大家可能对layer很是了解了,那么对于它的子类CAGradientLayer是否也是有同样的了解了呢,下面我们看一看CAGradientLayer如何去应用。
CAGradientLayer主要是用于一些控件的渐变的效果。尤其是在颜色上面
//测试渐变layer的应用
let gradientlayer = CAGradientLayer()
gradientlayer.frame = CGRect(x: 0, y: 200, width: self.view.frame.size.width, height: 400)
gradientlayer.backgroundColor = UIColor.blackColor().CGColor
gradientlayer.colors = [UIColor.redColor().CGColor,UIColor.magentaColor().CGColor,UIColor.blueColor().CGColor,UIColor.greenColor().CGColor]
gradientlayer.locations = [NSNumber.init(float: 0.0),NSNumber.init(float: 0.2),NSNumber.init(float: 0.8),NSNumber.init(float: 1.0),]
gradientlayer.startPoint = CGPoint(x: 0, y: 0)
gradientlayer.endPoint = CGPoint(x: 0, y: 1)
self.view.layer.addSublayer(gradient layer)
通过查看CAGradientLayer的API我们上面的代码大概都能理解了,再此我强调一个地方,就是在CAGradientLayer的坐标系统中是这样子的
和我们通常认为的坐标系并不是一样的所以在设置startPoint和endPoint的时候要注意一下
当我们设置 gradientlayer.endPoint = CGPoint(x: 0, y: 1)时效果如下
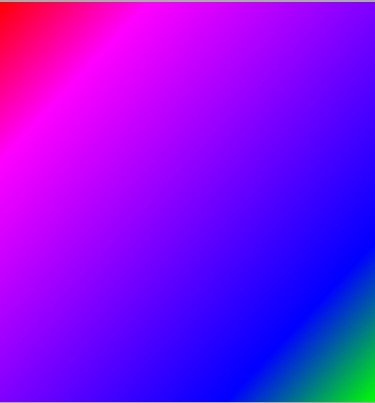
当我们设置 gradientlayer.endPoint = CGPoint(x: 1, y: 1)时效果如下
CAGradientLayer 的这四个属性 colors locations startPoint endPoint 都是可以进行动画的哦.
添加动画的代码
var animation = CABasicAnimation(keyPath:"colors")
animation.toValue = [UIColor.yellowColor().CGColor,UIColor.blueColor().CGColor,UIColor.greenColor().CGColor]
animation.duration = 1
animation.removedOnCompletion = false
animation.fillMode = kCAFillModeForwards
gradientlayer.addAnimation(animation, forKey: nil)

























 9608
9608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








