一、CSS简介
CSS(Cascading Style Sheet, 层叠式样式表)是用来给HTML标签添加样式的语言。
CSS3是CSS的最新版本,增加了大量的样式、动画、3D特性和移动端特性。
1.前端三层
| 三层 | 语言 | 功能 |
|---|---|---|
| 结构层 | HTML | 搭建结构、放置部件、描述语义 |
| 样式层 | CSS | 美化页面、实现布局 |
| 行为层 | JavaScript | 实现交互效果、数据发送与接收、表单验证等 |
2.CSS样式和结构分离
CSS使样式和结构分离,样式和结构不用“混合着写”,而是彼此分开。
HTML就负责结构,CSS负责样式。
HTML和CSS怎么结合呢?----“选择器”就是两者的纽带。
3.CSS本质
CSS就是样式的清单。要书写合适的选择器,然后用选择器来指定元素的样式,并一条一条罗列出来。
CSS没有加减乘除、或与非、循环、判断。CSS不是编程,仅是直接了当的罗列样式。
背熟CSS的属性,非常的重要,属性的熟练程度,决定了做网页的速度。
4.CSS书写位置
1)内嵌式:在<head>的<style>标签中,书写CSS代码
<!--必须是head标签中-->
<head>
<!--用style标签包裹-->
<style>
#div1 {
font-size: 18px;
}
</style>
</head>
2)外链式:将代码单独保存为.css文件,再在HTML的<head>引入
<head>
<link rel="stylesheet" href="css/index.css">
</head>
3)行内式:通过标签的style属性来设置元素的样式
<div style="width: 100%;height: 30px;color: red;"></div>
5.总结
公共的:放在CSS文件,所有人可以引用它
页面单独使用:放在head里面
一行使用:放在某一行里面
同样的CSS样式顺序:从里到外
不同的CSS样式顺序:层叠
二、CSS选择器
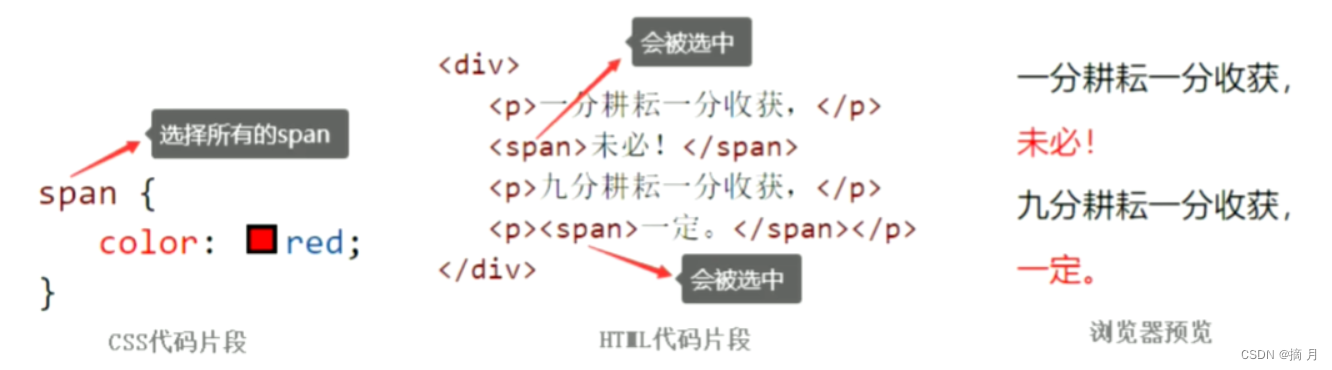
1.标签选择器 ***
也称元素选择器、类型选择器。它直接使用元素的标签名当做选择器,选择的是页面上所有的该种标签,无论这个标签所处位置的深浅。

