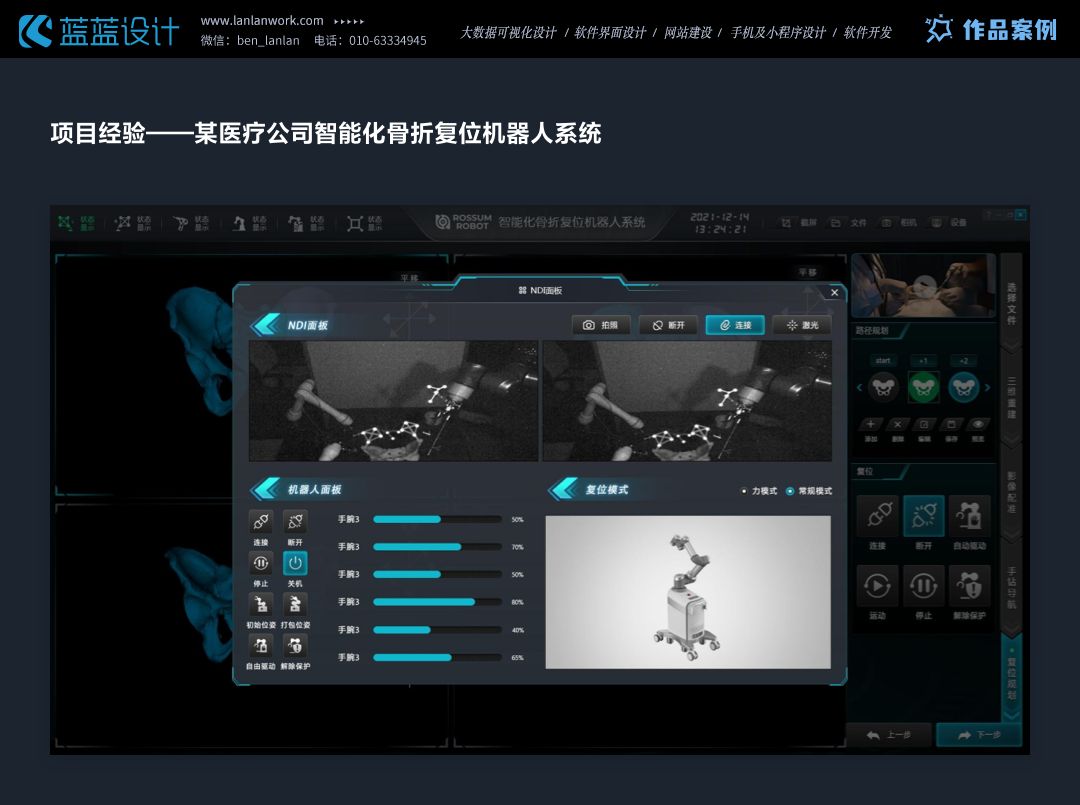
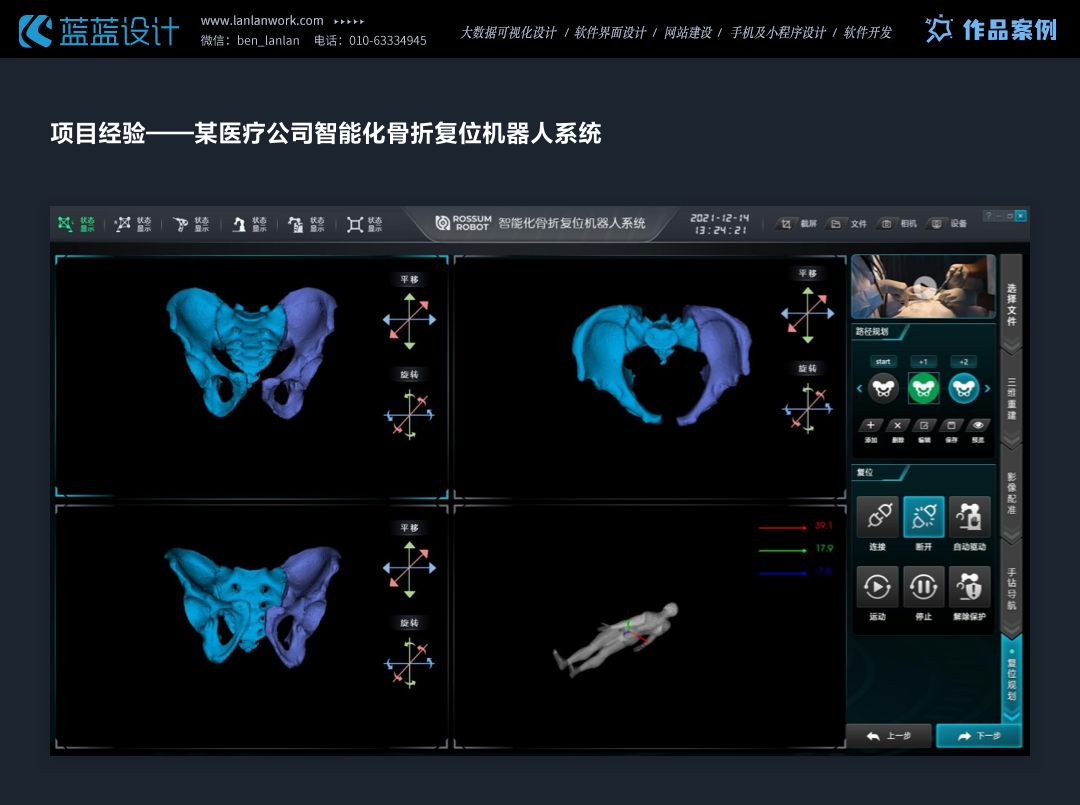
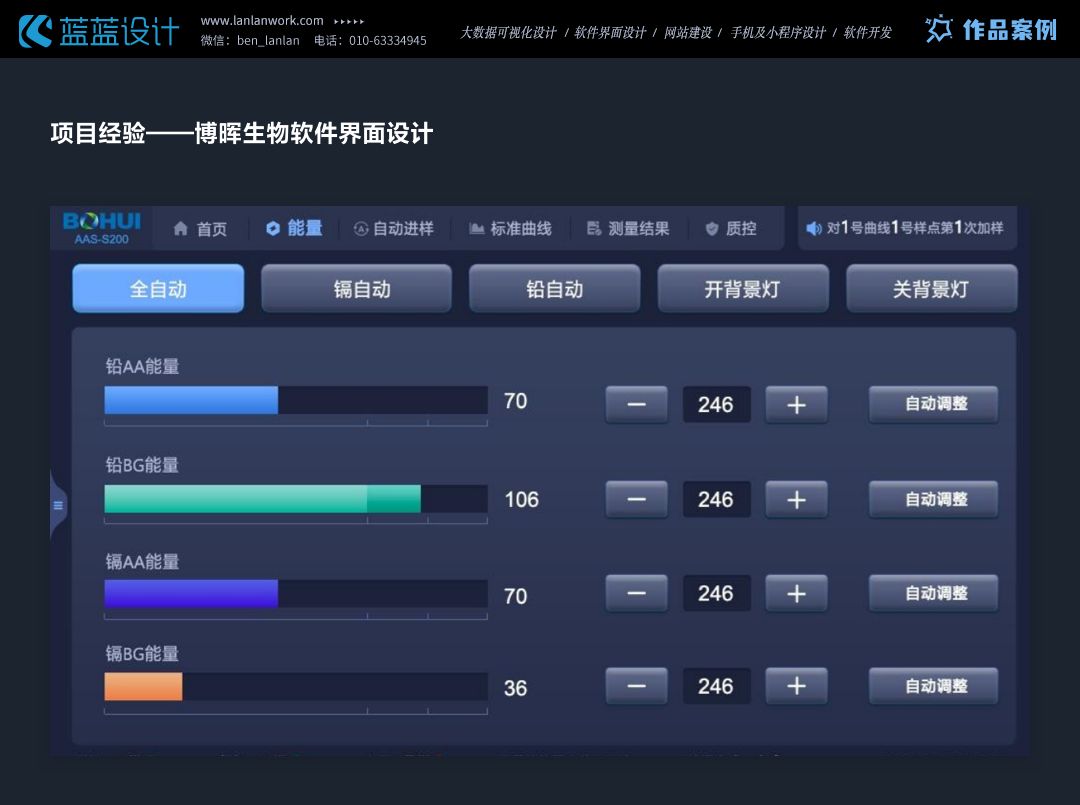
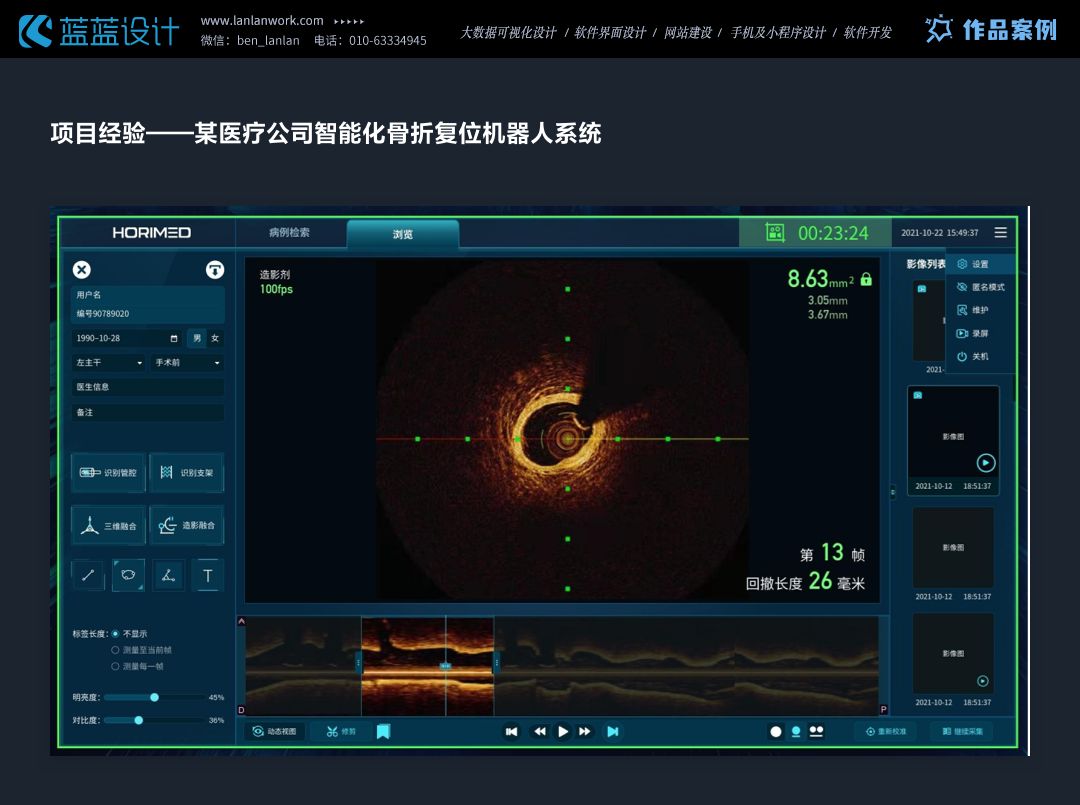
在医疗行业大屏UI设计中,首要的是以用户为中心,深入理解医生、护士、管理层等用户群体的具体需求和工作流程。大屏设计应直观展示关键医疗数据、患者信息、设备状态等,确保用户能够迅速、准确地获取所需信息。同时,功能布局应合理,便于用户操作,提高工作效率。


