亲们如果觉得好请fork我的github
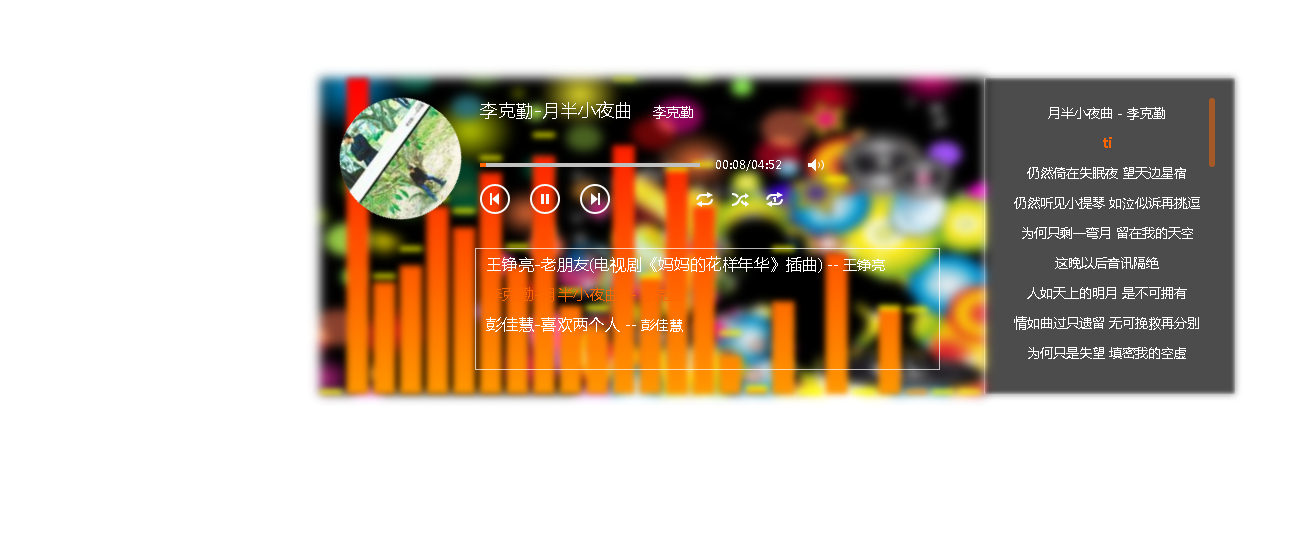
lkmusic 效果预览图(2016-4-26日已经改进)

更新:
优化界面效果
修复播放完成后不会自动切换处于暂停状态的bug
已经上传至github(敬请关注)
GitHub 项目仓库地址(欢迎访问):
https://github.com/laikedou/LMusic.git
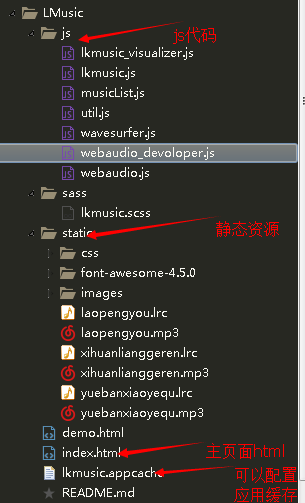
目录结构:

index.html
<!DOCTYPE html>
<!--对离线存储进行支持-->
<html lang="zh-cmn-Hans" >
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
<meta name="version" content="1.0.0">
<link rel="stylesheet" href="http://data.smohan.net/static/css/demo.css">
<link rel="stylesheet" href="static/css/smusic.css"/>
<title>HTML5音乐播放器LKMusic</title>
</head>
<body>
<div class="grid-music-container f-usn">
<div class="m-music-play-wrap">
<div class="u-cover"></div>
<div class="m-now-info">
<h1 class="u-music-title"><strong>标题</strong><small>歌手</small></h1>
<div class="m-now-controls">
<div class="u-control u-process">
<span class="buffer-process"></span>
<span class="current-process"></span>
</div>
<div class="u-control u-time">00:00/00:00</div>
<div class="u-control u-volume">
<div class="volume-process" data-volume="0.50">
<span class="volume-current"></span>
<span class="volume-bar"></span>
<span class="volume-event"></span>
</div>
<a class="volume-control"></a>
</div>
</div>
<div class="m-play-controls">
<a class="u-play-btn prev" title="上一曲"></a>
<a class="u-play-btn ctrl-play play" title="暂停"></a>
<a class="u-play-btn next" title="下一曲"></a>
<a class="u-play-btn mode mode-list current" title="列表循环"></a>
<a class="u-play-btn mode mode-random" title="随机播放"></a>
<a class="u-play-btn mode mode-single" title="单曲循环"></a>
</div>
</div>
</div>
<div class="f-cb"> </div>
<div class="m-music-list-wrap"></div>
<div class="m-music-lyric-wrap">
<div class="inner">
<ul class="js-music-lyric-content">
<li class="eof">暂无歌词...</li>
</ul>
</div>
</div>
<div class="music-container-blur-bg"></div>
</div>
<script src="js/musicList.js"></script>
<script src="js/wavesurfer.js"></script>
<!--引入工具库-->
<script src="js/util.js"></script>
<!--引入webaudio封装js-->
<script src="js/webaudio.js"></script>
<!--引入音频可视化js-->
<script src="js/lkmusic_visualizer.js"></script>
<script>
whenReady(function(){
new LMusic({
musicList : musicList,
autoPlay : true, //是否自动播放
defaultMode : 2, //默认播放模式,随机
offlineMode:true,
callback : function (obj) {
//返回当前播放歌曲信息
}
});
});
</script>
</body>
</html>
smusic.css
@charset "utf-8";
/**
* SMusic
* Author:Smohan
* Version:2.0.0
* url: http://www.smohan.net/lab/smusic.html
* 使用请保留以上信息
*/
/*reset*/
html,body,h1,h2,h3,h4,h5,h6,div,dl,dt,dd,ul,ol,li,p,blockquote,pre,hr,figure,table,caption,th,td,form,fieldset,legend,input,button,textarea,menu{
margin:0;padding:0;-webkit-tap-highlight-color:rgba(0,0,0,0);word-wrap: break-word;font-size: inherit;line-height: inherit;overflow: visible;}
header,footer,section,article,aside,nav,address,figure,figcaption,menu,details{
display:block;}
.f-cb{
height: 0;}
.f-cb:after{
display:block;content:" ";height:0;visibility:hidden;clear: both;}
.f-ib{
display:inline-block;}
.f-din{
display:inline;}
.f-dn{
display:none;}
.f-db{
display:block;}
.f-fl{
float:left;}
