npm i lib-flexible -S
postcss-plugin-px2rem
在main.js中引入
import 'lib-flexible/flexible.js'
找到node_modules里找到lib-flexible,修改flexible.js
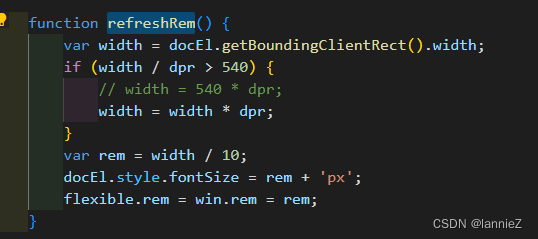
搜索540找到refreshRem函数修改

function refreshRem() {
var width = docEl.getBoundingClientRect().width;
if (width / dpr > 540) {
// width = 540 * dpr;
width = width * dpr;
}
var rem = width / 10;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
在vue.config.js配置如下(没有这个文件就新建)
module.exports = {
css: {
loaderOptions: {
postcss: {
plugins: [
require("postcss-plugin-px2rem")({
// 在这里,由于我的设计稿尺寸的屏幕分辨率是1920,具体原因如下:
rootValue: 192, // 设计稿尺寸/10
}),
],
},
},
},
}
重启就可以了
npm i px2rem-loader -D // 已下应该没用上























 281
281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








