目录
门户界面大致样式

编写思路
- 将页面分为两个部分,下边栏(bottom)、上边栏(top)
- 分别创建两个activity进行设计
- 将两个activity一起include至mian_activity(你的主页面)
- 在主界面的Java文件中为下边栏添加监听事件
- 使用FrameLayout用于显示切换后的页面
具体编写代码
上边栏main_top
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main_top_L1"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#4CAF50"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="80dp"
android:gravity="center"
android:text="@string/main_top_L1"
android:textSize="30sp" />
</LinearLayout>
下边栏main_buttom
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/mainButtonL1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#4CAF50"
android:orientation="vertical">
<LinearLayout
android:id="@+id/LinearLayout0"
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/findP"
android:layout_width="match_parent"
android:layout_height="50dp"
app:srcCompat="@drawable/browse" />
<TextView
android:id="@+id/findT"
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center"
android:text="@string/main_button1"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/cartP"
android:layout_width="match_parent"
android:layout_height="50dp"
app:srcCompat="@drawable/all" />
<TextView
android:id="@+id/cartT"
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center"
android:text="@string/main_button2"
android:textSize="20sp"/>
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/interP"
android:layout_width="match_parent"
android:layout_height="50dp"
app:srcCompat="@drawable/integral" />
<TextView
android:id="@+id/interT"
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center"
android:text="@string/main_button3"
android:textSize="20sp"/>
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/setP"
android:layout_width="match_parent"
android:layout_height="50dp"
app:srcCompat="@drawable/set" />
<TextView
android:id="@+id/setT"
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center"
android:text="@string/main_button4"
android:textSize="20sp"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
主页面main_activity
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/mainButtonL1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#4CAF50"
android:orientation="vertical">
<LinearLayout
android:id="@+id/LinearLayout0"
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/findP"
android:layout_width="match_parent"
android:layout_height="50dp"
app:srcCompat="@drawable/browse" />
<TextView
android:id="@+id/findT"
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center"
android:text="@string/main_button1"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/cartP"
android:layout_width="match_parent"
android:layout_height="50dp"
app:srcCompat="@drawable/all" />
<TextView
android:id="@+id/cartT"
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center"
android:text="@string/main_button2"
android:textSize="20sp"/>
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/interP"
android:layout_width="match_parent"
android:layout_height="50dp"
app:srcCompat="@drawable/integral" />
<TextView
android:id="@+id/interT"
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center"
android:text="@string/main_button3"
android:textSize="20sp"/>
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/setP"
android:layout_width="match_parent"
android:layout_height="50dp"
app:srcCompat="@drawable/set" />
<TextView
android:id="@+id/setT"
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center"
android:text="@string/main_button4"
android:textSize="20sp"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
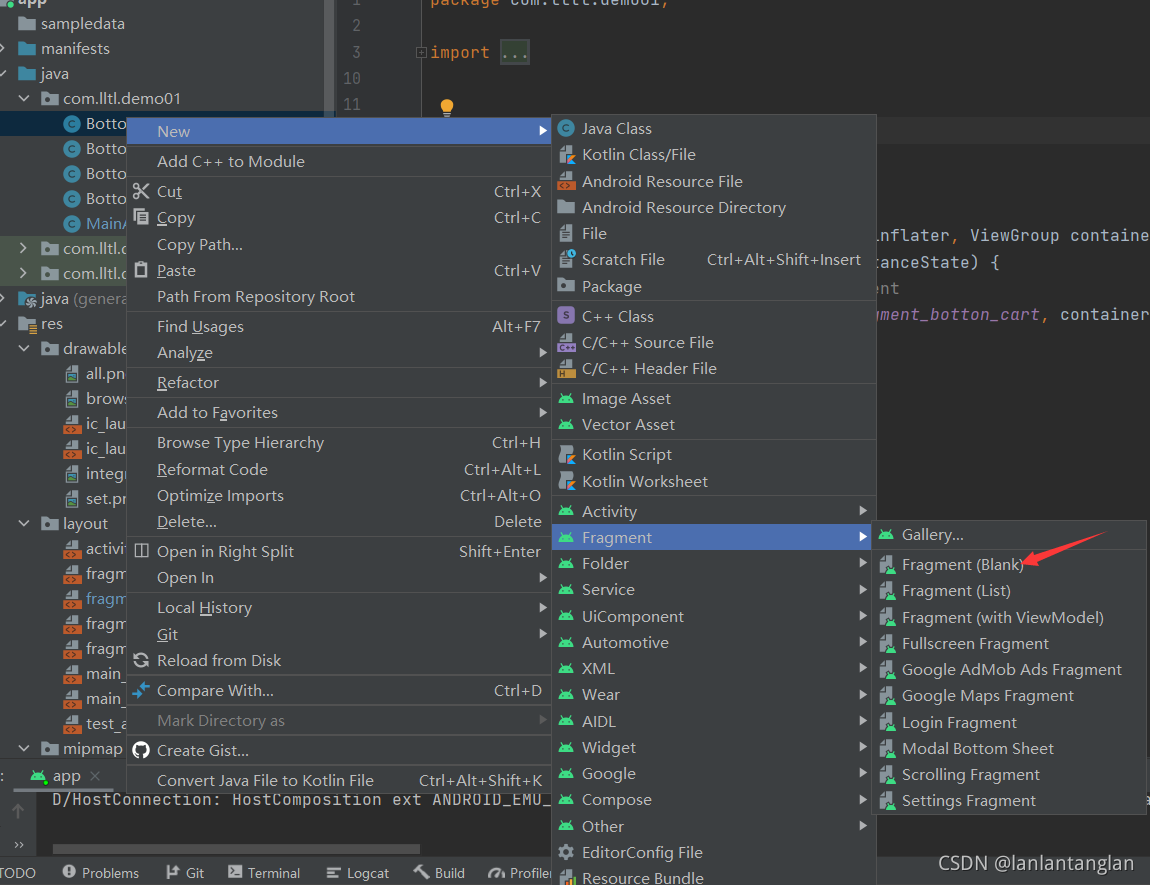
建立Fragment

