本系统采用phpstudy开发平台,采用PHP和MySQL数据库进行开发,开发工具为HBuilder。
phpStudy是一个PHP调试环境的程序集成最新的Apache+PHP+MySQL+phpMyAdmin+ZendOptimizer,一次性安装,无须配置即可使用,是非常方便、好用的PHP调试环境。
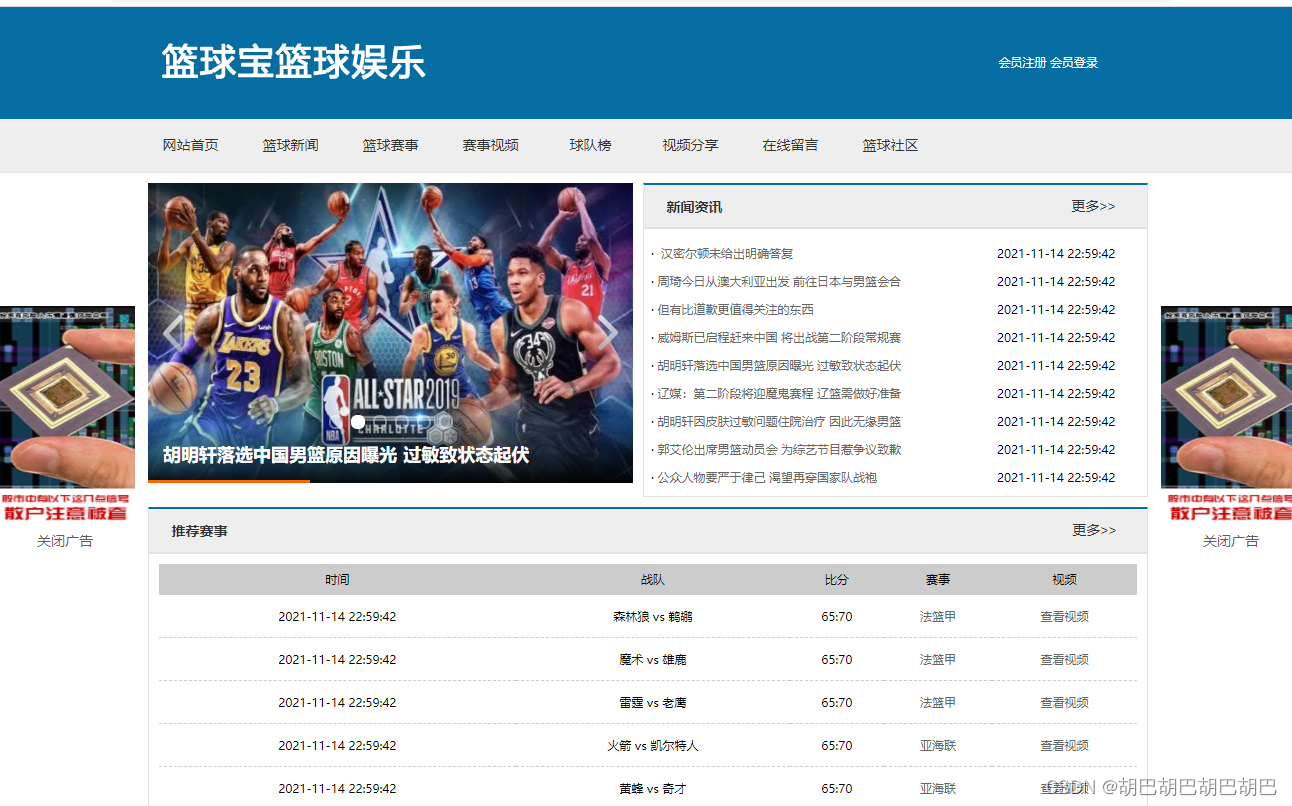
网页的前台功能包括:幻灯片新闻轮播,主要模块:网站首页,篮球赛事,球队榜,篮球新闻 视频分享,在线留言,篮球社区 登录注册
用户:
查看赛事,球队榜
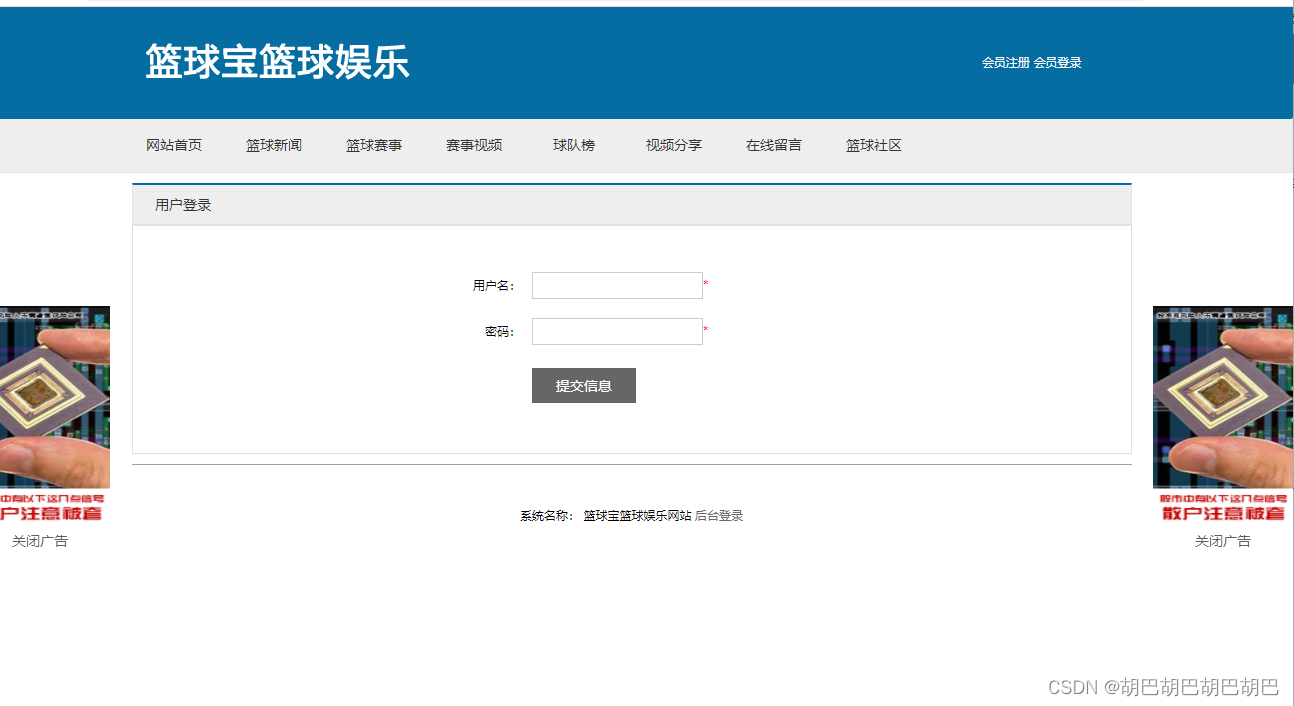
用户注册,用户登录,查看个人信息,修改密码
