
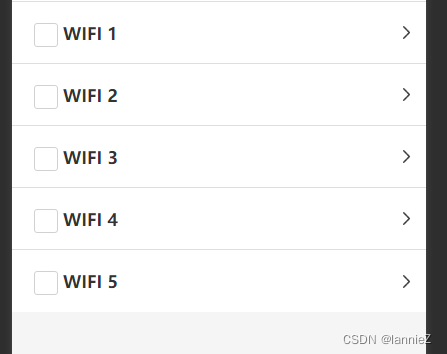
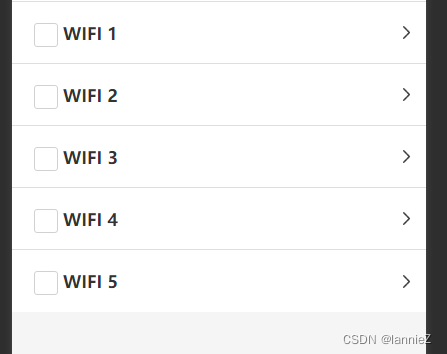
<scroll-view scroll-y class="content">
<checkbox-group bindchange="checkboxChange">
<block wx:for="{{list}}" wx:key="{{item.id}}">
<view class="items flex-row-between">
<view class="flex-row-start">
<checkbox value="{{item.id}}"></checkbox>
<view>{{item.name}}</view>
</view>
<image class="icon_right" src="/img/wifiManage/icon_right.png"></image>
</view>
</block>
</checkbox-group>
</scroll-view>
data: {
list: [
{ id: 1, name: 'WIFI 1' },
{ id: 2, name: 'WIFI 2' },
{ id: 3, name: 'WIFI 3' },
{ id: 4, name: 'WIFI 4' },
{ id: 5, name: 'WIFI 5' }
]
},
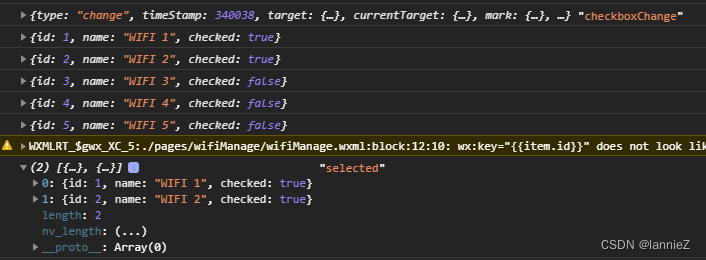
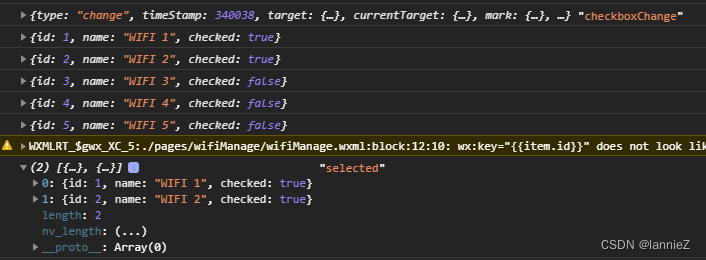
checkboxChange(e) {
console.log(e, "checkboxChange")
const list = this.data.list
const values = e.detail.value;
for (let i = 0; i < list.length; i++) {
list[i].checked = false;
for (let j = 0; j < values.length; j++) {
if (list[i].id == values[j]) {
list[i].checked = true
break
}
}
}
this.data.list.forEach(item => {
console.log(item);
})
this.setData({
list
})
var selected = [];
for(var i=0; i<this.data.list.length;i++){
if(this.data.list[i].checked == true){
selected.push(this.data.list[i]);
}
}
console.log(selected, "selected")
},


























 4564
4564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








