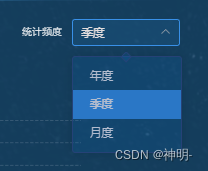
实现效果:

使用方法:

前言:

问题:
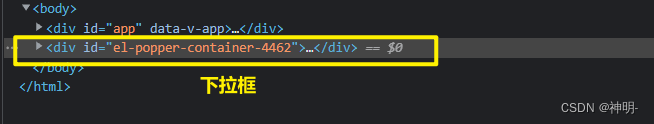
1、无法使用什么深度修改样式,都不会起到作用,就是因为压根就没挂载在#app当中(怎么修改都无用)
2、使用全局index.vue中修改样式(污染全局并且我不会)
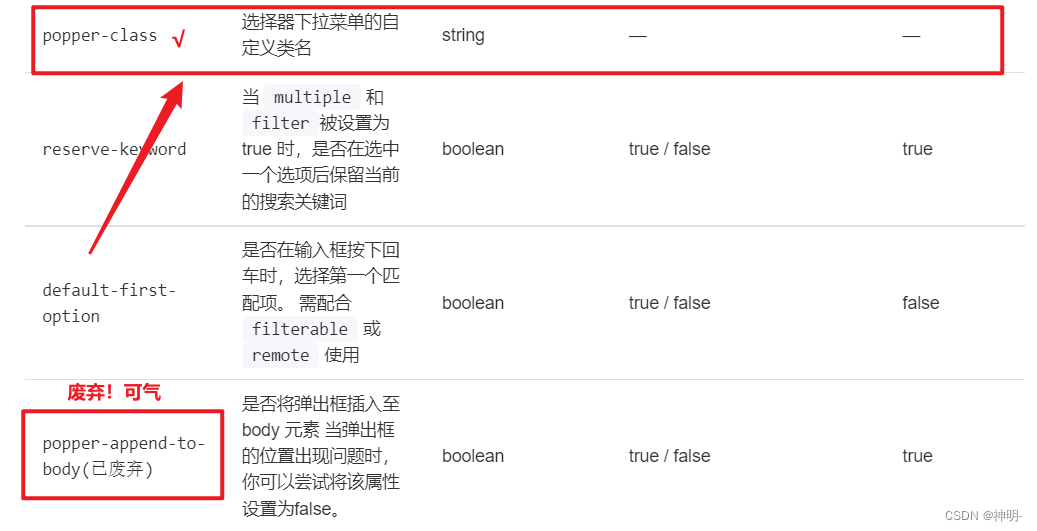
3、官方文档以及所有的百度解决方案都是使用popper-append-to-body(但是被废弃了)
4、历经九九八一难再次感慨下拉框样式终于可以自定义修改了 我哭(迫不及待分享给跟我一样的小伙伴们 )
具体代码:
<el-form-item label="统计频度" >
<el-select v-model="value" placeholder="请选择" popper-class="selectStyle" >
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
就添加上这个属性
popper-class即可
data() {
return {
//下拉框数据
options: [
{
value: "选项1",
label: "年度",
},
{
value: "选项2",
label: "季度",
},
{
value: "选项3",
label: "月度",
},
],
value: ""
};
},
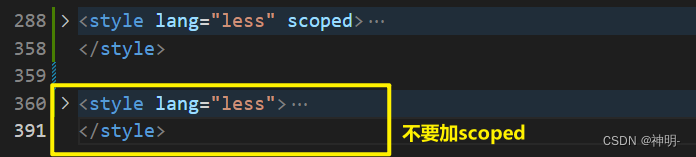
记住!敲黑板 重点!要单独在写一个style标签(否则没有效果)

//下拉框标题文本label
::v-deep .el-form-item__label{
color: #fff;
font-weight: 100;
}
//选择框
::v-deep .el-input__wrapper{
background-color: rgba(26, 84, 128,0.5);
width:130px;
}
//下拉框文字
/deep/ .el-input__inner{
color:#e1dcdc;
}
//下拉框背景色
.el-popper.is-light.selectStyle {
background-color: rgba(0, 136, 255, 0.1) !important;
border: 1px solid #254277 !important;
}
//下拉框的链接小方块
.selectStyle.el-popper[data-popper-placement^=bottom] .el-popper__arrow::before {
background: rgba(0, 136, 255, 0.1) !important;
border: 1px solid #254277 !important;
}
.selectStyle.el-popper[data-popper-placement^=top] .el-popper__arrow::before {
background: #254277 !important;
border: 1px solid #254277 !important;
}
//鼠标移动上去的选中色
.selectStyle {
.el-select-dropdown__item.hover,
.el-select-dropdown__item:hover {
background: #2A77C6 !important;
}
//下拉框的文本颜色
.el-select-dropdown__item {
color: #B3BCCE !important;
}
//选中之后的颜色
.el-select-dropdown__item.selected {
background: #2A77C6 !important;
}
}
希望可以帮助跟我一样惆怅的小伙伴!
借鉴(比我多一个下拉框边框样式):https://blog.csdn.net/qq_52721978/article/details/127493256




















 2682
2682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








