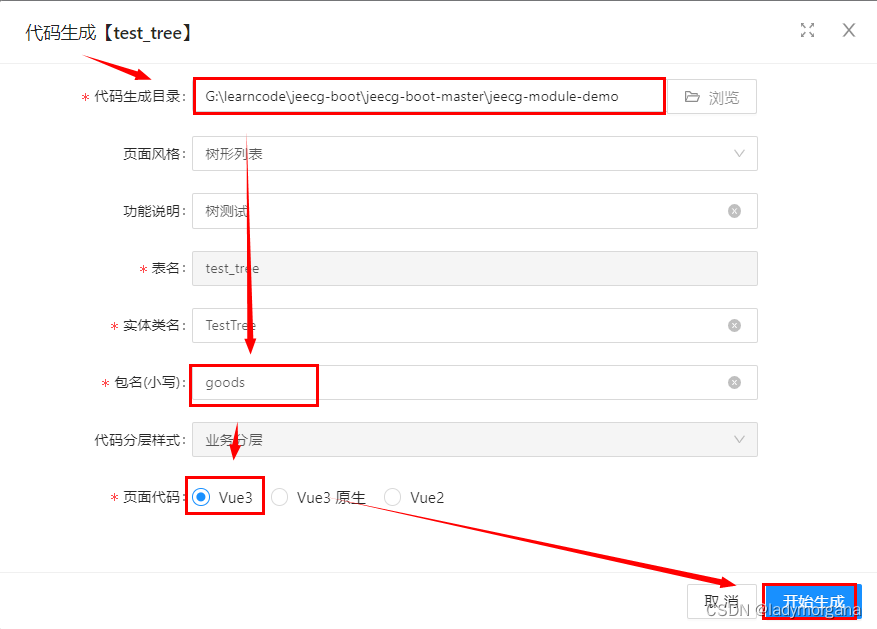
Step 7:代码生成
- 作用:生成前后端所有代码,默认VUE3


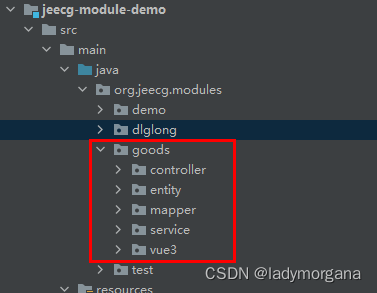
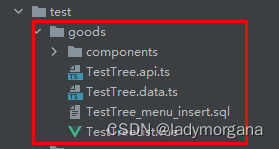
Step 8:查看生成代码

Step 9:前端代码迁移 > 重启前端
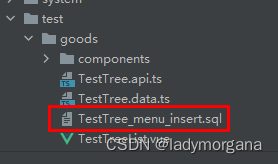
- vue3:迁移到前端文件夹views下 src/views/test/one
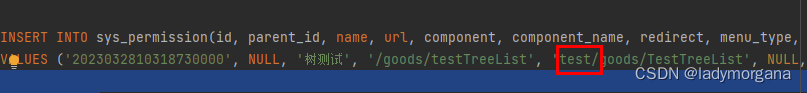
- 注意:这里路径对应 Step 10: 新增菜单 > 前端组件 设置 test/goods/TestTreeList
- 这里前端组件路径改到 src/views/test/goods下,默认是 src/views/goods,所以需要修改sql