针对医疗行业的特点,设计需要确保信息的清晰度和直观性。通过合理的色彩搭配、图标设计和排版布局,使关键信息一目了然。同时,注重美观性,提升用户体验。色彩搭配应符合医疗行业的专业性和严谨性,避免使用过于刺眼或复杂的颜色。图标设计应简洁明了,易于识别。排版布局应整齐有序,避免信息混乱。



 医疗行业大屏UI设计需要充分利用数据可视化技术,将复杂的医疗数据以直观、易懂的方式呈现给用户。通过图表、仪表板等工具,展示患者病情变化、设备运行状态、医疗质量指标等关键信息。同时,注重交互体验设计,提供便捷的操作方式和反馈机制。例如,支持拖拽、缩放、筛选等操作,方便用户快速定位信息和调整展示内容。在关键操作或异常情况下,提供及时、明确的反馈和提示信息,帮助用户快速解决问题。
医疗行业大屏UI设计需要充分利用数据可视化技术,将复杂的医疗数据以直观、易懂的方式呈现给用户。通过图表、仪表板等工具,展示患者病情变化、设备运行状态、医疗质量指标等关键信息。同时,注重交互体验设计,提供便捷的操作方式和反馈机制。例如,支持拖拽、缩放、筛选等操作,方便用户快速定位信息和调整展示内容。在关键操作或异常情况下,提供及时、明确的反馈和提示信息,帮助用户快速解决问题。
























 681
681

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








