初学Bootstrap
1、概念
- bootstrap是一个基于HTML、CSS、JS的前端框架。
- 是一个可以快速生成响应式页面的框架。
- 它主要用于创建后台页面或页面内容比较简单的页面。
- 官方网站
2、下载安装
第一种方式:在官网自行下载添加到项目中
有两种Bootstrap

- 用于生产环境的Bootstrap,下载后的目录结构如下

bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2
提供了编译好的 CSS 和 JS (bootstrap.) 文件,还有经过压缩的 CSS 和 JS (bootstrap.min.) 文件。同时还提供了 CSS 源码映射表 (bootstrap.*.map) ,可以在某些浏览器的开发工具中使用。同时还包含了来自 Glyphicons 的图标字体。
- Bootstrap源码,目录结构如下:

bootstrap/
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
└── docs/
└── examples/
less/、js/ 和 fonts/ 目录分别包含了 CSS、JS 和字体图标的源码。dist/ 目录包含了上面所说的预编译 Bootstrap 包内的所有文件。docs/ 包含了所有文档的源码文件,examples/ 目录是 Bootstrap 官方提供的实例工程。除了这些,其他文件还包含 Bootstrap 安装包的定义文件、许可证文件和编译脚本等。
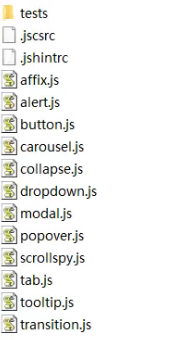
dist文件夹中的内容和生产环境的bootstrap中的内容一样。主要注意的是js文件夹,该文件夹中的js文件是将生产环境下的bootstrap.js拆分开了,拆分成了如下文件,在使用JS效果时,可以从这个文件夹中引用单个js文件,这样体积相对比较小。
第二种方式:命令行安装手动添加到项目中
npm install bootstrap@3
3、引入
(1)下载后引入
<link rel="stylesheet" href="./css/bootstrap.min.css">
<script src="./js/bootstrap.min.js"></script>
(2)CDN引入
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
注意点:在引入bootstrap.js等js文件前,需要先引入jQuery.js文件,因为boostrap中所有的js插件都是依赖于jQuery的。
4、布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。(提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套)
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container">
...
</div>
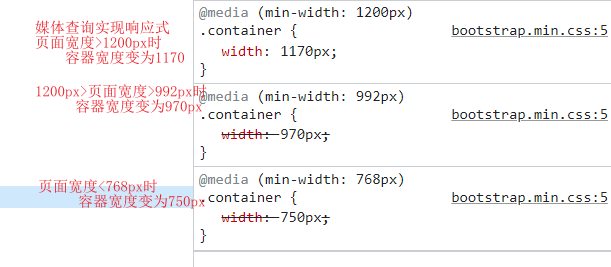
这里的响应式布局的意思是:
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器,不支持响应式布局
<div class="container-fluid">
...
</div>
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./css/bootstrap.min.css">
<title>Document</title>
<style>
/* 给.container样式额外添加一个背景样式 */
.container{
background-color: skyblue;
height: 200px;
}
.container-fluid{
background-color: pink;
height: 200px;
}
</style>
</head>
<body>
<div class="container">
<h1>这是.container布局容器</h1>
</div>
<div class="container-fluid">
<h1>这是.container-fluid布局容器</h1>
</div>
</body>
</html>
5、栅格系统
- 简介
Bootstrap 提供了一套响应式、移动设备优先的流式1栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
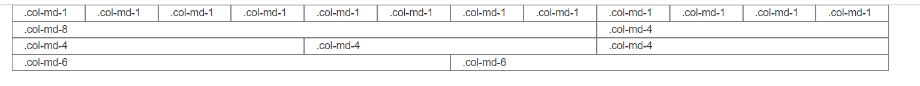
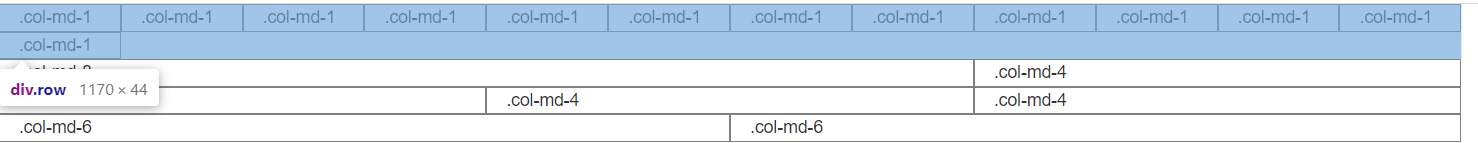
- 样例使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./css/bootstrap.min.css">
<title>Document</title>
<style>
.row div {
border: 1px solid grey;
}
</style>
</head>
<body>
<!-- .container容器 -->
<div class="container">
<!-- 第一行 -->
<div class="row">
<!-- 每一行分为12列 -->
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<!-- 第二行 -->
<div class="row">
<!-- 按照8:4的原则,分为两列 -->
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<!-- 第三行 -->
<div class="row">
<!-- 按照4:4:4的原则分为三列 -->
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<!-- 第四行 -->
<div class="row">
<!-- 按照6:6的原则,分为两列 -->
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
</div>
</body>
</html>

