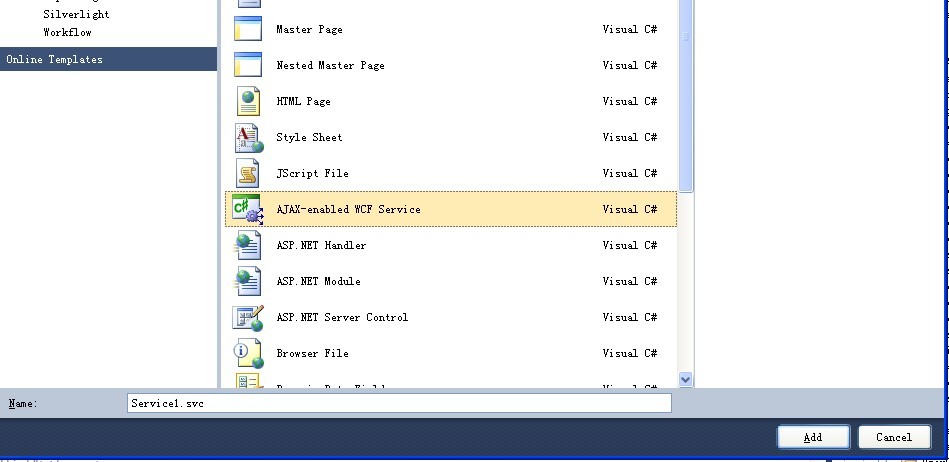
1. 新建一个Ajax-enabled Wcf Service(如图1-1)

2 Jquery 客户端调用代码:
$.ajax({
type: "POST",
contentType: "application/json",
url: option.url,
data: $.toJSON({ para: option }),
dataType: "text",
processData: false,
success: function (data) {
var json = ((typeof data) == "string") ? eval("(" + data + ")") : data;
data = json.d;
if(data == '' || data == undefined){
return;
}
json = ((typeof data) == "string") ? eval("(" + data + ")") : data;
showData(json);
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("Error Occured!");
}
});
/
data: $.toJSON({ para: option }), 表示传递的参数需要json序列化。
3 Wcf 服务器端代码:
/// <summary>
/// 获取某种类型的所有贺卡
/// </summary>
/// <param name="CardTypeId"></param>
/// <returns></returns>
[OperationContract]
[WebInvoke(Method = "POST",
BodyStyle = WebMessageBodyStyle.WrappedRequest,
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json)]
public string QueryCardList(GridPara para)
{
IList<TCardDetail> list = null;
list = cardBll.QueryCardList(para);
if (list != null && list.Count > 0)
{
ProcessImage(list);
JavaScriptSerializer js = new JavaScriptSerializer();
string txt = js.Serialize(list);
string str = "{/"results/":" + cardBll.QueryCardList(Convert.ToInt32(para.data)).Count + ",/"data/":" + txt + "}";
return str;
}
else
{
return string.Empty;
}
}
查看效果和下载源码:访问
httpp://360lvs.com





















 455
455

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








