CSS 选择器
1. 什么是 CSS 选择器?
CSS 选择器用于查找(或选取)要设置样式的 HTML 元素
CSS 选择器可以分为五大类:
- 简单选择器(根据名称、id、类来选取元素)
- 组合器选择器(根据它们之间的特定关系来选取元素)
- 伪类选择器(根据特定状态选取元素)
- 伪元素选择器(选取元素的一部分并设置其样式)
- 属性选择器(根据属性或属性值来选取元素)
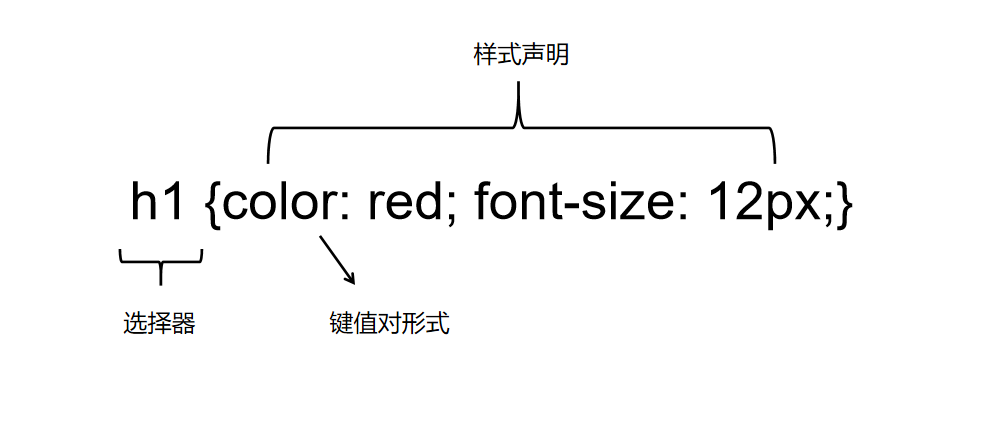
选择器 {
属性: 属性值;}

2. 简单选择器
- 元素选择器
- 类选择器
- id 选择器
*通用选择器(通配符)- 交集与并集选择器
2-1 元素选择器
元素选择器根据元素名称来选择 HTML 元素
<h1>元素选择器</h1>
h1 {
color: #3496db;
}
2-2 类选择器
class 选择器选择有特定 class 属性的 HTML 元素
class 选择器有别于id选择器,class可以在多个元素中使用
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示
<h1 class="example">类选择器</h1>
.example {
color: #3496db;
}
组合元素选择器
类选择器可以结合元素选择器来使用
<h1 class="example">组合元素选择器</h1>
h1.example {
color: #3496db;
}
/* 选择器现在会匹配 class 属性包含 example 的所有 h1 元素 */
多类选择器
在 IE7 之前的版本中,不同平台的 Internet Explorer 都不能正确地处理多类选择器。
一个 class 值中可能包含一个词列表,各个词之间用空格分隔
通过把两个类选择器链接在一起,仅可以选择同时包含这些类名的元素(类名的顺序不限)
<h1 class="example hover">多类选择器</h1>
.example.hover {
color: #3496db;
}
/* 选择器现在会匹配 class 属性同时包含 example和 hover 的所有元素 */
2-3 id 选择器
在一个HTML文档中,id 选择器会根据该元素的 id 属性中的内容匹配元素,元素 id 属性名必须与选择器中的 id 属性名完全匹配,此条样式声明才会生效。
id 选择器前面有一个 # 号 - 也称为棋盘号或井号
类选择器与 id 选择器,类名与 id 第一个字符不能使用数字
<h1 id="#example">id 选择器</h1>
#example {
color: #3496db;
}
类选择器与 id 选择器的区别:
- 在一个 HTML 文档中,id 选择器会使用一次,而且仅一次
- 不同于类选择器,id 选择器不能结合使用,因为 id 属性不允许有以空格分隔的词列表
2-4 通用选择器(通配符)
通用选择器(*)选择页面上的所有的 HTML 元素
通用选择器可以与任何元素匹配
* {
color: 3496db;
}
/* 设置所有html元素字体颜色 */
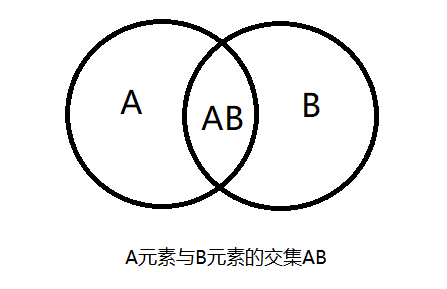
2-5 交集与并集选择器
交集选择器:由两个或者多个选择器构成,其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格
交集选择器没有空格
<h1 class="example">交集选择器</h1>
<p class="example">交集选择器</p>
.example {
color: #3496db;
}
h1.example {
color: #000;
}

并集选择器:可以选择多组标签,同时为它们定义相同的样








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








