第一步:vscode安装Vetur插件
eslint-plugin-vue //是否开启语法检测,设置里ctrl+F搜索即可
//vue3里只允许template里有一个根节点
//解决办法 1.不开启语法检测(设置里搜索) 2.用一个div把template里的东西全部框起来第二步:使用vue3,这里介绍三种方式
1.直接引入:CDN方式
<script src="https://unpkg.com/vue@next"></script>2.直接下载vue3源码并引入
<script src="./vue3.js"></script>//注意2.3两种方法的data和methods不一样?
//建议使用3方法
3.使用vite构建项目
//1.先下载node.js使用npm包管理工具
npm -v //查看版本
//2.命令行搭建系统(npm 7+以上版本)
npm init vite@latest vue-begin01 -- --template vue
cd vue-begin01
npm install
npm run dev
启动项目,以后每次打开必做的事情
npm run dev成功之后会出现
> Local: http://localhost:3000/
> Network: use `--host` to expose
ready in 326ms.
进入网页有如下显示即可

接下来,只要在App.vue写我们的vue指令即可
4.使用CLI构建项目(脚手架)
npm install -g @vue/cli //下载CLI
vue create process-name //创建一个项目启动项目,以后每次打开必做的事情
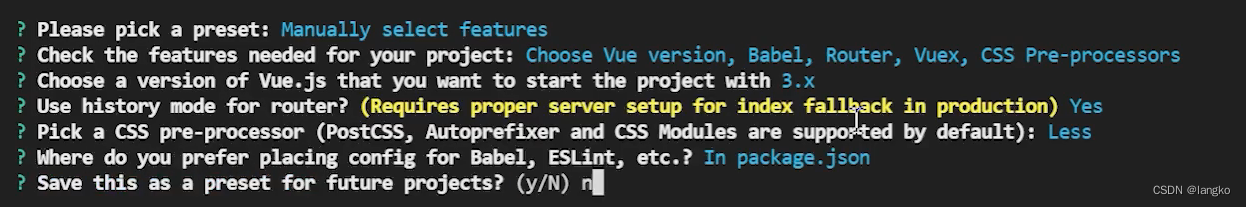
cd process-name&npm run serve 这是选项,取消了严格语法
这是选项,取消了严格语法





















 5851
5851











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








