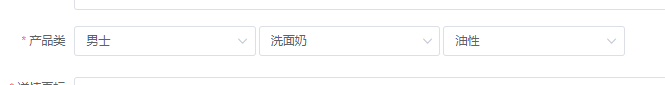
第一次进行选择的时候是没有问题的

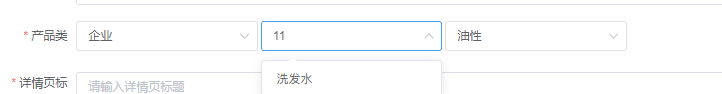
当第一个下拉框发生改变的时候,没给后面两个框绑定的值清空就会产生问题

所以最后在第一个下拉框发生变化的时候清空另外两个框绑定的值
<el-form-item label="产品类" prop="productClassId">
<template>
<el-select v-model="addForms.specificationId" placeholder="请选择产品分类" @change="seclectSpecificationId($event)">
<el-option
v-for="item in goodIdArr"
:key="item.specificationId"
:label="item.specificationName"
:value="item.specificationId"
>
</el-option>
</el-select>
<el-select v-model="addsForm.productClassId" placeholder="请选择产品" @change="seclectProductClassId($event)">
<el-option
v-for="item in productClassList"
:key="item.productClassId"
:label="item.className"
:value="item.productClassId"
>
</el-option>
</el-select>
<el-select v-model="addsForm.productTypeId" placeholder="请选择产品类型" @change="seclectProductTypeId($event)">
<el-option
v-for="item in ProductClassLists"
:key="item.productTypeId"
:label="item.typeName"
:value="item.productTypeId"
>
</el-option>
</el-select>
</template>
</el-form-item>

昨天测试一切都是正常的,但第二天发现第三个框会无法选中数据
我去查了一下出现这个问题好像是因为下拉框数据是循环调别的接口得来的,因为数据层次太多,render函数没有自动更新,需手动强制刷新所以我直接强制刷新了值,而forceUpdate就是重新render。
利用this.$forceUpdate()强制刷新
新代码如下:
// 获取二级选择器的内容
seclectSpecificationId(val) {
this.addForms.specificationId = val
productClassPageList(this.addForms).then(res=> {
if (res.data.code !== 1) return
this.productClassList = res.data.resultData
this.addsForm.productClassId = ''
this.addsForm.productTypeId = ''
})
},
// 获取三级选择器的内容
seclectProductClassId(val) {
this.$forceUpdate()
this.addsForm.productTypeId = ''
this.addsForm.productClassId = val
this.addForm.productClassId = this.addsForm.productClassId
typeNameList(this.addsForm).then(res=> {
if (res.data.code !== 1) return
this.ProductClassLists = res.data.resultData
})
},
seclectProductTypeId(val) {
this.$forceUpdate()
this.addForm.productTypeId = val
},























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








