-
vscode常见插件安装
- Chinese 中文(简体)语言包
- Material Icon —— vscode-icons 显示代码图标
- open in brower —— 通过编辑器直接打开默认浏览器
- Live Server —— 开启本地服务器
- Auto Rename Tag —— 自动修改标签对名称
- prettier —— 格式化代码
-
相关设置
-
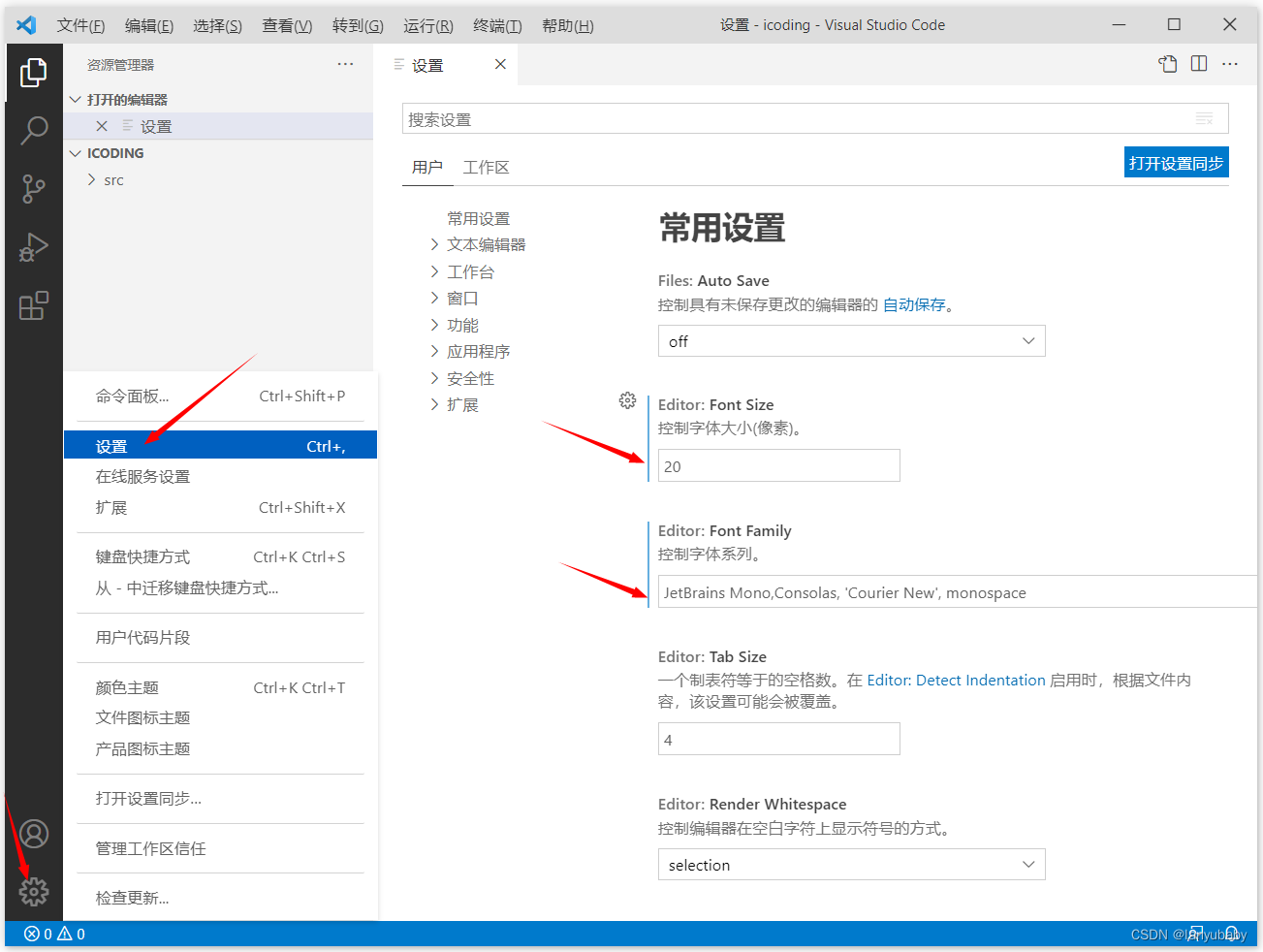
