修改vue-cli3的配置的方法有3种
图形界面
当你安装好vue脚手架的时候, 其实会默认安装vue, 而vue提供了vue ui来让我们查看配置 !

个人感觉用习惯了命令行, 这个图形界面反应慢不说, 还看着就别扭, 所以菜鸟不多介绍了, 想了解的看: https://zhuanlan.zhihu.com/p/39390139
隐藏的配置
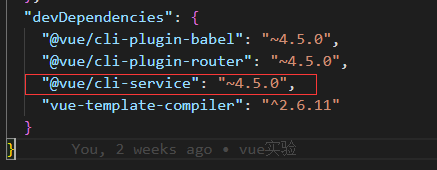
首先通过项目的package.json

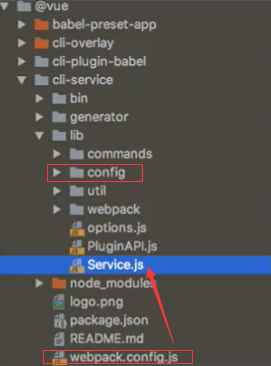
知道配置在@vue/cli-service里面 (上面分别是babel和router的配置所在地, 这里视频主要讲的是webpack的配置 )


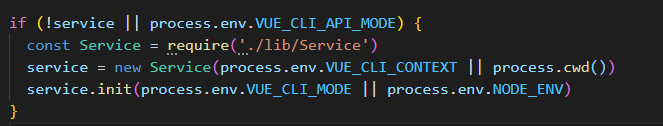
通过里面的webpack.config.js又可以发现配置在, lib的service里面, 但是其实service还引用了config里面的东西 !

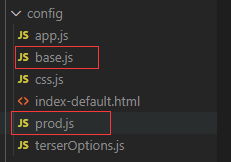
看这两个就很熟悉, 配置分离里面写过的 !
但是其实这里也不是很建议修改, 因为这些都是vue-cli3自动生成的, 基本上都是必须的配置, 那么应该怎么修改配置呢?
自定义配置


注意:
这个是老师的, 但是其实默认已经配置了@, 所以基本上后面就是向我下面设置的一样 !
基本上前期用到的就是起别名, eg:

后期碰见更多的设置, 可以直接看官网:https://cli.vuejs.org/zh/config/#pages























 2677
2677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