Step 10-1:新增菜单(sql 版本 - 推荐)
- Step 1:添加菜单到admin用户下
运行生成的脚本

- Step 2:菜单分配到admin下(手动)
系统管理 > 角色管理 > admin的操作中点击 授权 > 选择菜单后保存

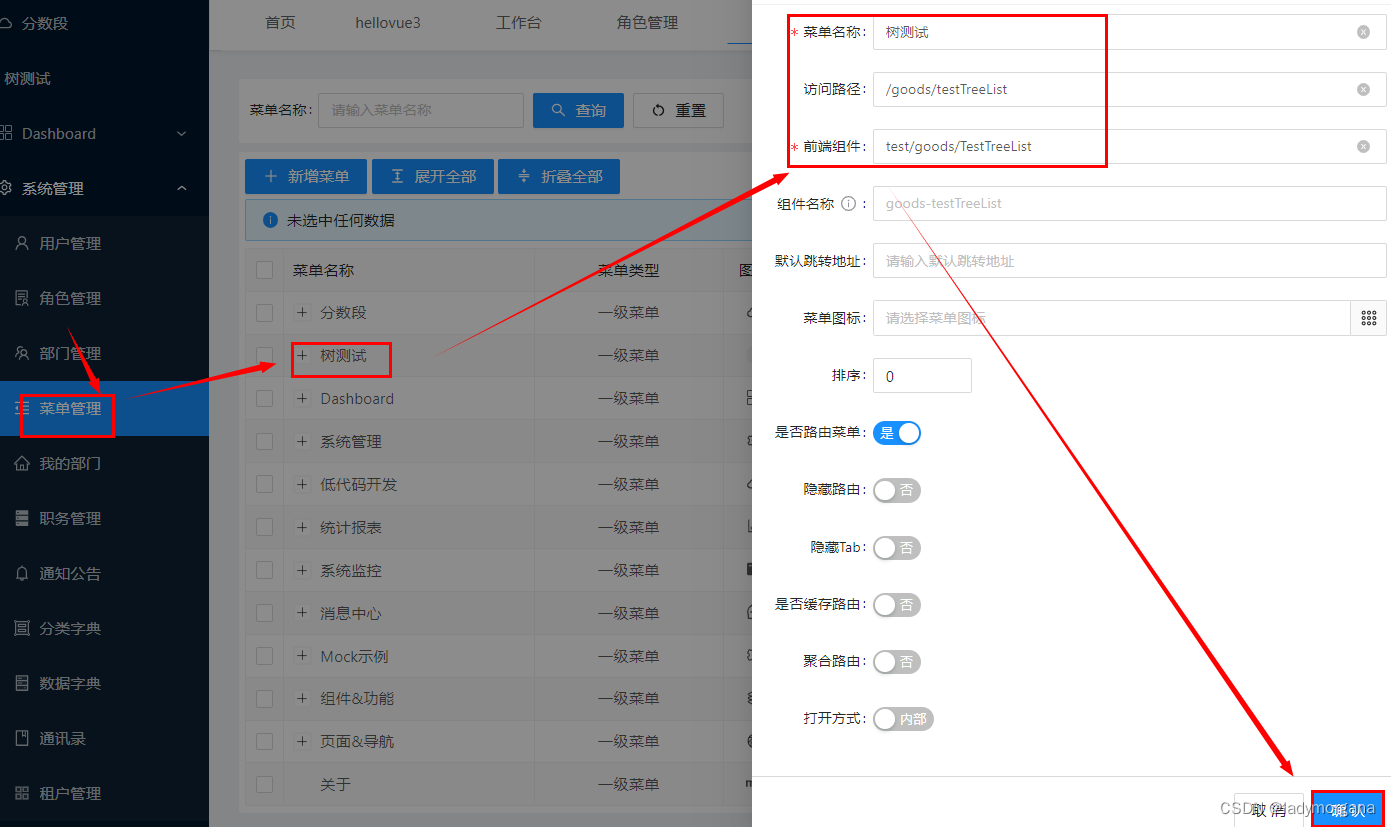
Step 10-2:新增菜单(手动版)
- Step 1:添加菜单
系统管理 > 菜单管理 > 添加菜单

- Step 2:菜单分配到admin下(手动)同 Step 11-1
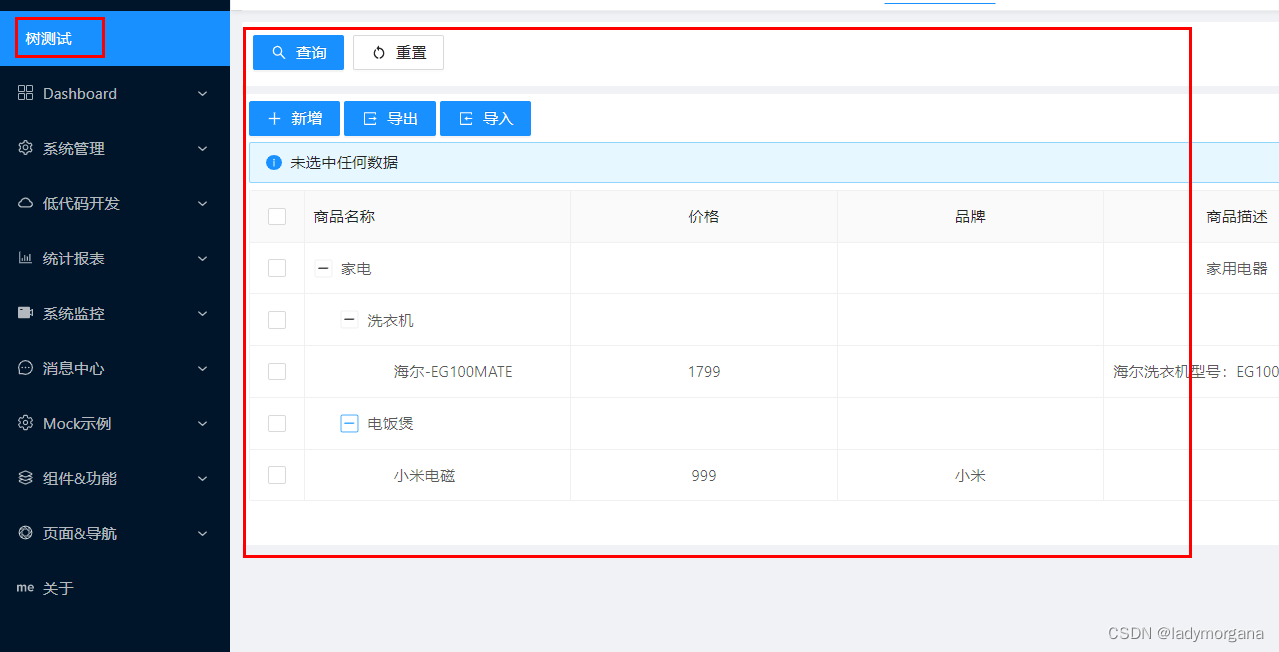
Step 11:重新启动前后端,并刷新admin登录页面
























 423
423

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