字体设置

-
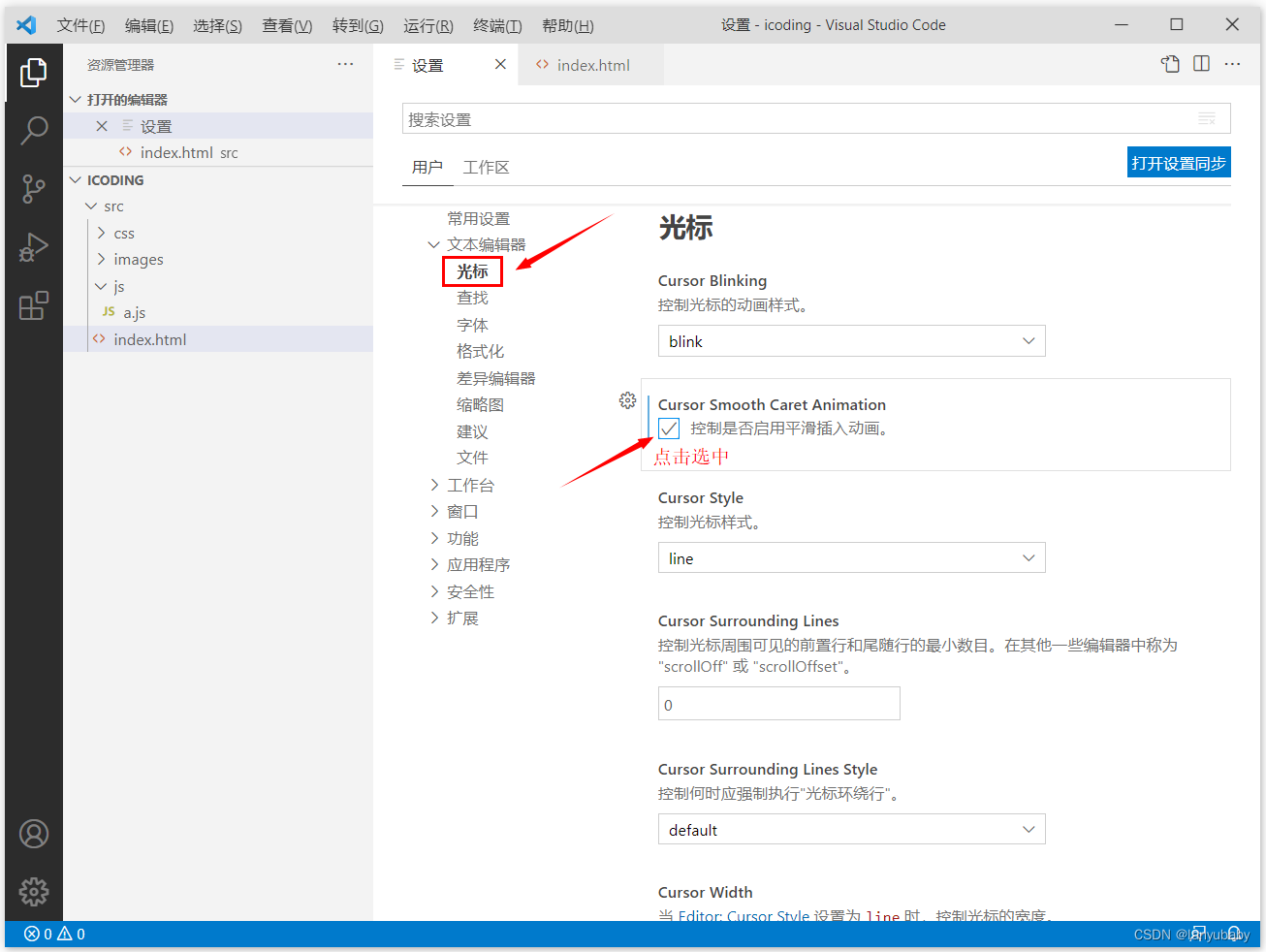
光标设置,平滑插入动画

-
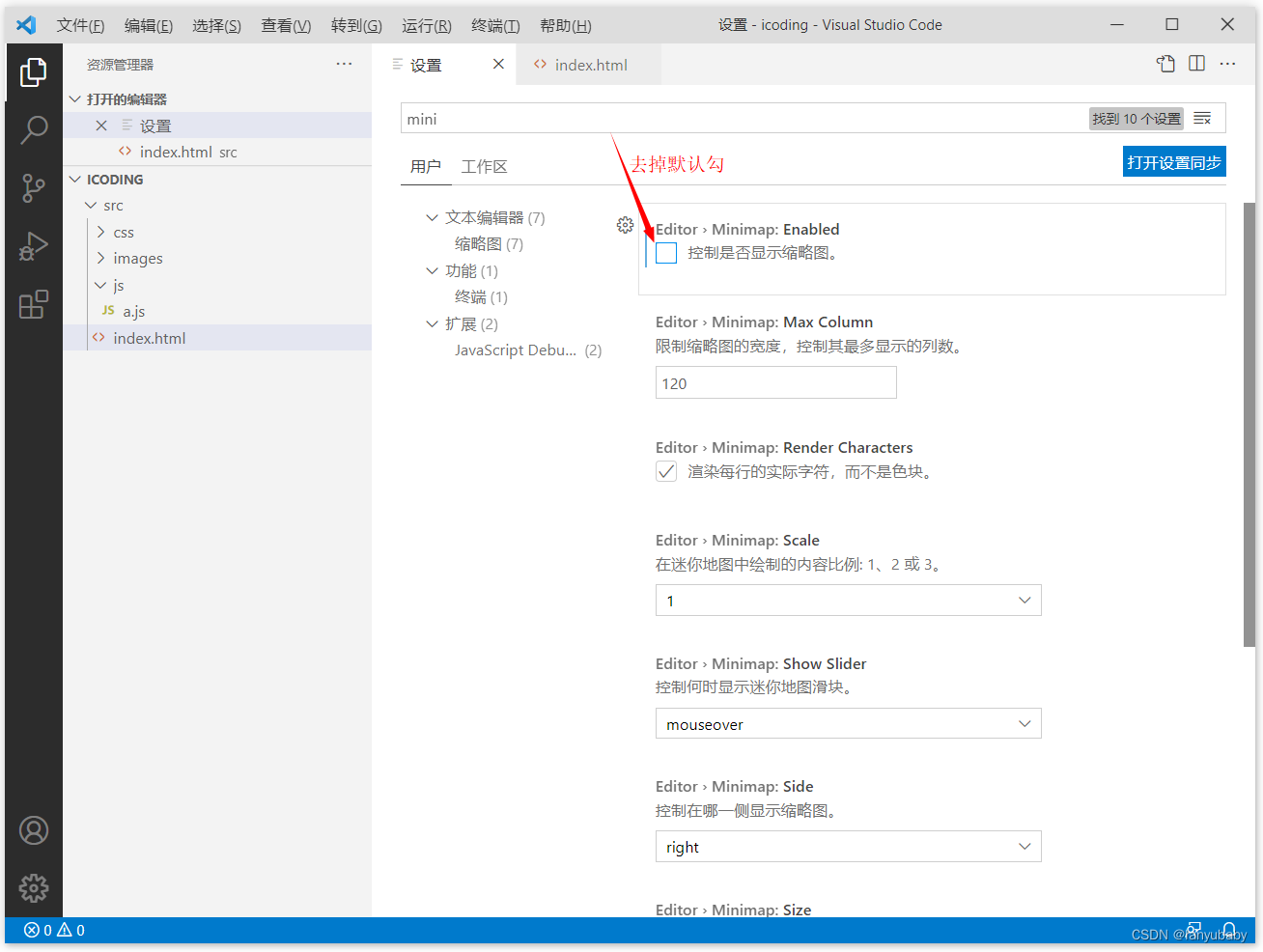
关闭代码缩略图

-
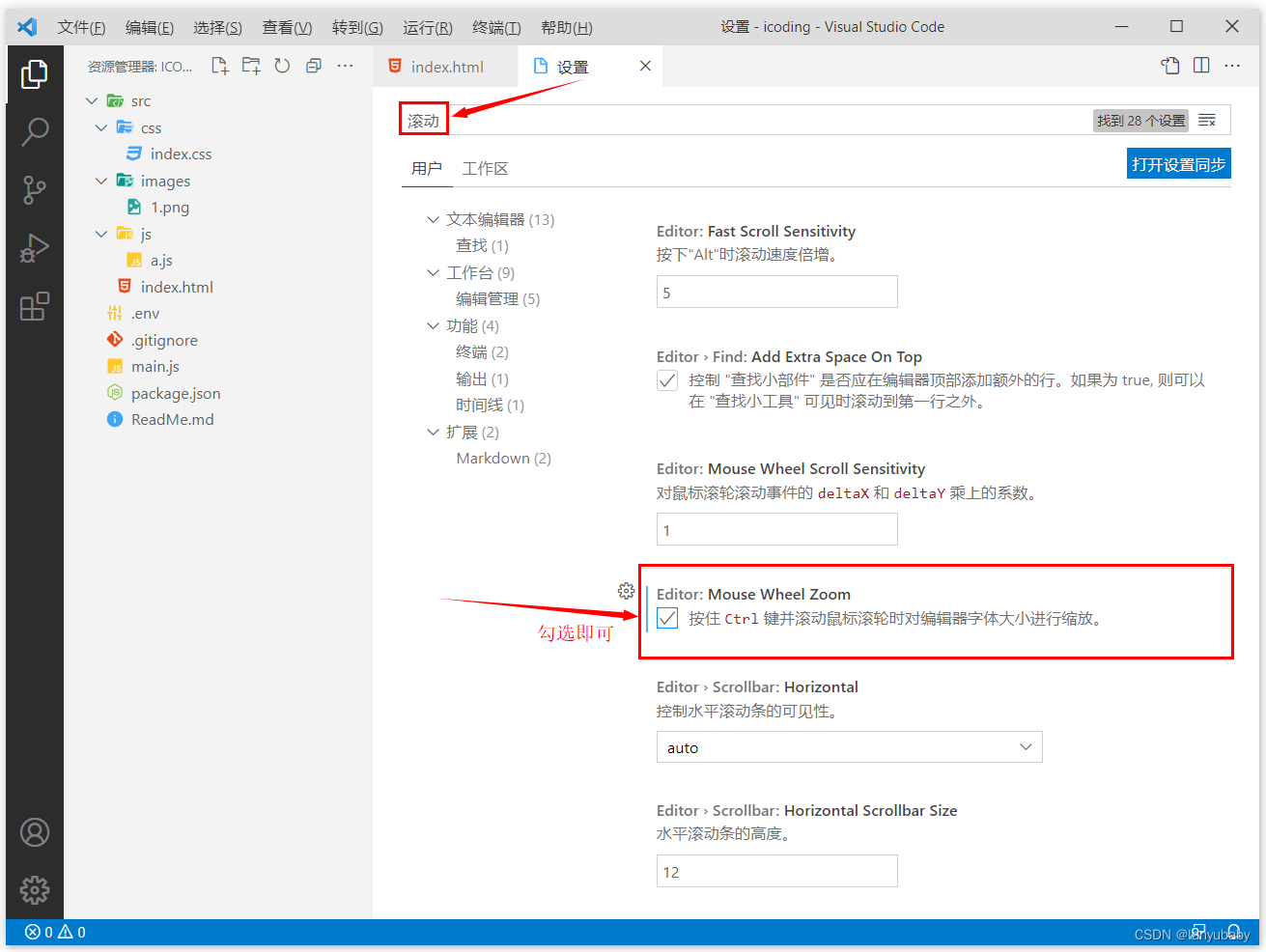
ctrl + 鼠标滚轮缩放字体大小

-
-
vscode快捷键
- 注释:
- 单行注释:ctrl + k ctrl + c 或 ctrl + /
- 取消单行注释:ctrl + k ctrl + u(按下 ctrl 不放,再按 k+u)
- 多行注释:alt + shift + A
- 多行注释 : /**/
- 移动行:alt + up/down
- 显示/隐藏左侧目录栏 ctrl + b
- 复制当前行:shift + alt + up/down
- 删除当前行:shift + ctrl + k
- 控制台终端显示与隐藏:ctrl + ~
- 查找文件/安装 vscode 插件地址:ctrl + p
- 代码格式化:shift + alt + f
- 新建一个窗口:ctrl + shift + n
- 多行编辑:Ctrl + Alt + up/down
- 注释:
-
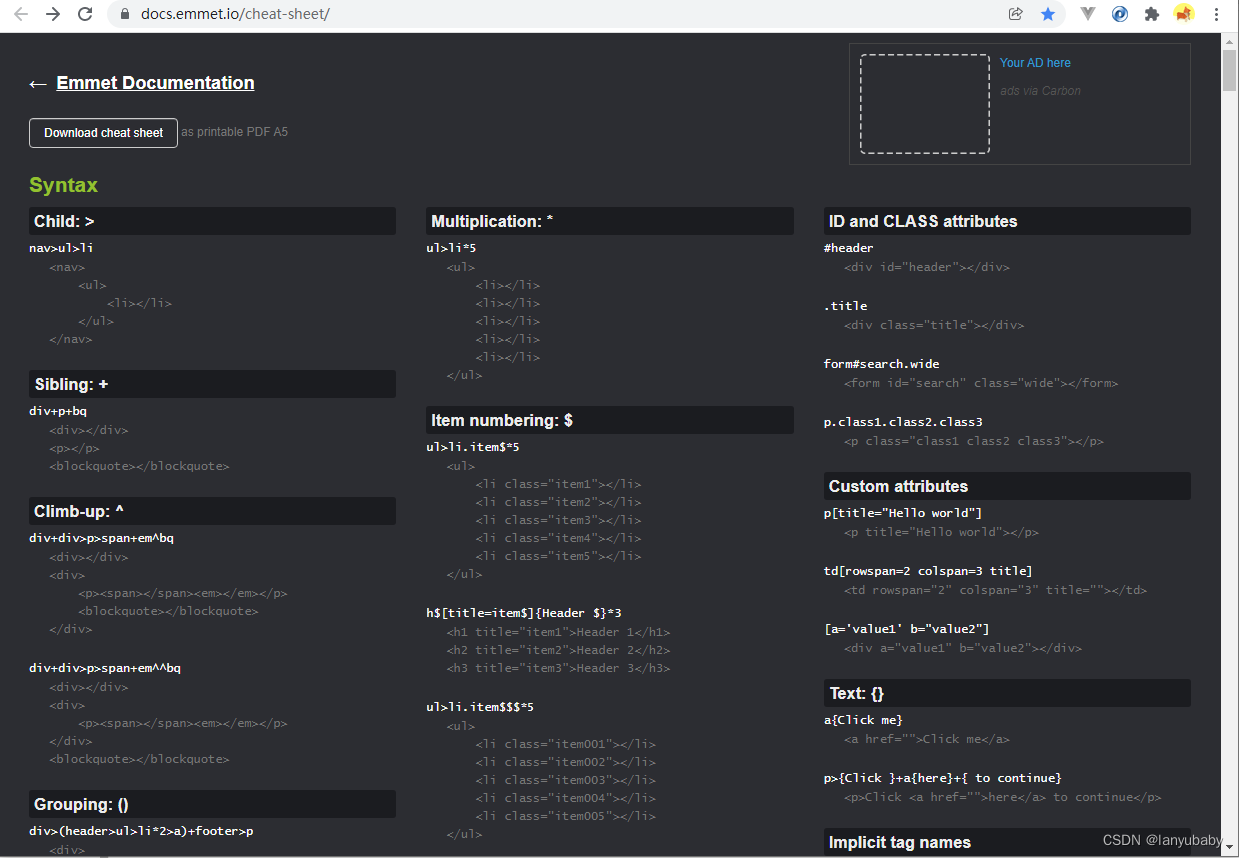
emmet语法

-
原文: https://www.arryblog.com/guide/vscode.html#vscode-%E5%B8%B8%E8%A7%81%E6%8F%92%E4%BB%B6%E5%AE%89%E8%A3%85
vscode使用技巧
最新推荐文章于 2024-07-12 16:09:07 发布






















 744
744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








