首先,我们去vue的官网介绍 — Vue.js ,下载好vue.js文件
然后,将其放入我们的文件夹中

在此文件夹中,我们再新建一个html文件,并引入vue.js文件
<script src="./vue.js"></script>在body部分放一个大盒子,id为app

新建vue实例: 先new一个vue实例, el:挂载点,我们将此vue实例挂载到id为app的大盒子上,这样里面就能使用vue了, data主要用于存储一些数据,我们先在里面放一个数组。
<script>
const app = new Vue({
el: '#app',
data: {
arr: ['喜羊羊', '美羊羊', '懒羊羊', '慢羊羊']
}
})
</script>我们知道,原来html中展示出来的数据要么是写死的,要么就是要用js操纵dom元素修改其内容。那么,在vue中data里存的数据如何展示到页面中呢?
Mustache语法:
{{arr}} ----用一组双大括号包裹,将要使用的data中的变量放在其中。
这里面不仅可以写变量,也可以写简单的表达式。
<div id="app">
<h1>{{arr}}</h1>
</div>
还可以:
<h1>{{arr[2]}}</h1>
拼接字符串:
<h1>{{arr[0]+arr[3]}}</h1>
等等
那么,数组中的这些值如果想要都取出并分别放在一个h1标签里,难道要写多次吗?
v-for指令
看指令名应该也能理解,就是循环的意思。
两种语法 :1.没有序号: v-for="item in arr" (item就是每一个数组元素)
2.有序号: v-for="(item,index) in arr" (index就是每个元素的序号)
我们现在试着把数组中的所有元素取出展示:
<div id="app">
<h1 v-for="item in arr">{{item}}</h1>
</div>
如果需要序号: (注意这些空格)
<h1 v-for="(item,index) in arr">{{index}}--{{item}}</h1>
当然,v-for也能遍历对象:我们在data中多放一个对象试试
data: {
arr: ['喜羊羊', '美羊羊', '懒羊羊', '慢羊羊'],
obj: {
name: '灰太狼',
wife: '红太狼',
son: '小灰灰'
}
}只取里面的属性值:
<h2 v-for="item in obj">{{item}}</h2>
取属性名和属性值:
<h2 v-for="(value,key) in obj">{{value}}---{{key}}</h2>
获取属性名,属性值,还有序号:
<h2 v-for="(value,key,index) in obj">{{value}}---{{key}}---{{index}}</h2>
此时,我们再看到原来那个数组,假设我想点击哪个羊,就打印哪个羊的信息
这就需要给每个羊都绑定点击事件了,那么,在vue中如何绑定事件?
v-on指令
语法: v-on:事件类型 = "方法"
提到方法(函数) ,vue中的方法写在methods里面,methods的位置就放在data同级:
el: '#app',
data: {
arr: ['喜羊羊', '美羊羊', '懒羊羊', '慢羊羊'],
obj: {
name: '灰太狼',
wife: '红太狼',
son: '小灰灰'
}
},
methods: {
yang() {
console.log(11)
}
}此时,我们还在里面定义了一个方法,打印11,我们将这个方法先绑定给羊的点击事件
<h1 v-for="(item,index) in arr" v-on:click="yang">{{index}}--{{item}}</h1>
事件绑定成功:那如何知道我们点击的是哪一只羊呢?
当我们绑定事件时是可以传一些参数的:
