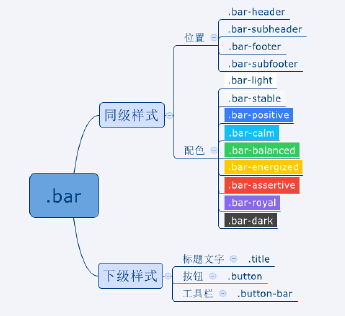
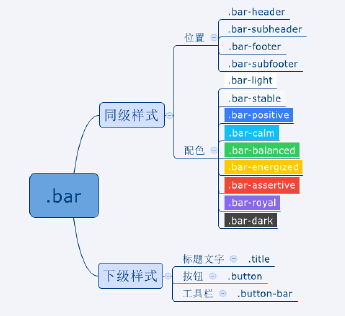
1)头部/Header、内容/Content、底部/Footer:
.bar .bar-header——声明元素为头部;
.bar .footer——声明元素为底部;
.content/.scroll-content——声明元素为内容区;
.bar .bar-subheader——声明元素为二级导航栏;
.bar .bar-subfooter——声明元素为二级底部栏;
.bar-light等——设置bar的颜色;
.title——声明元素为标题;
.bar .item-input-inset——设置bar为条块元素并用于嵌入input;
.item-input-wrapper——设置元素为input的包裹元素;
2)按钮/button:
.button-bar——声明元素为工具栏,通常包含一组按钮;
.button——声明元素为按钮;
.button-light等——设置button的颜色;
.button-clear——设置button为无边框背景透明样式;
.button-block——设置button充满父元素,并保留边框半径及左右边框,保留padding,让元素有点呼吸空隙;
.button-full——设置button完全充满父元素,无左右边框及边框半径。
.button-small——小按钮;
.button-large——大按钮;
.button-outline——背景透明带边框按钮;
3)图标/icon
.icon .ion-images等——获取ionic的内置图标;
.icon-right——将icon图标放在元素的内部右侧;
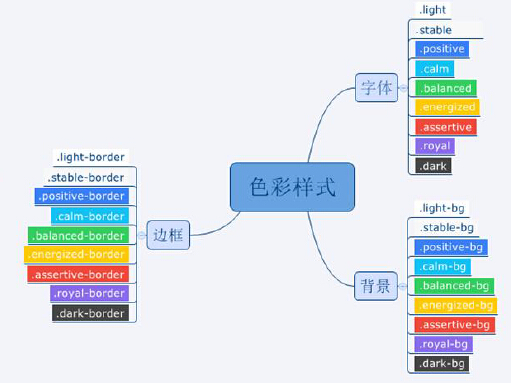
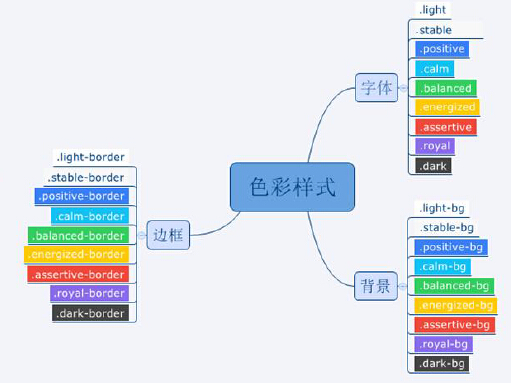
4)样式
.light等——设置字体的颜色;
.light-border等——设置按钮等元素的边框;
.light-bg等——设置元素的背景色;
.padding等——设置元素的内边距;
.has-header等——设置元素所处的位置;


- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
- <link rel="stylesheet" type="text/css" href="../lib/css/ionic.min.css">
- </head>
- <body>
- <div class="bar bar-header bar-positive">
- <div class="button icon ion-ios-arrow-left"></div>
- <h1 class="title">今日头条</h1>
- <div class="button icon ion-gear-b"></div>
- </div>
- <div class="bar bar-subheader bar-dark">
-
- <div class="button-bar">
- <a class="button button-balanced">新闻</a>
- <a class="button button-clear">国内</a>
- <a class="button button-clear">国际</a>
- <a class="button button-clear">体育</a>
- <a class="button button-clear">科技</a>
- </div>
- </div>
-
- <div class="scroll-content has-header has-subheader padding">
- <div class="bar bar-energized item-input-inset">
- <a class="button button-clear icon-right ion-android-arrow-dropdown">北京</a>
- <label class="item-input-wrapper">
- <input class="light-bg" type="text" placeholder="搜索内容">
- </label>
- </div>
- <h4 class="assertive royal-bg">IONIC 是目前最有潜力的一款 HTML5 手机应用开发框架。</h4>
- <button class="button button-block button-positive">
- Block Button
- </button>
- <button class="button button-full button-light">
- Full Button
- </button>
- <button class="button button-large button-assertive">
- Large Button
- </button>
- <button class="button button-small positive-border">
- Small Button
- </button>
- <button class="button button-outline button-positive">
- Outlined Button
- </button>
- <a class="button icon-left ion-gear-b calm">设置</a>
- <a class="button icon-left positive">
- <i class="icon ion-refresh"></i>刷新
- </a>
- </div>
- <div class="bar bar-subfooter bar-light">
- <div class="button-bar">
- <a class="button button-clear icon ion-images">新闻</a>
- <a class="button button-clear">国内</a>
- <a class="button button-clear">国际</a>
- <a class="button button-clear">体育</a>
- <a class="button button-clear">科技</a>
- </div>
- </div>
- <div class="bar bar-footer bar-dark">
- <h1 class="title">您关心的就是头条</h1>
- </div>
- </body>
- </html>
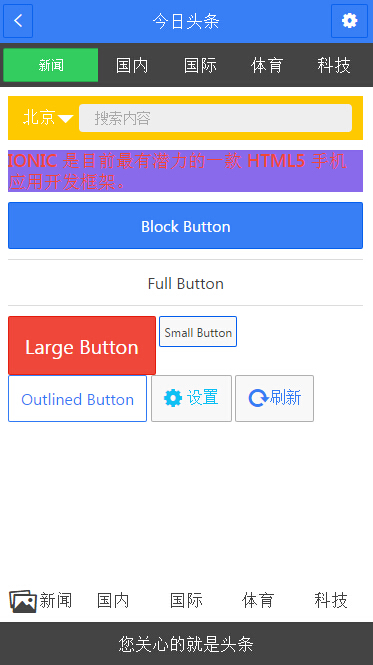
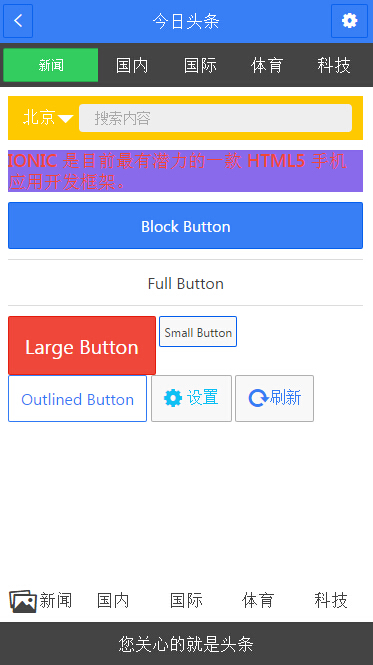
效果如下:

5)列表/list
.list——定义元素为列表容器;
.list-borderless——设置样式为无边框;
.list-inset——设置样式为边框缩进;
.card——设置样式为边框缩进并在下方添加阴影。
.item——定义元素为列表成员;

