一、前言
聊聊技术吧,这个纯粹。
本文内容偏理论,非实用技术,对于深入理解CSS的一些概念和设计很有帮助。本文有些概念如果你不知道说的是什么意思,比方说“盒尺寸”,你大可忽略之,并不影响对本文核心观点的理解。这些概念是需要很多积累,而且属于一个完整体系里面的,所谓体系,就是从前往后是连贯下来的,而盒尺寸这个概念处于体系的中间,直接讲盒尺寸就像看电影直接从中间部分看起,肯定会有些困惑,但由于本来就是让大家看电影精华片段的,因此,无碍。
二、盒尺寸(Box dimensions)的4个盒子
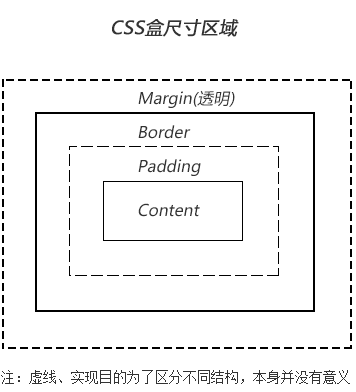
盒尺寸由4个盒子组成,分别是content box, padding box, border box, margin box。这个和盒模型中的几个盒子其实是对应的。

这是他们在规范中的称呼,当规范落地到CSS语言层的时候,每个盒子都起了一个对应的名字,如下:
content box写做content-box;








 本文探讨了CSS中的margin-box概念,分析了为何box-sizing、background-origin/background-clip等属性不支持margin-box,以及相关属性的支持现状和可能原因。内容侧重理论,有助于深化对CSS盒模型的理解。
本文探讨了CSS中的margin-box概念,分析了为何box-sizing、background-origin/background-clip等属性不支持margin-box,以及相关属性的支持现状和可能原因。内容侧重理论,有助于深化对CSS盒模型的理解。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 679
679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