在下面填写Fragment的名字以及Layout的名字

Fragment的内容
如下展示其中一个的Java文件及Layout文件
BottomFind.java
package com.lltl.demo01;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class BottonFind extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_botton_find, container, false);
}
}a
fragment_botton_find.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BottonFind"
>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/main_button1"
android:gravity="center"
android:textSize="40sp"/>
</FrameLayout>
主界面Java文件代码
package com.lltl.demo01;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import android.annotation.SuppressLint;
import android.graphics.Color;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.FrameLayout;
import android.widget.LinearLayout;
import android.widget.ListView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
public Fragment findF = new BottonFind();
public Fragment cartF = new BottonCart();
public Fragment interF = new BottonInter();
public Fragment setF = new BottonSet();
public ArrayList<Fragment> fragmentArray = new ArrayList<Fragment>();
private final FragmentManager fragmentManager = getSupportFragmentManager();
// private ListView listView = findViewById(R.id.findList);
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//TODO
// //List测试
// String[] array = {"皇后", "好好玩"};
// ArrayAdapter adapter=new ArrayAdapter();
// listView.setAdapter(adapter);
//将fragment列表放入Array,方便操作
fragmentArray.add(findF);
fragmentArray.add(cartF);
fragmentArray.add(interF);
fragmentArray.add(setF);
//初始主界面
FragmentTransaction fT = fragmentManager.beginTransaction();
fragmentAdd(fT, R.id.mainCenter, fragmentArray);
fragmentHide(fT, fragmentArray);
fT.show(findF);
changeLinerBackColor(R.id.LinearLayout1);
fT.commit();
//添加bottom-LinerLayout事件
setLinerLayoutOnClickListener((LinearLayout) findViewById(R.id.LinearLayout1));
setLinerLayoutOnClickListener((LinearLayout) findViewById(R.id.LinearLayout2));
setLinerLayoutOnClickListener((LinearLayout) findViewById(R.id.LinearLayout3));
setLinerLayoutOnClickListener((LinearLayout) findViewById(R.id.LinearLayout4));
}
//通过fragmentArray移除
private void fragmentRemove(FragmentTransaction transaction, ArrayList<Fragment> fragmentArray) {
for (Fragment f : fragmentArray) {
transaction.remove(f);
}
}
//通过fragmentArray增加
private void fragmentAdd(FragmentTransaction transaction, int containerViewId, ArrayList<Fragment> fragmentArray) {
for (Fragment f : fragmentArray) {
//判断这个fragment是否已经添加
if (f.isAdded()) {
continue;
}
transaction.add(containerViewId, f);
}
}
//通过fragmentArray隐藏
private void fragmentHide(FragmentTransaction transaction, ArrayList<Fragment> fragmentArray) {
for (Fragment f : fragmentArray) {
//判断fragment是否hide
if (f.isHidden()) {
continue;
}
transaction.hide(f);
}
}
//为下边栏添加点击事件
private void setLinerLayoutOnClickListener(LinearLayout lL) {
lL.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//必须在这个地方初始化FragmentTransaction,这样子就可以重复使用commit()
FragmentTransaction fT = fragmentManager.beginTransaction();
//添加
fragmentAdd(fT, R.id.mainCenter, fragmentArray);
//隐藏
fragmentHide(fT, fragmentArray);
//点击判断show
linearLayoutOnClickAboutFragment(view, fT);
//提交刷新后的fragment
fT.commit();
}
});
}
@SuppressLint("NonConstantResourceId")
private void linearLayoutOnClickAboutFragment(View view, FragmentTransaction fT) {
int viewId = view.getId();
//分支判断
switch (viewId) {
case R.id.LinearLayout1:
fT.show(findF);
changeLinerBackColor(viewId);
break;
case R.id.LinearLayout2:
changeLinerBackColor(viewId);
fT.show(cartF);
break;
case R.id.LinearLayout3:
changeLinerBackColor(viewId);
fT.show(interF);
break;
case R.id.LinearLayout4:
changeLinerBackColor(viewId);
fT.show(setF);
break;
default:
break;
}
}
//修改LinerLayout的背景颜色,表示点击的状态
private void changeLinerBackColor(int linerLayoutID) {
//TODO 修改
findViewById(R.id.LinearLayout1).setBackgroundColor(Color.parseColor("#4CAF50"));
findViewById(R.id.LinearLayout2).setBackgroundColor(Color.parseColor("#4CAF50"));
findViewById(R.id.LinearLayout3).setBackgroundColor(Color.parseColor("#4CAF50"));
findViewById(R.id.LinearLayout4).setBackgroundColor(Color.parseColor("#4CAF50"));
View lL1 = findViewById(linerLayoutID);
lL1.setBackgroundColor(Color.parseColor("#FF2E7D32"));
}
}
测试结果

在这里插入图片描述
























 133
133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