v-on:click="yang(item)" yang(item) {
console.log(item)
}
当然,序号也能传递
v-on:click="yang(item,index)" yang(item, index) {
console.log(item + index)
}
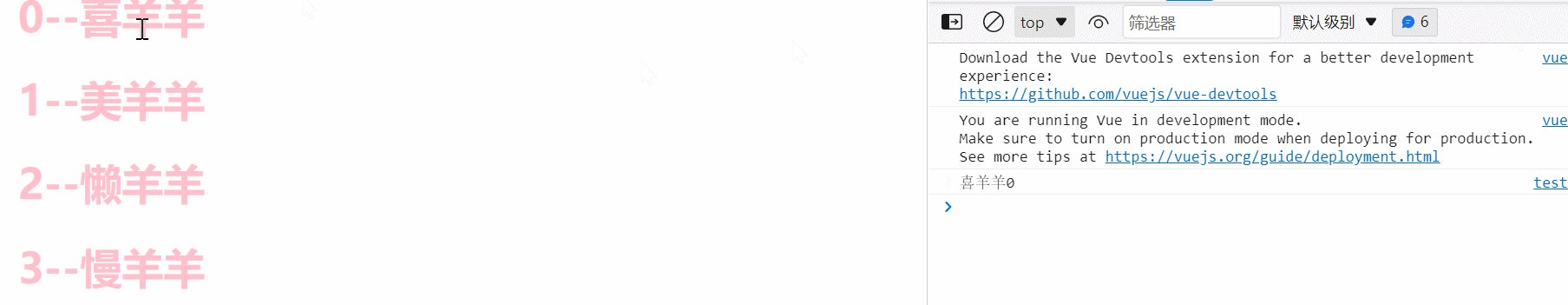
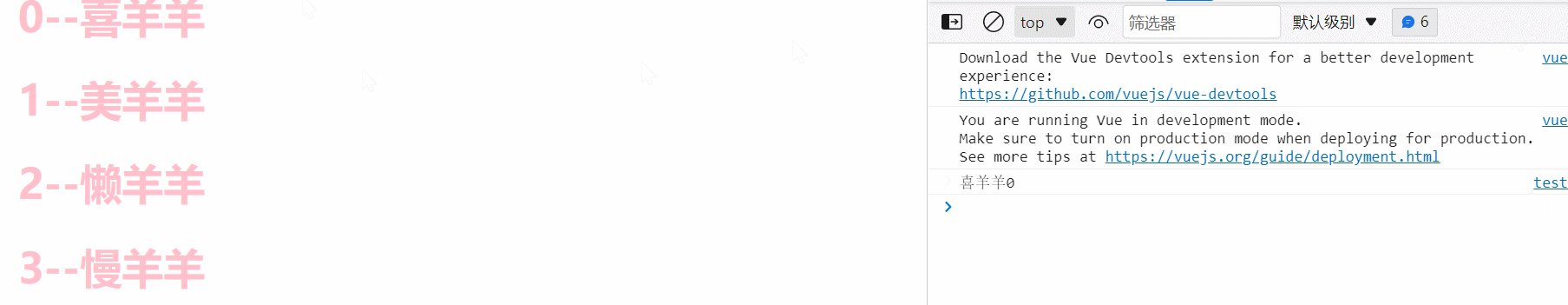
我们还有一个新的想法,当我们点击了任何一个羊,希望所有的羊都变成粉色(点击哪个,哪个就变色之后会单独讲)
我们先准备好一个类:
<style>
.choose {
color: pink;
}
</style>现在我们要做的就是动态添加这个类,按照js的想法,就是需要时添加,不需要时删除,而在vue中,我们会用到v-bind指令:
v-bind指令
我们这里先用他的一种写法:对象语法 (动态绑定类)
v-bind:class="{类名:isActive}"
什么意思呢?isActive是一个变量,会写在data中,如果这个变量是true,则前面的类名会添加给元素,如果这个变量是false,则元素就没有这个类
也可以动态绑定其他属性:(例如在img标签上,我们希望图片是可变的,那我们就不应该直接写图片的路径,而是由变量决定)等等
v-bind:src="img" =>给标签的src属性绑定data里面的img变量,由img变量来决定图片路径是什么
我们回来继续实现我们的操作,在我们第一个for循环添加:
v-bind:class="{choose:isActive}"并在data中添加变量:
isActive: false在之前绑定的点击事件位置添加: this.isActive = true (注意在方法中要访问data中变量,要使用this)
yang(item, index) {
console.log(item + index);
this.isActive = true
}
因为我们是用了循环来做,每一个羊的class是否添加choose类都是由isActive这一个变量来决定,所以点击了一个羊,isActive的值变成true,所有的羊都会添加choose类,就都变成粉色了
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.choose {
color: pink;
}
</style>
</head>
<body>
<div id="app">
<h1 v-for="(item,index) in arr" v-on:click="yang(item,index)" v-bind:class="{choose:isActive}">
{{index}}--{{item}}</h1>
<h2 v-for="(value,key,index) in obj">{{value}}---{{key}}---{{index}}</h2>
</div>
</body>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
arr: ['喜羊羊', '美羊羊', '懒羊羊', '慢羊羊'],
obj: {
name: '灰太狼',
wife: '红太狼',
son: '小灰灰'
},
isActive: false
},
methods: {
yang(item, index) {
console.log(item + index);
this.isActive = true
}
}
})
</script>
</html>由于篇幅关系,还有其他指令,以及点击某个元素,单独变色之后再说





















 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