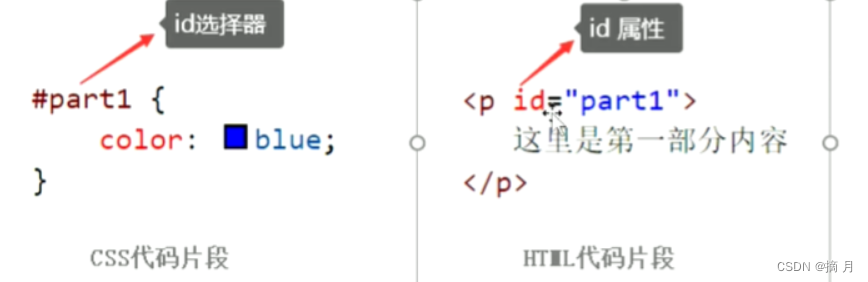
2.id选择器(单个)***
CSS选择器可以使用#id名称(井号+id的名称),来选择指定id的标签。


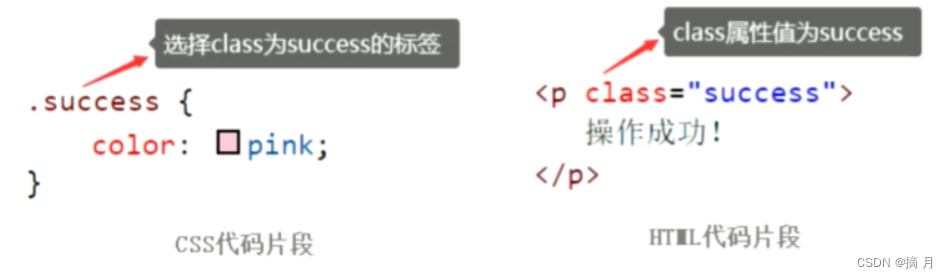
3.class选择器(一类)***
1)什么是class属性
class属性,表示“类名”。
<p class="success">操作成功!</p>
类名的命名规范,和id属性的命名规范相同。和id属性不同的是多个标签,可以有相同的类名。
CSS选择器可以使用.class名称(点号+class的名称),来选择指定class的标签。

2)多样化: 可以同时使用id、class,id优先级高
特点:多个标签可以是相同类名
<p class="success">操作成功!</p>
<ul>
<li>张三</li>
<li class="success">李四</li>
</ul>
<div>
<span class="success">无边落木萧萧下,不见长江滚滚来</span>
</div>
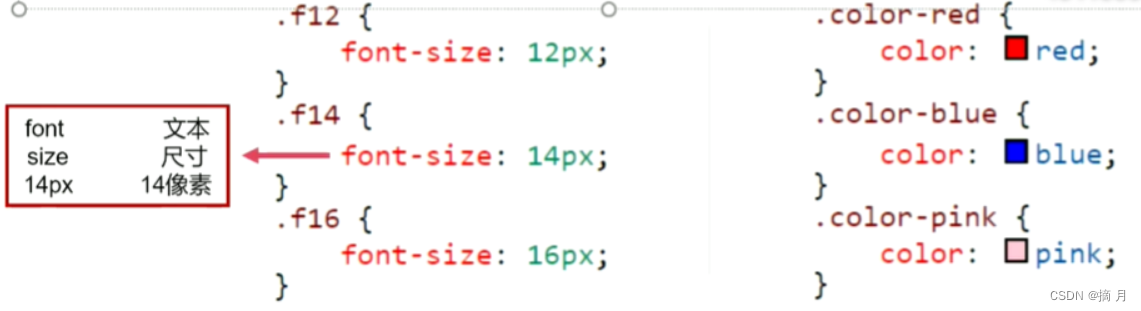
4.原子类(元素公用,定位为类)
在做网页项目前,可以将所有的常用字号、文字颜色、行高、外边距、内边距等,都设置为单独的类。

使用原子类:
定义原子类后,HTML标签就可以“按需选择”它的类名了,这样就可以非常快速的添加一些常见的样式。
<p class="f14 color-bule">长大后,我就成了你...</p>

