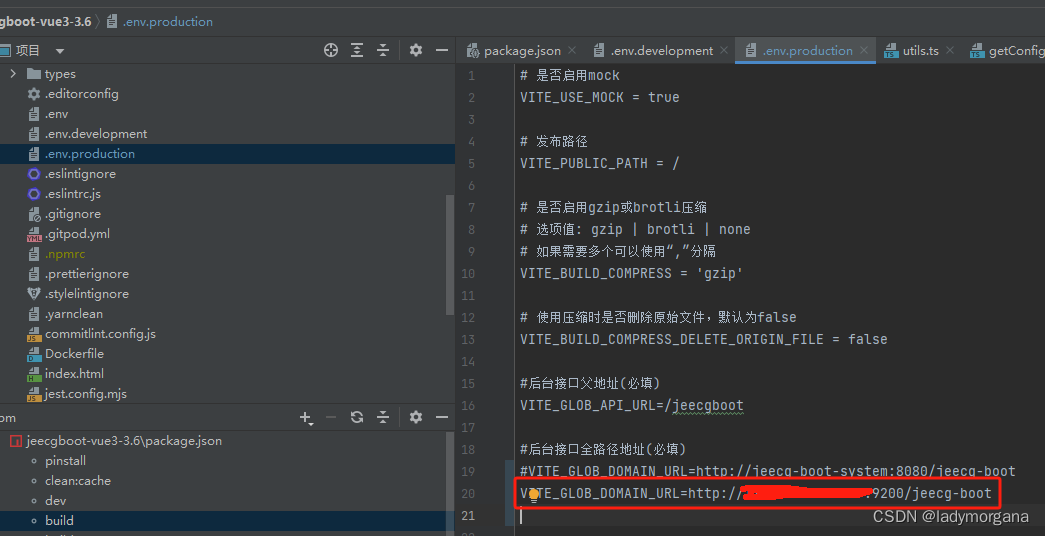
> Stage 1:修改配置文件 .env.production(作用:指向后端接口地址)
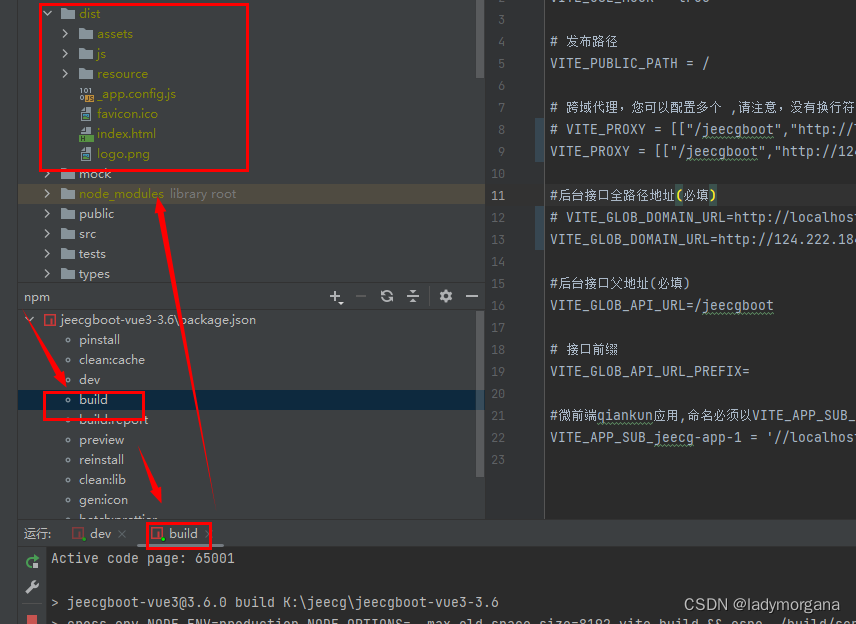
> Stage 2:点击build(作用:打包,生成文件夹 dist)
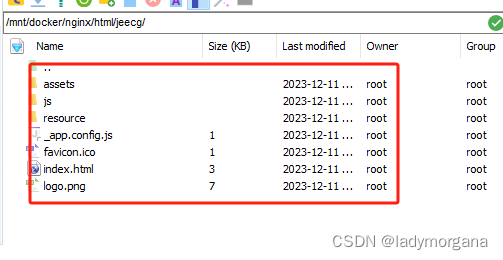
> Stage 1:将dist中的所有文件上传至nginx下html/jeecg
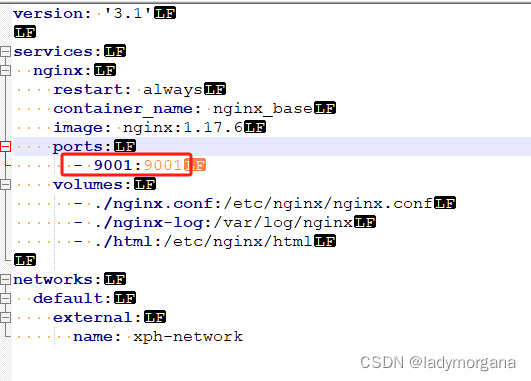
> Stage 3:修改 docker-compose.yaml(作用:服务器端口 - 容器端口 映射)
> Stage 1:访问前端地址(http://XXX.XXX.XXX.XXX:9001/)
一、场景
-
服务器:腾讯云-ECS
-
容器技术:docker + docker-compose
-
web服务器:nginx (docker 容器)
-
前端:Vue 3
-
后端:JEECGBOOT 3.6 (上节已部署)
-
数据库:redis , mysql
-
数据库:WebStorm 2022.1
二、实战
▶ 2.1、打包(build 前端)
> Stage 1:修改配置文件 .env.production(作用:指向后端接口地址)

