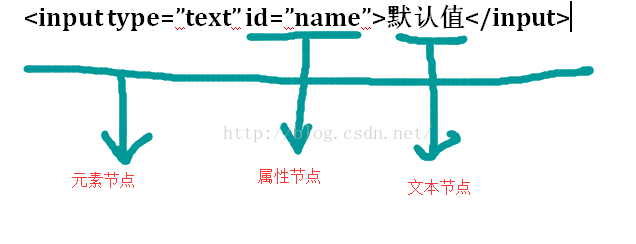
当然了,首先DOM中有三种节点,元素节点,属性节点,文本节点
一、获取元素节点
document.getElementById(“xx”)//document对象的方法
document.getElementsByTagName(“li”);//Node接口的方法,根据元素本身的名字来获取
document.getElementsByName(“gender”);//根据元素的name属性来获取,如果元素没有name属性,IE是获取不到的,但是Chrome可以获取到。
二、获取属性节点
Document.getElementByid(“xx”).value//value是xx元素中的一个属性
三、获取元素节点的子节点
Document.getElementById(“xx”).childNodes//获取指定元素所有子节点
Document.getElementById(“xx”).getElementsByTagName(“li”)//获取指定元素所有li子节点
Document.getElementById(“xx”).firstChild//获取指定元素的第一个子节点
Document.getElementById(“xx”).lastChild;//获取指定元素的最后一个子节点
四、获取元素的文本节点
Document.getElementById(“xx”).firstChild//定位到指定元素的文本节点
Document.getElementById(“xx”).firstChild.nodeValue//显示文本节点的值






















 1501
1501

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