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
- <link rel="stylesheet" type="text/css" href="../lib/css/ionic.min.css">
- </head>
- <body class="stable">
- <div class="bar bar-header bar-balanced">
- <h1 class="title">城市列表</h1>
- </div>
- <div class="scroll-content has-header">
- <ul class="list">
- <li class="item">北京</li>
- <li class="item">上海</li>
- <li class="item">武汉</li>
- </ul>
- <ul class="list list-borderless">
- <li class="item">北京</li>
- <li class="item">深圳</li>
- </ul>
- <ul class="list list-inset">
- <li class="item">北京</li>
- <li class="item">深圳</li>
- </ul>
- <ul class="list card">
- <li class="item">北京</li>
- <li class="item">深圳</li>
- </ul>
- </div>
- </body>
- </html>
效果:

.item-borderless——设置该列表成员为无边框样式;
.item-light等——设置列表成员元素的颜色;
.item-divider——设置该列表成员所占行高减半,常用作分组;
.item-button-left/right——设置按钮位置居左/居右;
.item-icon-left/right——设置图标位置居左/居右;
.item-thumbnail-left/right——设置缩略图位置居左/居右;
.item-image——设置图像充满列表成员;
.barge——徽章;

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
- <link rel="stylesheet" type="text/css" href="../lib/css/ionic.min.css">
- </head>
- <body class="stable">
- <div class="bar bar-header bar-balanced">
- <h1 class="title">列表/list</h1>
- </div>
- <div class="scroll-content has-header">
- <ul class="list list-inset">
- <li class="item item-divider item-positive">直辖市</li>
- <li class="item">北京</li>
- <li class="item item-button-right">天津
- <button class="button">修改</button>
- </li>
- <li class="item item-divider item-assertive">省会</li>
- <li class="item">武汉<i class="badge positive-bg light">15</i></li>
- <li class="item item-icon-left item-icon-right">
- <i class="icon ion-location"></i>
- <h2>深圳:当前位置</h2>
- <i class="icon ion-ios-arrow-right"></i>
- </li>
- <li class="item item-thumbnail-right">
- <img src="img/a-2.jpg">
- <h2>美国男子为防妻分家产, <br/>将价值50万美元黄金扔垃圾桶</h2>
- <p>新浪新闻</p>
- </li>
- <div class="item item-avatar-left">
- <img src="img/a-1.jpg">
- <h2>papa酱</h2>
- <p>不是每个美女都爱钱...</p>
- </div>
- <div class="item item-image">
- <img src="img/bmw.jpg">
- </div>
- <div class="item item-icon-left">
- <i class="icon ion-thumbsup"></i>
- <p>44 赞</p>
- </div>
- </ul>
- </div>
- </body>
- </html>

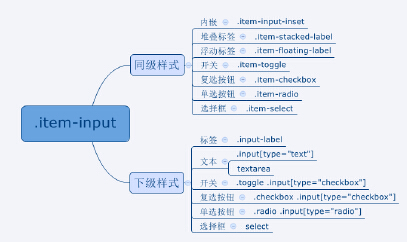
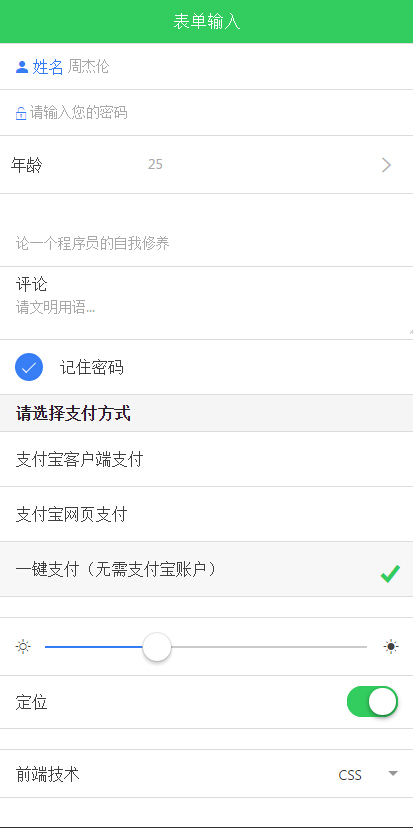
6)表单/Forms
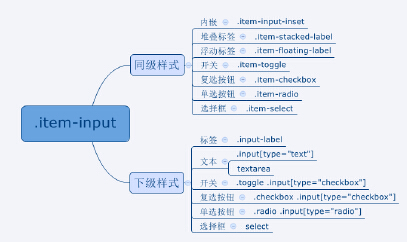
.item-input——声明元素为输入框组件容器;
.item-input-inset——设置输入框组件容器为内嵌样式;
.item-stacked-label——设置为堆叠标签样式(分行);
.item-floating-label——设置为浮动标签样式;
.item-checkbox——声明元素为多选框组件容器;
.item-radio——声明元素为单选框组件容器;
.item-select——声明元素为下拉框组件容器;
.item-toggle——声明元素为开关按钮的容器;
.toggle——声明元素为开关按钮;
.range——声明元素为滑动条;

