自定义控件
好处:
- 提高布局文件开发效率
- 降低布局文件维护成本
- 降低布局文件和Activity代码耦合性
- 容易扩展
- 简单易用
分类:
1.自绘控件(完全自定义控件):继承的是View
2.组合式自定义控件:继承的是viewGroup
3.继承式自定义控件
一:首先说一下
自绘式自定义控件
,实现它需要牢记三个方法:
1. onMeasure(int,int)测量:该方法来检查View组件以及它所包含的所有子组件i 的大小
2. onLayout(boolean,int,int,int,int)位置:当该组件要分配子组件的位置,大小时,调用(使用频率较少)
3. onDraw(canves) 绘制:当该组件将要绘制它的内容是,回调该方法(使用频率最高,不要在此方法中做耗时操作和对象的建立)
自绘式自定义控件
的实现步骤:
1. 类继承View(从一个普通的类,变成一个控件)
2. 覆写它必须要覆写三个方法
3. 在OnMeasure和OnDrawer方法中,写 对应的业务逻辑
二:
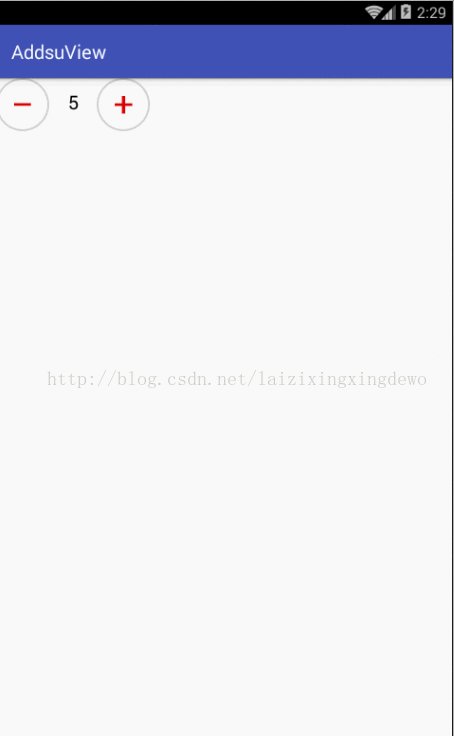
组合式自定义
实现的效果
:

实现的步骤:
1.首
先定义一个类,在ViewGroup下继承任意一个子控件








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1135
1135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








