提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
多svg在页面中会造成帧率下降,页面卡顿。可以让svg动画开启GPU加速
一、卡顿原因
使用img的src属性引入svg,未开启GPU‘加速’
二、解决方式
svg动画开启GPU加速条件:
1.使用css3实现svg动画
2.svg标签本身直接处于文档DOM树,而不是通过链接等方式引入
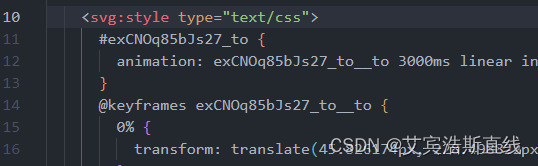
注:如果使用vue单文本文件形式使用svg,写在svg下面的style无法被vue-template正确解析,可以改为svg:style。里面的CDATA直接删除掉即可


三、css3动画硬件加速
是什么.
CSS3 硬件加速又叫做 GPU 加速,是利用 GPU 进行渲染,减少 CPU 操作的一种优化方案。页面css做图片滑动,滚动,特别是手机端,可能出现卡顿,闪白等情况,解决这些动画卡顿的情况,我们通常可以采用GPU加速的方式。由于 GPU 中的 transform 等 CSS 属性不会触发 repaint,所以能大大提高网页的性能。
如何开启
可以触发硬件加速的属性: transform opacity filter will-change
如果不需要用到上面属性,但是需要触发硬件加速效果,可以通过小技巧诱导浏览器开启硬件加速
-webkit-transform: translateZ(0);
transform: translateZ(0);
transform: rotateZ(360deg);
通过-webkit-transform:transition3d/translateZ开启GPU硬件加速之后,
有些时候可能会导致浏览器频繁闪烁或抖动,可以尝试以下办法解决
-webkit-backface-visibility:hidden;
-webkit-perspective:1000;
四、网页帧率查看
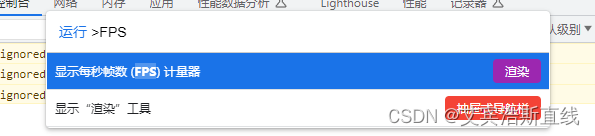
F12打开控制台 ctrl+shift+p 输入FPS查询






















 7411
7411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








