
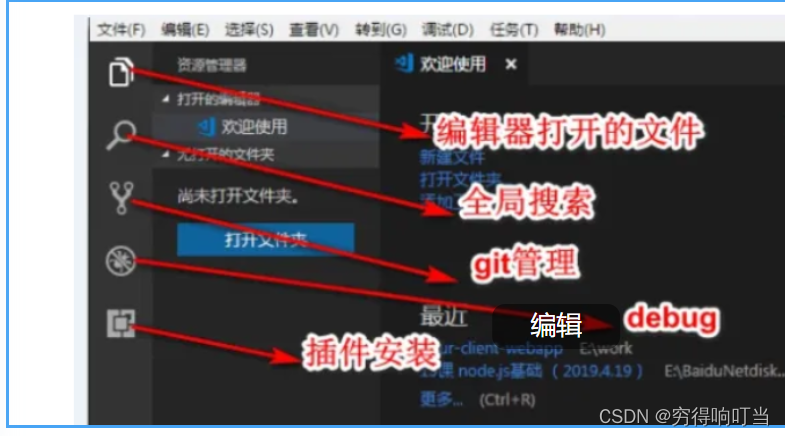
1.vscode批量去掉代码中空行的方法
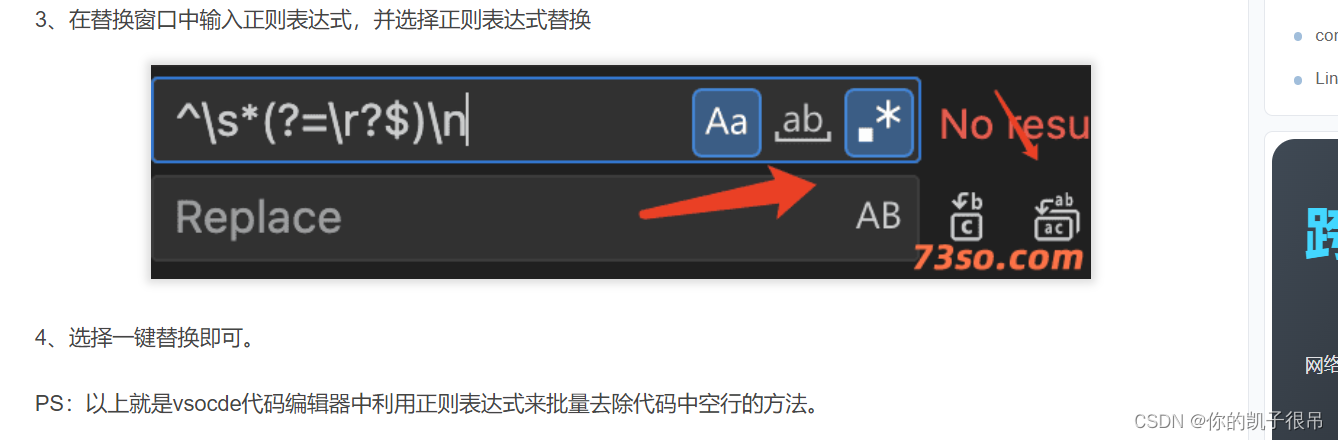
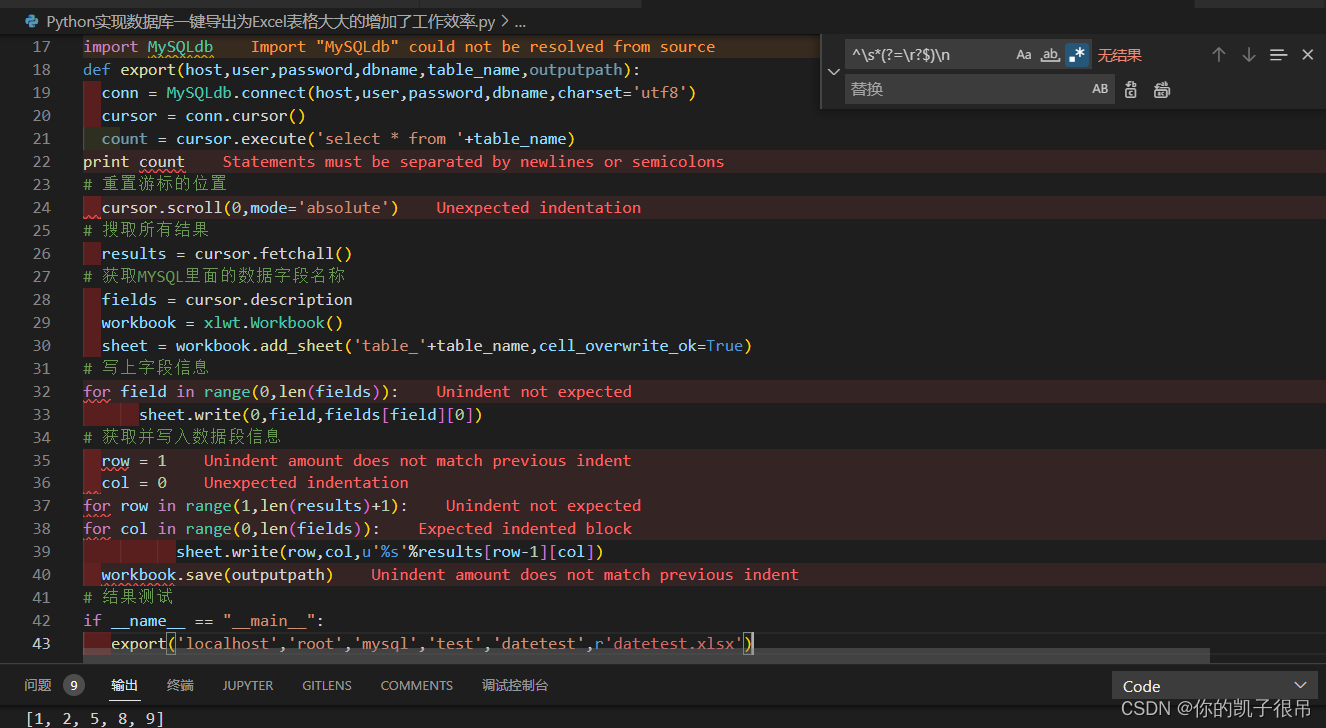
1、在vscode中使用ctrl + f组合快捷键打开替换窗口.
2、输入下面的正则表达式
^\s*(?=\r?$)\n

https://mp.weixin.qq.com/s/ZKV2sZWszxBLNTNLEWhsng
在VScode中添加Linux中的Docker容器中的Python解释器
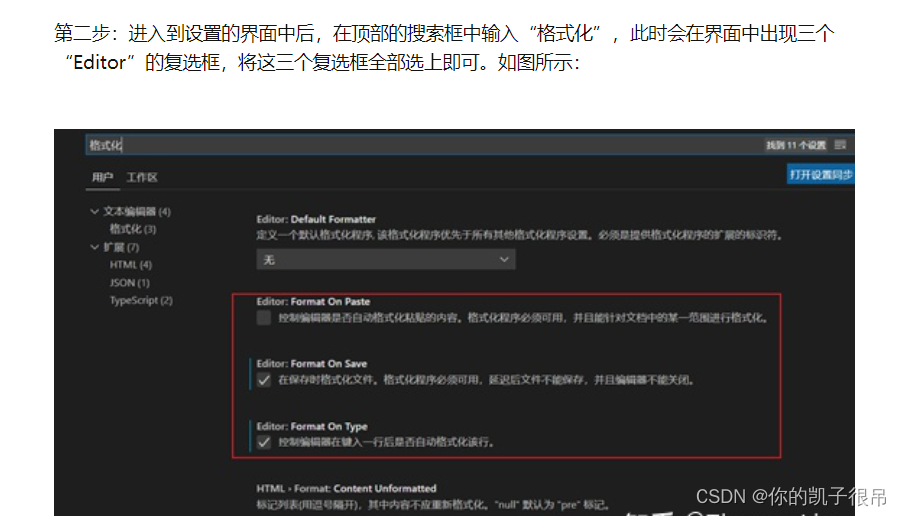
