vue + element 开发过程中遇见的问题
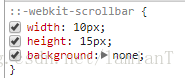
1、table组件中fixed使用,会产生错位,问题原因是全局设置滚动条的样式,默认bottom为10px,但是滚动条高度设置为15px,解决办法滚动条高度设置为10px(注:其实宽高设置为1:1就解决了)
2、table组件动态获取tableData,遍历tableData给其增加新属性,然后修改该属性的value值,试图不会重新渲染,解决办法需要先遍历res.data.list再拷贝给tableData,这样改变该新属性,试图就会重新渲染
vue官网有这句话:
每个 Vue 实例都会代理其 data 对象里所有的属性:
注意只有这些被代理的属性是响应的,也就是说值的任何改变都是触发视图的重新渲染。如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。
不断更新中。。。























 2007
2007

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