5.复合选择器
复合选择器的分类:
| 选择器名称 | 示例 | 含义 |
|---|---|---|
| 后代选择器 | .box .spec | 选择类名为box的标签内部的类名为spec的标签 |
| 交集选择器 | li.spec | 选择既是li标签,也属于spec类的标签 |
| 并集选择器 | ul,ol | 选择所有ul和ol标签 |
1)后代选择器
类名c2的内部类名c3标签(儿子、孙子…)
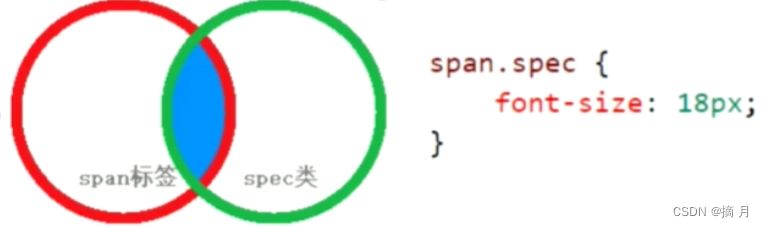
2)交集选择器
选择含有.spec类的span标签,应该使用交集选择器

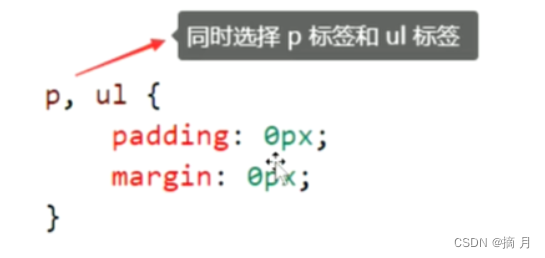
3)并集选择器
并集选择器也叫作分组选择器,逗号表示分组

6.关系选择器
三种关系选择器:
| 名称 | 示例 | 含义 |
|---|---|---|
| 子选择器 | div > p | div的子标签p |
| 相邻兄弟选择器 | img + p | 图片后面紧跟着的段落将被选中 |
| 通用兄弟选择器 | p~span | p元素之后的所有同层级span元素 |
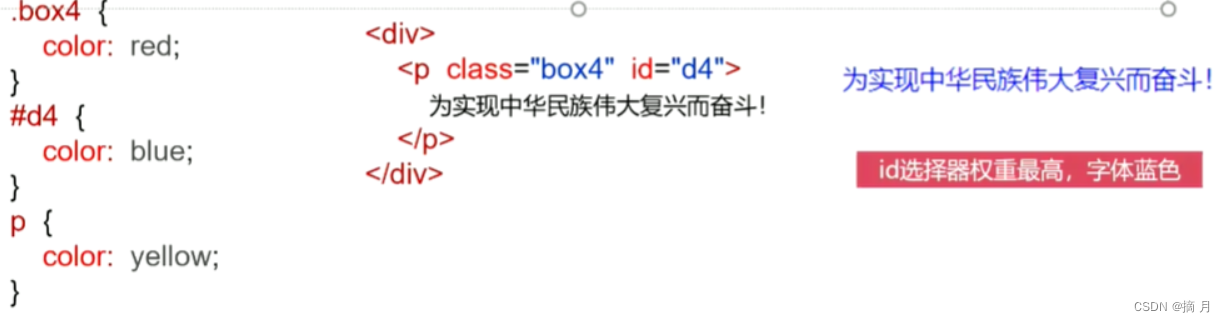
7.层叠性权重
如果多个选择器定义的属性有冲突,CSS提供了严密的冲突处理规则:
id权重 > class权重 > 标签权重

三、CSS示例
元素选择器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器-普通选择器</title>
<style>
/*******************以下是标签选择器1/2/3********************/
/* span标签选择器(1),字体颜色为红色 */
span {
color: red;
}
/* ul 标签选择器(2),去掉列表前面的小圆点 */
ul {
list-style: none; /* 去掉无序列表前的小圆点 */
}
/* a标签选择器(3),去掉超链接的下划线 */
a {
/* 去掉超链接的下划线 */
text-decoration: none;
}
/*******************4.以下是ID选择器********************/
#part1 {
color: blue;
}
/*******************5/6/7.以下是样式选择器********************/
.success {
color: pink;
}
.spec {
font-weight: bold;
}
/*******************8.以下是原子类举例********************/
.f12 {
font-size: 12px;
}
.f14 {
font-size: 14px;
}
.f16 {
font-size: 16px;
}
.color-red {
color: red;
}
.color-blue {
color: blue;
}
.color-pink {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 186
186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