> Stage 2:点击build(作用:打包,生成文件夹 dist)

▶ 2.2、上传至nginx
> Stage 1:将dist中的所有文件上传至nginx下html/jeecg

> Stage 2:修改nginx配置文件
- 9001 :前端访问端口 (注意:这里的9001是nginx容器监听端口,所以下一步需要映射)
- 9200 :后端接口端口

> 内容
server {
listen 9001;
server_name 0.0.0.0;
#前端打的dist资源存放目录
root html/jeecg/;
location / {
# 用于配合 browserHistory使用
try_files $uri $uri/ /index.html;
}
location /jeecgboot/ {
#后台接口地址(我们部署去掉亿jeecg-boot项目名,如果你有请加上)
proxy_pass http://XXX.XXX.XXX.XXX:9200/jeecg-boot/;
proxy_redirect off;
#真实IP获取
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
set $my_proxy_add_x_forwarded_for $proxy_add_x_forwarded_for;
if ($proxy_add_x_forwarded_for ~* "127.0.0.1"){
set $my_proxy_add_x_forwarded_for $remote_addr;
}
proxy_set_header X-Forwarded-For $my_proxy_add_x_forwarded_for;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}> Stage 3:修改 docker-compose.yaml(作用:服务器端口 - 容器端口 映射)

> 内容
version: '3.1'
services:
nginx:
restart: always
container_name: nginx_base
image: nginx:1.17.6
ports:
- 9001:9001
volumes:
- ./nginx.conf:/etc/nginx/nginx.conf
- ./nginx-log:/var/log/nginx
- ./html:/etc/nginx/html
networks:
default:
external:
name: xph-network▶ 2.3、启动
> Stage 1:启动 nginx
# 登录服务器,并进入目录
cd /mnt/docker/nginx/
# 重新构建并运行nginx
docker-compose up -d --build▶ 2.4、验证
> Stage 1:访问前端地址(http://XXX.XXX.XXX.XXX:9001/)
- 账号 admin 密码 123456

> Stage 2:修改密码
























 904
904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










