盒模型、盒子模型、框模型
css将页面中的所有元素都设置为了一个矩形的盒子

对页面的布局就是将不同的盒子摆放到不同的位置
-css规定每一个盒子都由以下几个部分组成:
内容区(content)
内边距(padding)
边框(border)
外边距(margin)

分类
可以通过height 和width改变盒子的尺寸(通过直接设置或者由内容撑开)。因为历史原因,我们往往将盒子模型分为盒子模型分为两类,分别是IE盒模型(怪异模型,IE8以下)以及w3c的标准盒模型(主流浏览器遵循的一种盒子模型),他们在width和height的作用方式上面有区别。
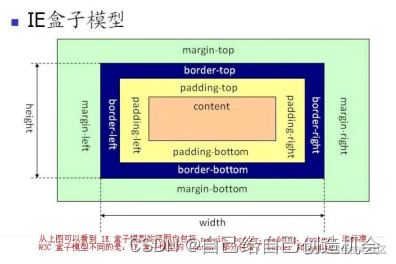
IE盒子模型
IE 盒模型:设置的width/height其实就是content的宽度/高度+padding宽度+border的宽度。
在IE8以上以及其他的浏览器中使用的盒模型都是标准盒模型,但是IE低版本使用的是IE盒模型。

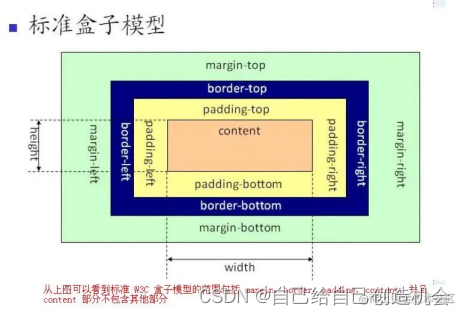
标准盒子模型
W3C 标准盒模型:设置的width /height其实就是content的宽度/高度 并没有包含padding / border在内

切换盒子模型
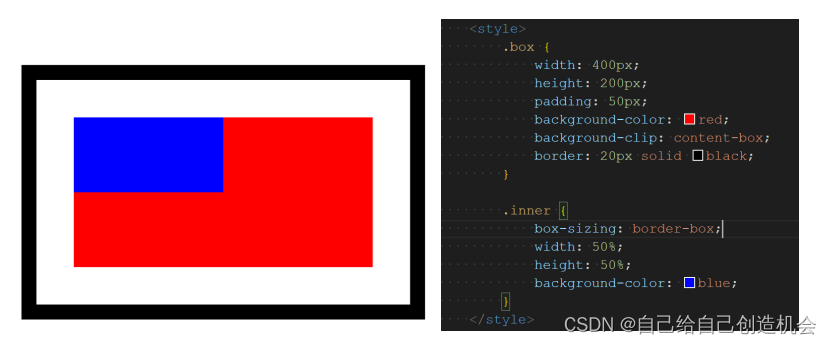
如果想要切换盒模型也很简单,这里需要修改 css3 的 box-sizing 属性。
通过box-sizing可以设置width 和height的作用细节。
//W3C盒子模型 方式
box-sizing: content-box
//IE盒子模型 方式
box-sizing: border-box
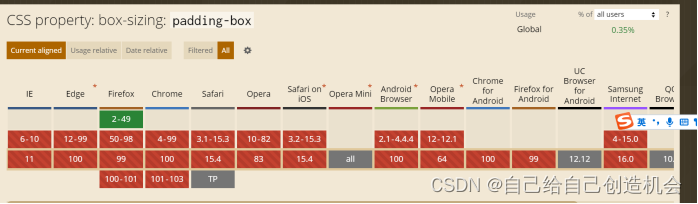
// firefox曾经支持过padding-box
2-49版本
// margin-box没有浏览器实现过。

虽然他们都是盒子,但是他们在页面上排放时候也会有些区别。所以将这种区别分为了块元素和行内元素
盒子的尺寸
auto:默认值,浏览器可计算出实际的宽度
length:使用px、cm等单位定义
inherit:从父级继承
content-box的尺寸
width 可以设置四种值:
%是基于包含块的父级元素(并不一定是直接父容器)宽度的百分比宽度,为什么说是包含块呢?
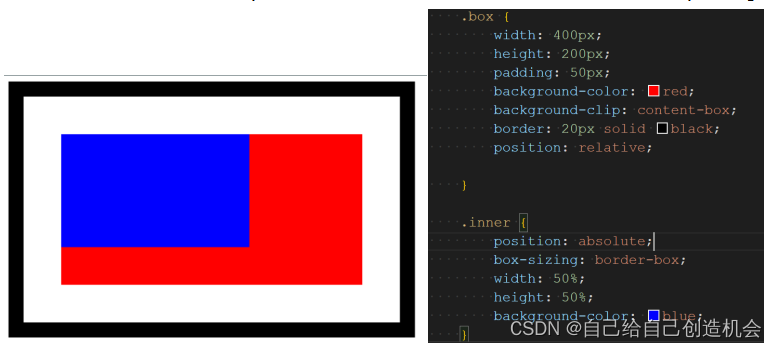
1、对于定位流中的设置为position:absolute 则包含块为最近的定位元素的padding-box

宽高的百分比是相对于包含块的宽高来算
2、对于普通流中的则包含块为直接父级的content-box

height 可以设置四种值:
%是基于包含块的父级元素(并不一定是直接父容器)高度的百分比宽度
padding-box的尺寸
对于padding 不管是水平还是垂直方向的padding都是根据包含块的宽度的百分比计算(是否为定位流 content-box/padding-box)
比如父容器的padding-box为400x400
那么这个定位元素设置padding-left为20% 则最终计算为400x20% = 80px
border-box的尺寸
可以将宽度设置为特定大小(以 px、pt、cm、em 计),也可以使用以下三个预定义值之一:thin、medium 或 thick:
margin-box的尺寸
对于百分比:确认容器方式跟前面的padding一样,而且水平和垂直都是根据容器的宽度计算。





















 786
786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