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
- <link rel="stylesheet" type="text/css" href="../lib/css/ionic.min.css">
- </head>
- <body>
- <div class="bar bar-header bar-balanced">
- <h1 class="title">表单输入</h1>
- </div>
- <div class="scroll-content has-header">
- <div class="list">
- <div class="item item-input">
- <i class="icon ion-android-person positive"> 姓名 </i>
- <input type="text" placeholder=" 周杰伦">
- </div>
- <label class="item item-input">
- <i class="icon ion-ios-unlocked-outline positive"></i>
- <input type="password" placeholder="请输入您的密码">
- </label>
- <label class="item item-input item-input-inset item-button-right">
- <span class="input-label">年龄</span>
- <input type="text" placeholder="25">
- <a class="button button-clear icon ion-ios-arrow-right"></a>
- </label>
- <label class="item item-input item-floating-label">
- <span class="input-label">个性签名</span>
- <input type="text" placeholder="论一个程序员的自我修养">
- </label>
- <label class="item item-input item-stacked-label">评论
- <textarea placeholder="请文明用语..."></textarea>
- </label>
- <label class="item item-checkbox">
- <label class="checkbox">
- <input type="checkbox" checked>
- </label>
- 记住密码
- </label>
- <div class="item item-divider"><b>请选择支付方式</b></div>
- <label class="item item-radio">
- <input type="radio" name="group">
- <div class="item-content">支付宝客户端支付</div>
- <i class="radio-icon ion-checkmark balanced"></i>
- </label>
- <label class="item item-radio">
- <input type="radio" name="group">
- <div class="item-content">支付宝网页支付</div>
- <i class="radio-icon ion-checkmark balanced"></i>
- </label>
- <label class="item item-radio">
- <input type="radio" name="group" checked>
- <div class="item-content">一键支付(无需支付宝账户)</div>
- <i class="radio-icon ion-checkmark balanced"></i>
- </label>
- </div>
-
- <div class="list">
- <div class="item range range-positive">
- <i class="icon ion-ios-sunny-outline"></i>
- <input type="range" name="volume" min="0" max="100" value="33">
- <i class="icon ion-ios-sunny"></i>
- </div>
- <div class="item item-toggle">
- 定位
- <label class="toggle toggle-balanced">
- <input type="checkbox" checked>
- <div class="track">
- <div class="handle"></div>
- </div>
- </label>
- </div>
- </div>
-
- <div class="list">
- <label class="item item-input item-select">
- <div class="input-label">
- 前端技术
- </div>
- <select>
- <option>HTML</option>
- <option selected>CSS</option>
- <option>JavaScript</option>
- </select>
- </label>
- </div>
- </div>
- </body>
- </html>
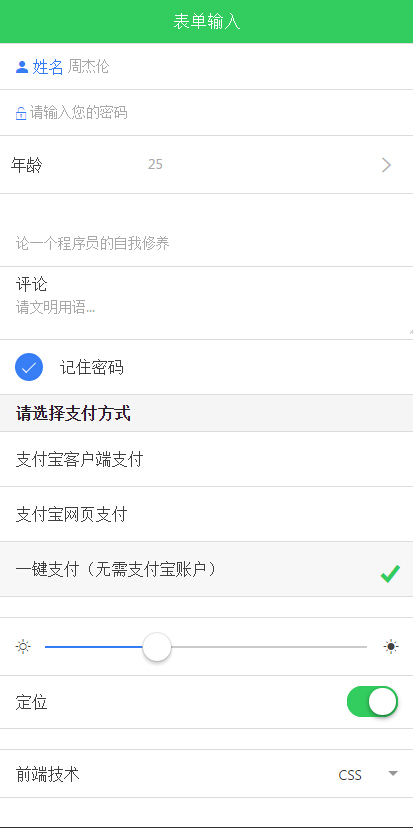
效果:

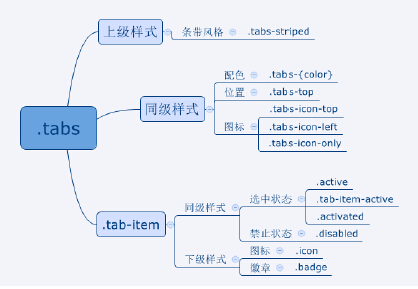
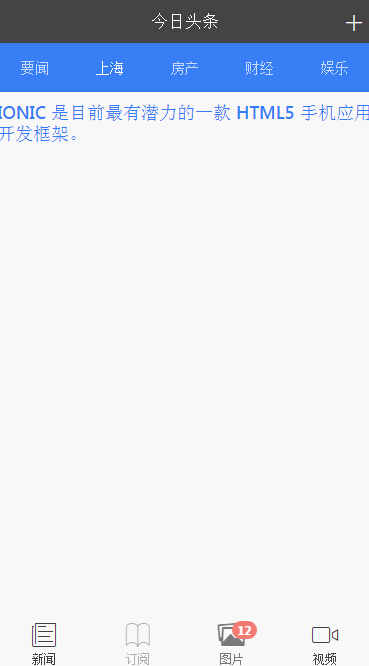
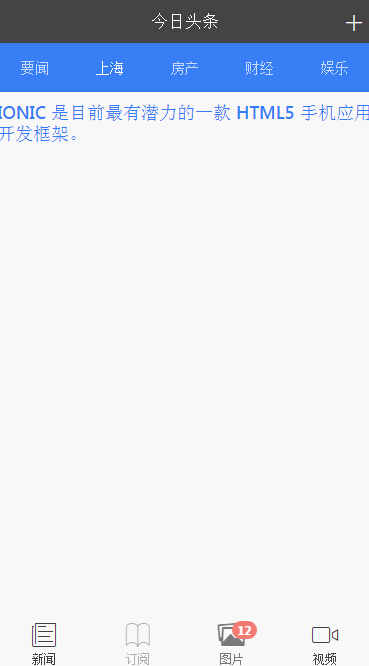
7)切换标签组件/tabs:
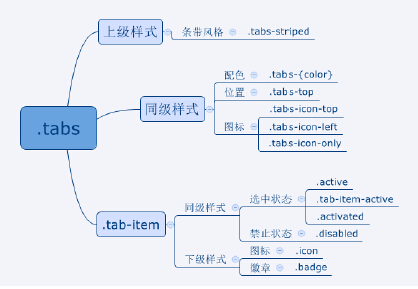
.tabs——声明元素为切换标签组件容器;
.tabs-light等——设置切换标签组件的颜色;
.tabs-top——设置切换标签组件在上部;
.tabs-icon-top/left——设置切换标签组件内部的图标的位置;
.tabs-icon-only——设置切换标签组件只显示图标;
.tabs-item——声明元素为切换标签组件的子选项;
.active/.tab-item-active/.activated——设置子选项为选中状态;
.diasbled——设置子选项为禁用状态;
.has-badge——设置子选项含有徽章;
.tabs-striped——声明元素为条带风格的切换标签组件容器;

