程序猿日常
苦逼的程序员对自己好点!
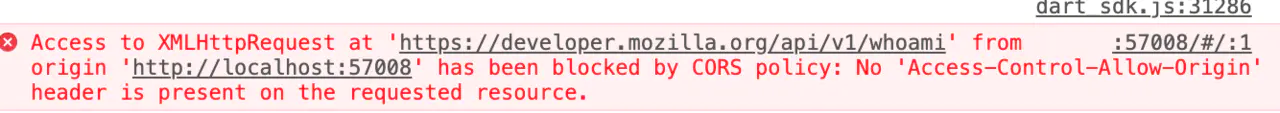
问题:Flutter for web 加载网络图片无法加载,报错has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present,存在跨域的问题。

解决:
1.找到Flutter SDK目录,在Flutter/packages/flutter_tools/lib/src/web/chrome.dart 如下图位置添加 ‘–disable-web-security’,

2.删除如下图两个文件,之后执行flutter doctor 重新编译flutter_tools,然后重新启动项目flutter run -d chrome

亲测有效,链接地址 https://www.cnblogs.com/lcosima/p/14504254.html

























 3434
3434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