视频管理:发布视频分享,评论视频 回复评论
新闻图文结合,评论
在线留言,留言回复
论坛发贴 论坛回贴。
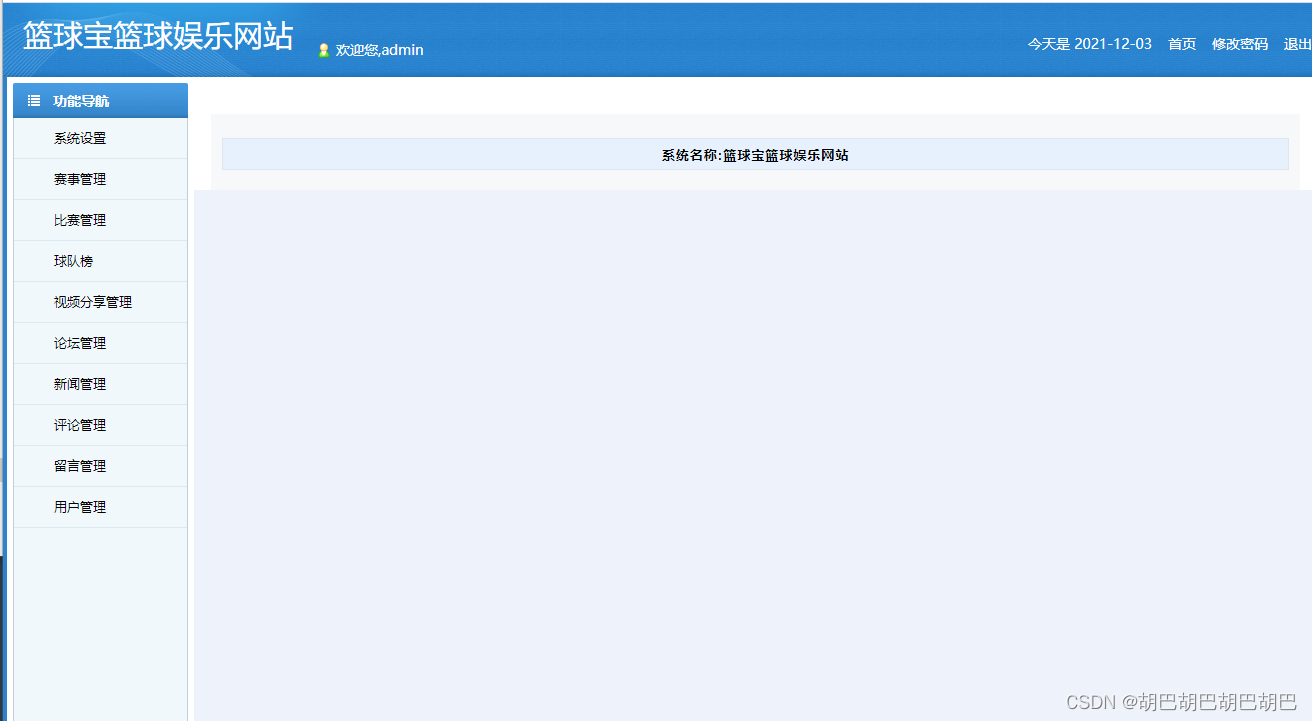
管理员的内容功能包括:
用户管理功能;对用户进行管理。
赛事管理,球队榜增删改查。
新闻管理;添加修改删除。
视频管理;添加修改删除。
管理员功能:对系统的管理员进行添加修改删除。
留言管理:对留言进行管理,留言回复。
评论管理:评论查看,评论删除
论坛管理:帖子管理,回复管理




























 1863
1863











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