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
- <link rel="stylesheet" type="text/css" href="../lib/css/ionic.min.css">
- </head>
- <body>
- <div class="bar bar-header bar-dark">
- <h1 class="title">今日头条</h1>
- <a class="button button-clear icon ion-ios-plus-empty"></a>
- </div>
- <div class="tabs tabs-top tabs-positive">
- <a class="tab-item">要闻</a>
- <a class="tab-item active">上海</a>
- <a class="tab-item">房产</a>
- <a class="tab-item">财经</a>
- <a class="tab-item">娱乐</a>
- </div>
- <div class="scroll-content stable-bg has-header has-tabs-top has-tabs tabs-item-hide">
- <h4 class="positive">IONIC 是目前最有潜力的一款 HTML5 手机应用开发框架。</h4>
- </div>
- <div class="tabs tabs-stable tabs-icon-top">
- <a class="tab-item active">
- <i class="icon ion-ios-paper-outline"></i>新闻
- </a>
- <a class="tab-item disabled">
- <i class="icon ion-ios-book-outline"></i>订阅
- </a>
- <a class="tab-item has-badge">
- <div class="badge badge-assertive">12</div>
- <i class="icon ion-images"></i>图片
- </a>
- <a class="tab-item activated">
- <i class="icon ion-ios-videocam-outline"></i>视频
- </a>
- </div>
- </body>
- </html>
效果:

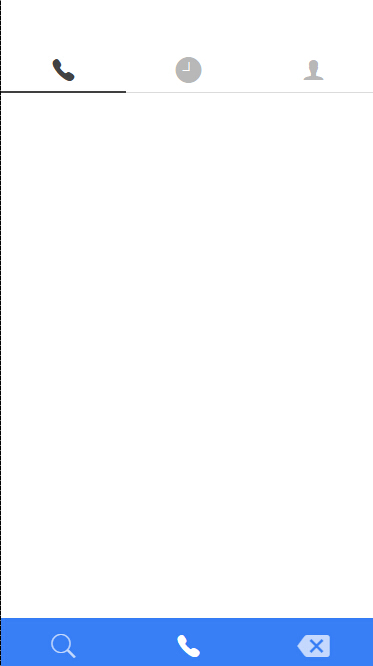
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
- <link rel="stylesheet" type="text/css" href="../lib/css/ionic.min.css">
- </head>
- <body>
- <div class="tabs-striped tabs-top tabs-light tabs-icon-only">
- <div class="tabs">
- <a class="tab-item active">
- <i class="icon ion-ios-telephone"></i>
- </a>
- <a class="tab-item">
- <i class="icon ion-ios-clock"></i>
- </a>
- <a class="tab-item">
- <i class="icon ion-ios-person"></i>
- </a>
- </div>
- </div>
- <div class="tabs tabs-positive tabs-icon-only">
- <a class="tab-item">
- <i class="icon ion-ios-search"></i>
- </a>
- <a class="tab-item active">
- <i class="icon ion-ios-telephone"></i>
- </a>
- <a class="tab-item" href="#">
- <i class="icon ion-backspace"></i>
- </a>
- </div>
- </body>
- </html>
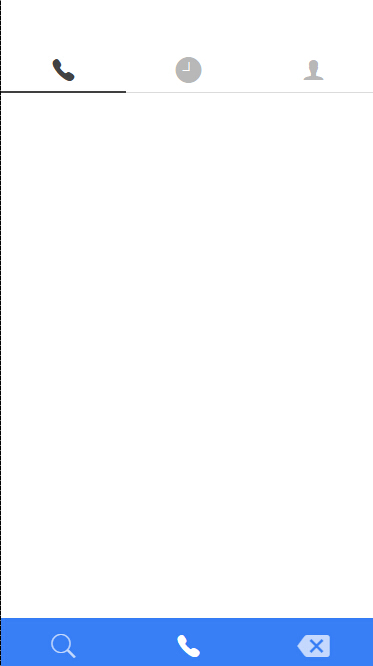
效果:

