公共样式
- 使用.close和×构建一个关闭按钮;
- 使用.float-left、.float-right、.float-none实现浮动效果
- 使用.clear-fix给浮动的区域的父元素添加,实现清理浮动的功能;
- 还可以使用.float-*-left等来实现不同屏幕的浮动效果
- 使用.text-hide来隐藏元素标签内容,但本身还存在保持SEO优化;
- 使用.overflow-auto和.overflow-hidden来设置区域显示方式;
- 使用.visible和.invisible来设置内容可见或不可见;
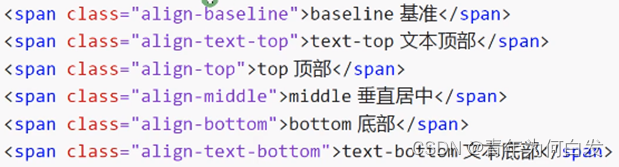
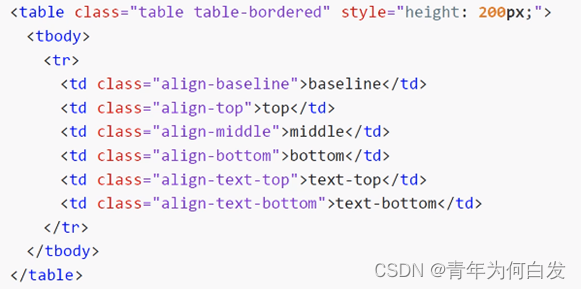
- 使用.align-*来设置内容文本的对齐方式
 |
 |
|---|
- 使用 .p-* 来设置内边距(padding), 范围在0-5之间和auto;
- 使用 .m-* 来设置外边距(margin), 范围在0-5之间和auto;
- 使用 .pt-* 或 mt-* 设置边缘的距离, 这里的t可以是top, 其它还有b(bottom)、l(left)、r(right)等;
- 使用 .px-* 或 mx-* 设置左右边缘距离,这里的x表示(left,right);
- 使用 .py-* 或 my-* 设置上下边缘距离,这里的y表示(top,bottom);









 订阅专栏 解锁全文
订阅专栏 解锁全文















 1525
1525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