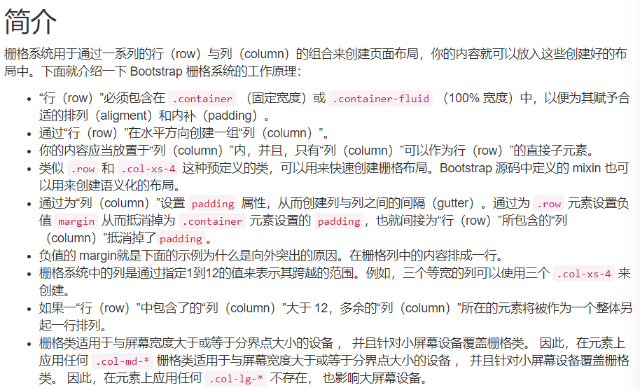
- Bootstrap的栅栏系统工作原理
通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的网格系统就是将容器平分成12份。
下面内容摘自官网:

在栅格系统中,在 Less 文件中使用以下媒体查询(media query)来创建关键的分界点阈值:
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }
- 栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。

补充注意点:
(1)一行的列数超过12列时,多出来的列会自动向下补齐,但依然是在当前行(row)中,例如:
(2).col-xs-* 和 .col-md-*分别是用于针对超小屏幕和中等屏幕所定义的类。
(3)小屏幕的会向大屏幕的兼容,例如
<div class="row"> <div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div>这里第一个div标签中含有col-sm-6,但第二个div标签中没有col-sm- *,但含有col-xs- *,xs是针对小屏幕的,但它会向上兼容相对更大的屏幕。
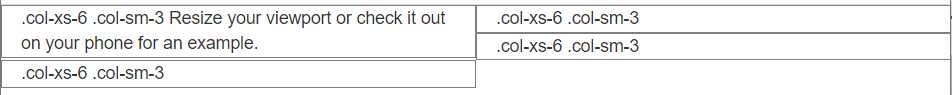
(4)栅格系统中每一列的高度都是由内容撑起来的,当有的列特别高时,在改变页面大小的过程中会如下问题。例如:
<!-- .container容器 --> <div class="container"> <div class="row"> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3 Resize your viewport or check it out on your phone for an example.</div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> </div> </div>
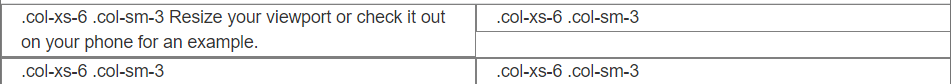
解决方式:联合使用 .clearfix 和 响应式工具类,在分界点清除响应
如下:<!-- .container容器 --> <div class="container"> <div class="row"> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3 Resize your viewport or check it out on your phone for an example.</div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <!--在分界点清除响应--> <div class="clearfix visible-xs-block"></div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> </div> </div>
(5)列偏移:
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
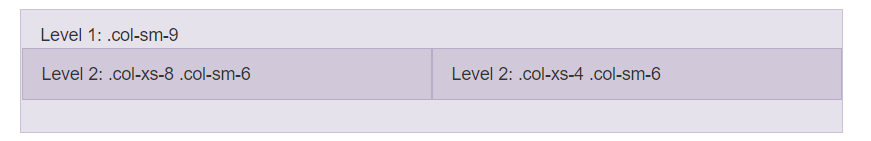
(6)嵌套列:
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。<div class="row"> <div class="col-sm-9"> Level 1: .col-sm-9 <div class="row"> <div class="col-xs-8 col-sm-6"> Level 2: .col-xs-8 .col-sm-6 </div> <div class="col-xs-4 col-sm-6"> Level 2: .col-xs-4 .col-sm-6 </div> </div> </div> </div>
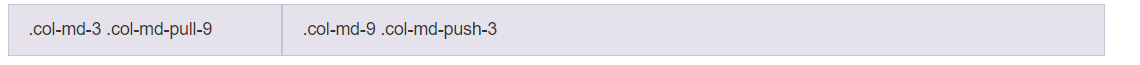
(7)列排序:
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。<div class="row"> <div class="col-md-9 col-md-push-3">.col-md-9 .col->md-push-3</div> <div class="col-md-3 col-md-pull-9">.col-md-3 .col->md-pull-9</div> </div>
笔记太多,无意义,其他直接看官网更好。
流式指的是用到了float ↩︎





























 266
266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