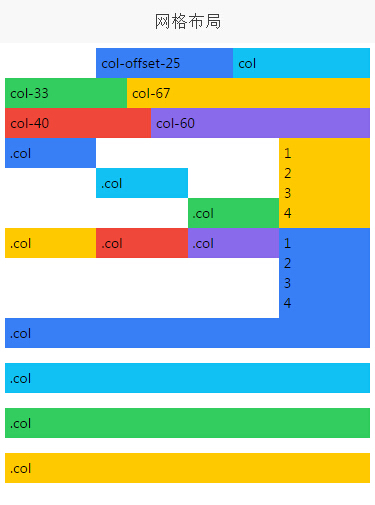
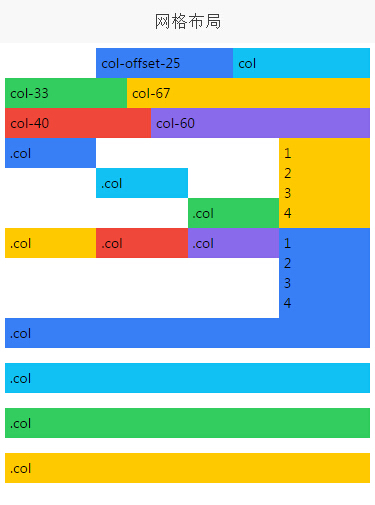
8)网格布局/Grid:
.row——声明元素为栅格系统的行容器;
.row-top/center/bottom——设置行容器内的元素所处的位置;
.responsive-sm/md/lg——设置行容器所适配的屏幕尺寸;
.col——声明元素为栅格系统行内的列;
.col-10等——设置列宽所占的行宽比;
.col-offset-10等——设置列偏移量所占的行宽比;
.col-top/offset/bottom——设置该列所处位置;
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
- <link rel="stylesheet" type="text/css" href="../lib/css/ionic.min.css">
- <style>
- .col-40{-webkit-box-flex:0;-webkit-flex:0 0 40%;-moz-box-flex:0;-moz-flex:0 0 40%;-ms-flex:0 0 40%;flex:0 0 40%;max-width:40%}
- .col-60{-webkit-box-flex:0;-webkit-flex:0 0 60%;-moz-box-flex:0;-moz-flex:0 0 60%;-ms-flex:0 0 60%;flex:0 0 60%;max-width:60%}
- </style>
- </head>
- <body>
- <div class="bar bar-header bar-stable">
- <h1 class="title">网格布局</h1>
- </div>
- <div class="scroll-content has-header">
- <div class="row">
- <div class="col col-offset-25 positive-bg">
- col-offset-25
- </div>
- <div class="col calm-bg">
- col
- </div>
- </div>
- <div class="row">
- <div class="col col-33 balanced-bg">
- col-33
- </div>
- <div class="col col-67 energized-bg">
- col-67
- </div>
- </div>
- <div class="row">
- <div class="col col-40 assertive-bg">
- col-40
- </div>
- <div class="col col-60 royal-bg">
- col-60
- </div>
- </div>
-
- <div class="row">
- <div class="col col-top positive-bg">.col</div>
- <div class="col col-center calm-bg">.col</div>
- <div class="col col-bottom balanced-bg">.col</div>
- <div class="col energized-bg">1<br>2<br>3<br>4</div>
- </div>
-
- <div class="row row-top">
- <div class="col energized-bg">.col</div>
- <div class="col assertive-bg">.col</div>
- <div class="col royal-bg">.col</div>
- <div class="col positive-bg">1<br>2<br>3<br>4</div>
- </div>
-
- <div class="row responsive-sm">
- <div class="col positive-bg">.col</div>
- <div class="col calm-bg">.col</div>
- <div class="col balanced-bg">.col</div>
- <div class="col energized-bg">.col</div>
- </div>
- </div>
- </body>
- </html>






































 1999
1999

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