.f-fr{
float:right;}
.f-fwn{
font-weight:normal;}
.f-fwb{
font-weight:bold;}
.f-tal{
text-align:left;}
.f-tac{
text-align:center;}
.f-tar{
text-align:right;}
.f-oh{
overflow: hidden;zoom: 1;clear: both;}
.f-tdn{
text-decoration: none!important;}
.f-vam,.f-vama *{
vertical-align:middle;}
.f-wsn{
word-wrap:normal;white-space:nowrap;}
.f-pre{
overflow:hidden;text-align:left;white-space:pre-wrap;word-wrap:break-word;word-break:break-all;}
.f-wwb{
white-space:normal;word-wrap:break-word;word-break:break-all;}
.f-ti{
overflow:hidden;text-indent:-30000px;}
.f-lhn{
line-height:normal;}
.f-toe{
overflow:hidden;word-wrap:normal!important;white-space:nowrap;text-overflow:ellipsis;}
.f-usn{
-webkit-user-select:none;user-select:none;}
.f-bsb{
-webkit-box-sizing:border-box;box-sizing:border-box;}
.f-cp{
cursor: pointer}
/*滚动条美化*/
::-webkit-scrollbar{
width:6px;height:6px}
::-webkit-scrollbar-button:vertical{
display:none}
::-webkit-scrollbar-track:vertical{
background-color:transparent;}
::-webkit-scrollbar-track-piece{
background-color:transparent;}
::-webkit-scrollbar-thumb:vertical{
background-color:rgba(255,102,0,0.5);border-radius:6px}
::-webkit-scrollbar-thumb:vertical:hover,
::-webkit-scrollbar-thumb:vertical:active {
background-color: #2e86ef}
html,body{
width: 100%;
height: 100%;
overflow: hidden;
font-family: "Microsoft Yahei","微软雅黑","Helvetica Neue","Hiragino Sans GB",Helvetica,Tahoma,sans-serif;
}
/*SMusic*/
.grid-music-container{
width: 625px;
height: 276px;
padding: 20px;
position: relative;
margin: 80px auto;
font-family: "Microsoft Yahei","微软雅黑","Helvetica Neue","Hiragino Sans GB",Helvetica,Tahoma,sans-serif;
}
.grid-music-container .music-container-spectrum{
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
z-index: 2;
-webkit-filter: blur(3px);
}
.grid-music-container .music-container-blur-bg{
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
z-index: 2;
background: url(../images/music_bg.jpg);
background-size: 100% 100%;
-webkit-filter: blur(5px);
}
.grid-music-container .m-music-play-wrap{
height: 150px;
position: relative;
padding-left: 140px;
z-index: 3;
}
.grid-music-container .u-cover{
width: 121px;
height: 121px;
overflow: hidden;
background: url(../images/music_icons_white.png) 0 0 no-repeat;
position: absolute;
top: 0;
left: 0;
}
.grid-music-container .u-cover img{
display: block;
width: 100%;
height: auto;
max-height: 100%;
border-radius: 50%;
}
.grid-music-container .u-cover.play{
-webkit-animation: Circle 10s linear infinite 0s forwards;
animation: Circle 10s linear infinite 0s forwards;
}
.grid-music-container .u-cover.paused{
-webkit-animation-play-state: paused;
animation-play-state: paused;
}
@-webkit-keyframes Circle {
from{
-webkit-transform: rotate(0deg);
}
to{
-webkit-transform: rotate(360deg);
}
}
@keyframes Circle {
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
.grid-music-container .m-now-info{
height: 100%;
}
.grid-music-container .m-now-info h1{
font-weight: normal;
}
.grid-music-container 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