2.vscode 实现保存时自动格式化



手动对齐:选中要对齐的代码行,按下“Tab”键或“Shift+Tab”键,可以向右或向左缩进,实现对齐。


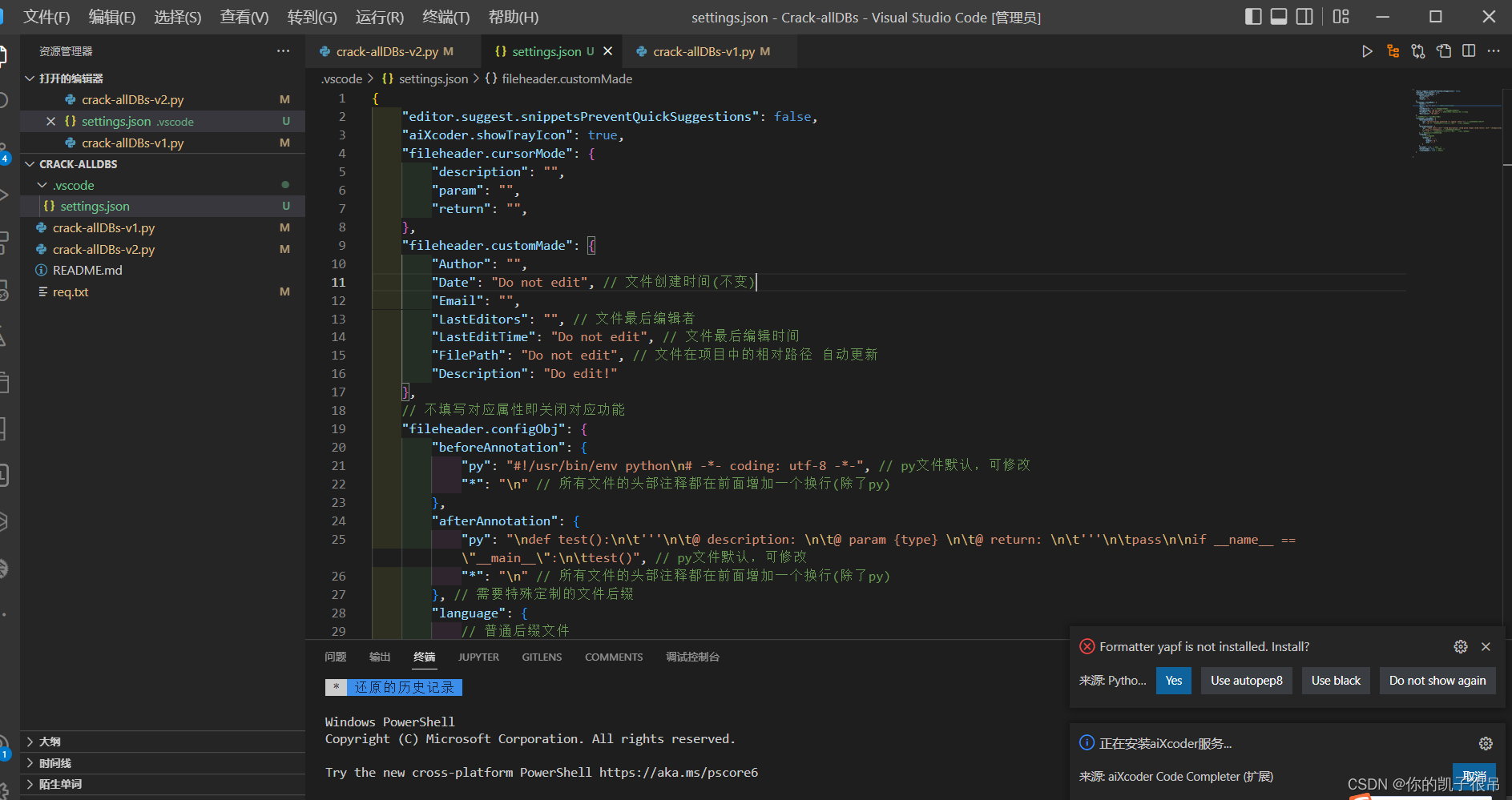
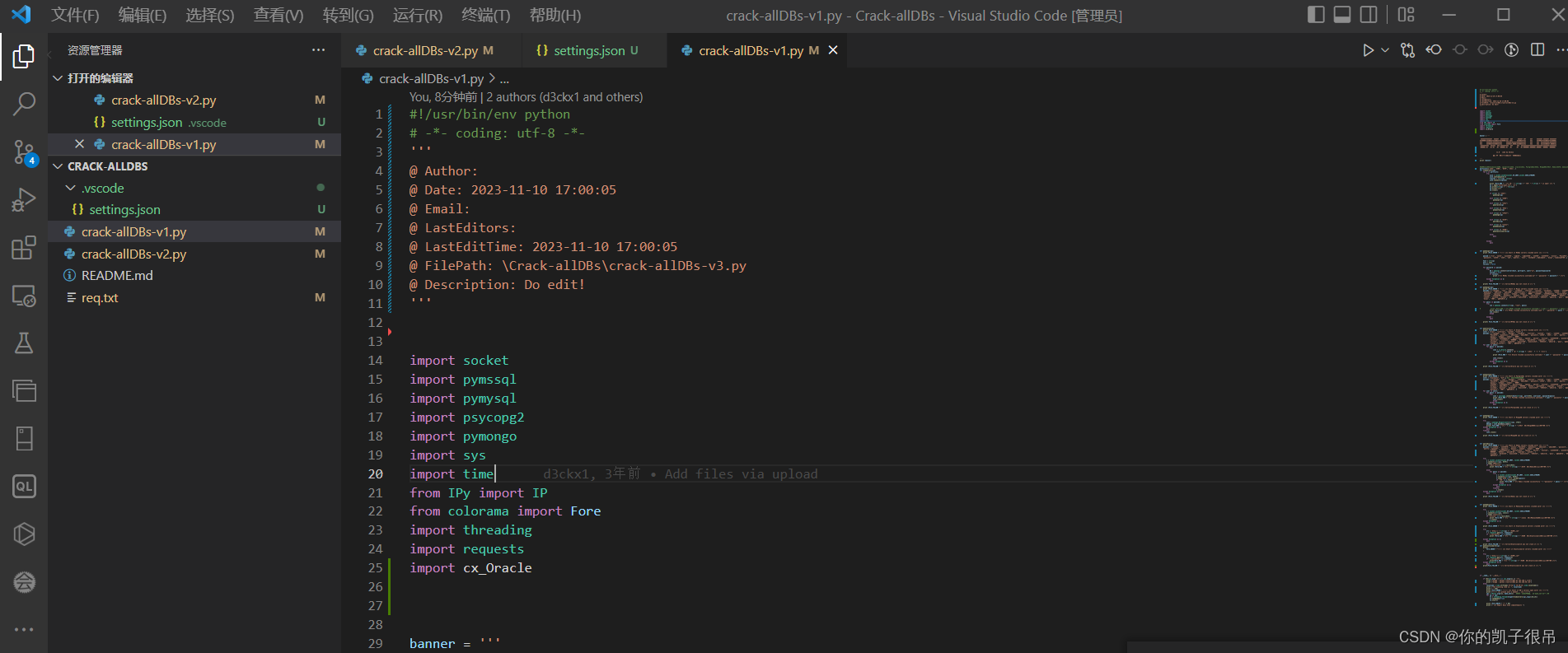
3.vscode下python的头部、函数注释配置
1.下载插件koroFileHeader
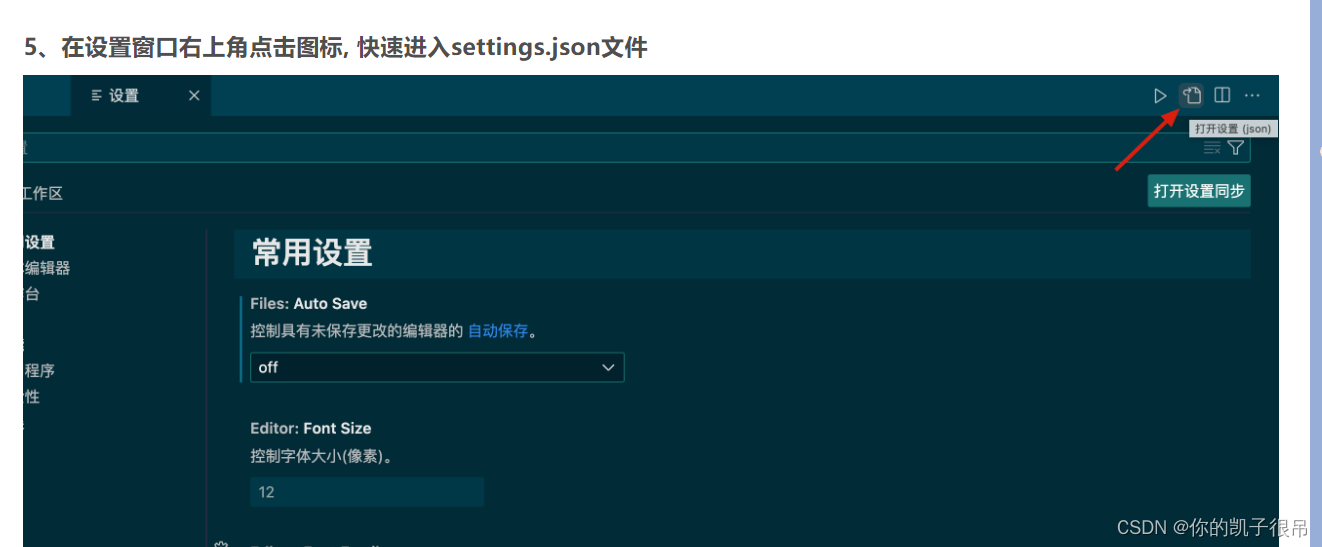
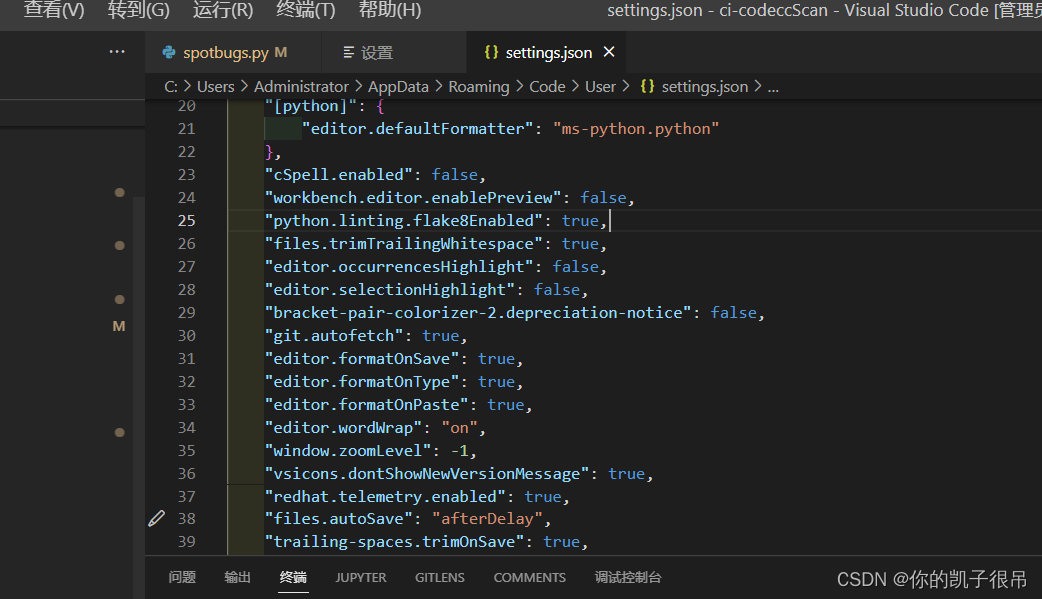
2.打开插件配置setting.json,添加或修改以下配置:
{
"fileheader.cursorMode": {
"description": "",
"param": "",
"return": "",
},
"fileheader.customMade": {
"Author": "",
"Date": "Do not edit", // 文件创建时间(不变)
"Email": "",
"LastEditors": "", // 文件最后编辑者
"LastEditTime": "Do not edit", // 文件最后编辑时间
"FilePath": "Do not edit", // 文件在项目中的相对路径 自动更新
"Description": "Do edit!"
},
// 不填写对应属性即关闭对应功能
"fileheader.configObj": {
"beforeAnnotation": {
"py": "#!/usr/bin/env python\n# -*- coding: utf-8 -*-", // py文件默认,可修改
"*": "\n" // 所有文件的头部注释都在前面增加一个换行(除了py)
},
"afterAnnotation": {
"py": "\ndef test():\n\t'''\n\t@ description: \n\t@ param {type} \n\t@ return: \n\t'''\n\tpass\n\nif __name__ == \"__main__\":\n\ttest()", // py文件默认,可修改
"*": "\n" // 所有文件的头部注释都在前面增加一个换行(除了py)
}, // 需要特殊定制的文件后缀
"language": {
// 普通后缀文件
"python": {
"head": "'''",
"middle": "@ ",
"end": "'''"
}
},
"autoAdd": true, // 默认开启
"autoAlready": true, // 默认开启
"createHeader": true // 默认打开
}
}案例

效果

4.Meld 是一个轻量级且免费的 GUI 代码比对工具
5.重启 vscode 试试自动删除多余空格的功能吧,按下 ctlr + s 保存,就会自动删除多余空格。



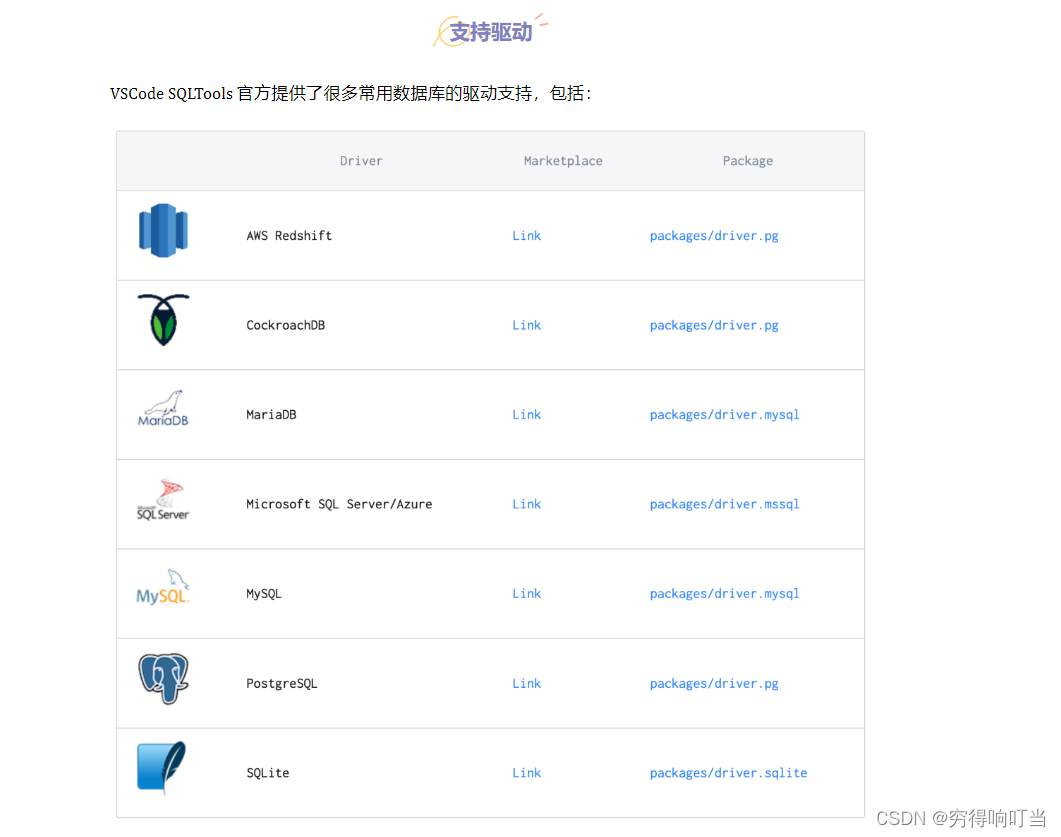
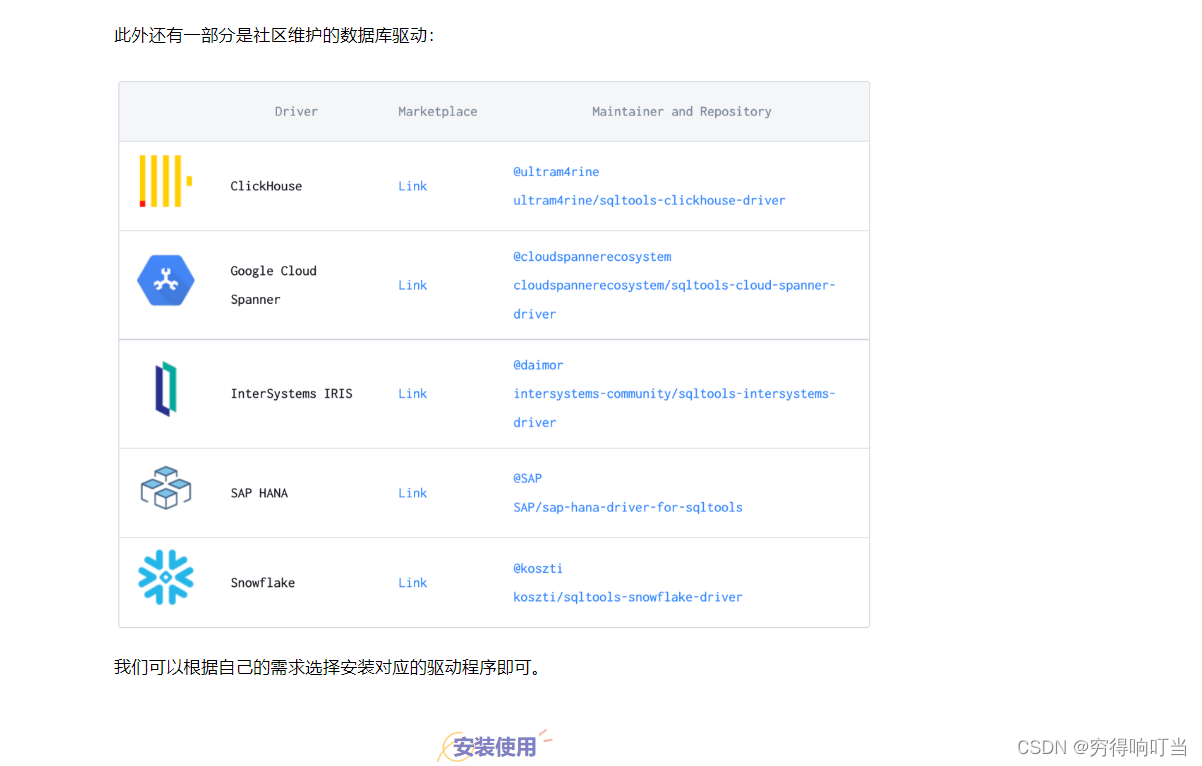
6.好用的 VScode 数据库管理插件 - SQLTools
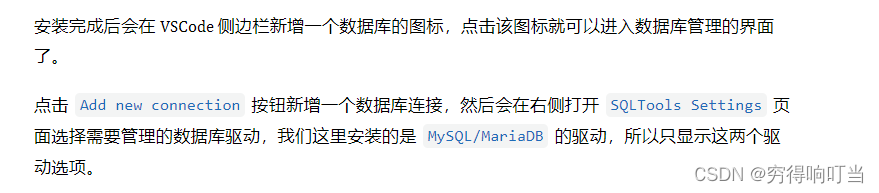
VSCode SQLTools 是一个非常轻量级的数据库管理插件,可以在 VSCode 中轻松管理数据库连接、查询、SQL语句智能提示、书签、查询历史等等,常用的管理功能都有。




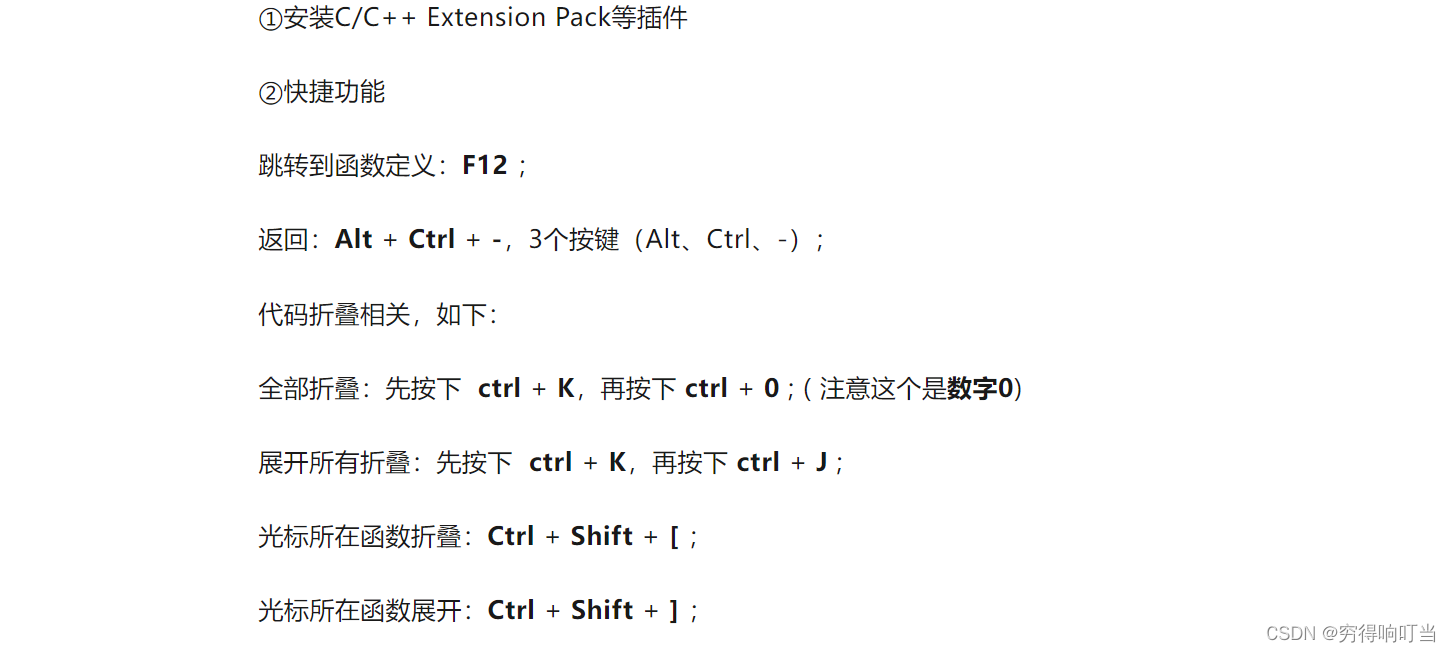
7、使用Visual Studio Code IDE代码开发c语言工程,使用小技巧


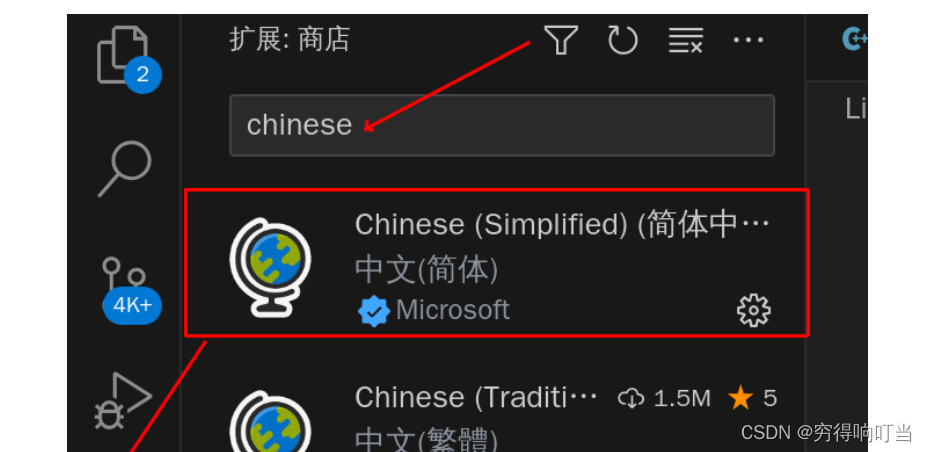
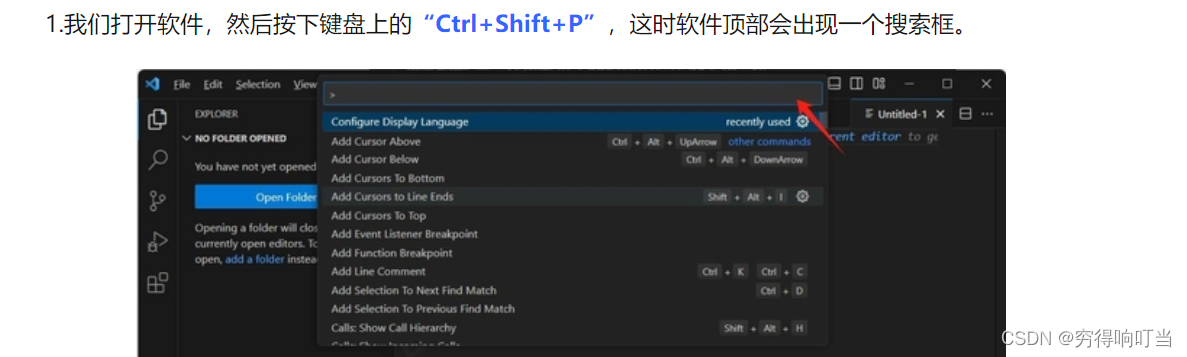
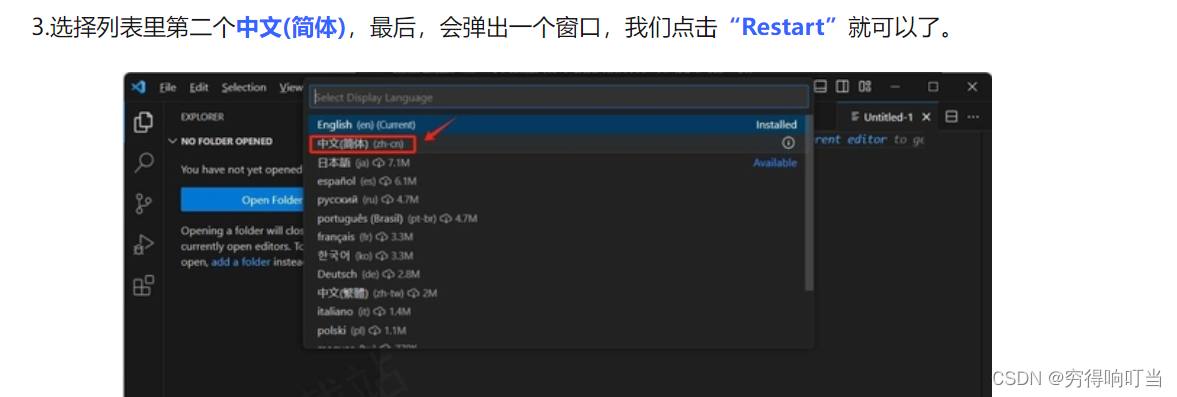
8.安装中文插件






9. 多语言代码分析工具 Crabviz 正式发布,支持局部分析
更新了什么
-
支持局部分析
-
支持嵌套函数
-
修复了一些 UI 问题
使用
在 VS Code 中安装 Crabviz 插件之后
-
选择需要分析的文件和文件夹(支持多选),右键选择 "Crabviz: Generate call graph"
-
Crabviz 会检测项目中的语言,如果检测到有多种语言的话,会让你选择其中一种进行分析
-
这时应该会看到下方出现 "Crabviz: Generating call graph" 的提示,等待完成后可在新页面看到结果
项目地址
GitHub: https://github.com/chanhx/crabviz
如果大家在使用时遇到问题或者有想法和建议,欢迎到 GitHub 发 issue / discussion / PR。






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








